Lesson 6: Filter Data
- 3 minutes to read
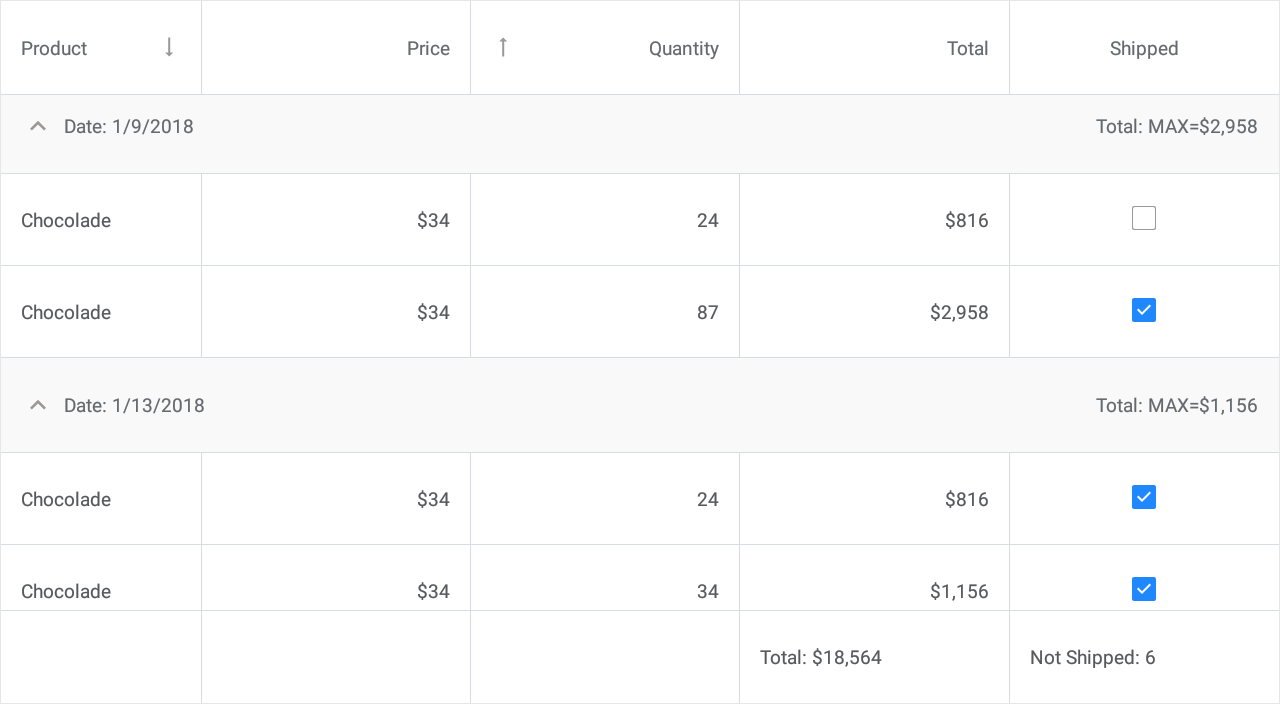
Use the DataGridView.FilterExpression or DataGridView.FilterString property to specify a DataGridView filter expression (it can consist of multiple conditions applied to multiple columns). When you apply a filter, a DataGridView displays a subset of data records that meet the specified criteria.
Open the solution created in Lesson 5 and specify the filter expression for the DataGridView.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}"
CalculateCustomSummary="OnCalculateCustomSummary"
SortMode="Multiple"
FilterString="Contains([Product.Name], 'Choco')">
<!-- ... -->
</dxg:DataGridView>

Auto Filter Row
Enable the ShowAutoFilterRow option to display the Auto Filter Row — a special row at the top of the DataGridView that allows users to filter values in columns. In the figure below, the DataGridView displays only values that start with “Ch” in the first column.

If the Auto Filter Row is displayed, users can filter values in all columns. You can use a column’s AllowAutoFilter property to disable this feature for an individual column.
Specify Filter Values and Conditions in Code
A column’s AutoFilterValue property specifies the Auto Filter Row’s cell value. The specified value is used to create a filer criterion based on the default filter condition (equals, contains, etc.), which depends on the type of the column. To use a specific condition, you can set the column’s AutoFilterCondition property to one of the following values:
- Contains — values in the column should contain the value in the Auto Filter Row.
- Equals — values in the column should equal the value in the Auto Filter Row.
- Like — values in the column should start with the value in the Auto Filter Row.
The ImmediateUpdateAutoFilter property specifies whether to filter data each time a value in the Auto Filter Row is changed or only when a cell in the Auto Filter Row loses focus.
The code below enables the Auto Filter Row, updates the first column’s filter condition, applies an initial filter to the column, and prevents users from entering a value in the second column.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}"
ShowAutoFilterRow="True">
<dxg:DataGridView.Columns>
<dxg:TextColumn FieldName="Product.Name" Caption="Product" Width="150"
AutoFilterValue="Ch" AutoFilterCondition="Contains"/>
<dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price"
AllowAutoFilter="False"
DisplayFormat="C0" MinWidth="100"/>
<dxg:NumberColumn FieldName="Quantity" MinWidth="100"/>
<dxg:NumberColumn FieldName="Total"
UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]"
IsReadOnly="True" DisplayFormat="C0" MinWidth="100"/>
<dxg:CheckBoxColumn FieldName="Shipped" MinWidth="100"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
The AutoFilterRowHandle property returns the Auto Filter Row’s handle. You can use this handle to identify the row. For example, you can pass this handle to the SetCellValue or GetCellValue method to get or set a cell’s value in code.
Auto Filter Row Appearance
The table below contains properties that allow you to customize the Auto Filter Row’s appearance.
Property | Description |
|---|---|
Specify whether to show the filter icons in the Auto Filter Row’s cells. | |
Specifies the color of the filter icons in the Auto Filter Row’s cells. | |
Specifies the Auto Filter Row’s height. |
Filter Mode
The DataGridView applies formatting to actual cell values to display these values in cells. For example, you can use the Mask property to specify a mask that restricts the user input and formats the output. The FilterMode property specifies whether filters are applied to the actual cell values or to the text displayed in cells. The filter mode may affect the default filter condition. See AutoFilterCondition for more information.
Tip
See the following section in the DataGridView topic for more information: Filter Data.