Build Your First App with DevExpress Mobile UI for .NET MAUI
- 4 minutes to read
You can use the DevExpress template (recommended) or standard project template to create a new .NET MAUI application.
DevExpress Project Templates
Navigate to the following page in the Visual Studio Marketplace, download, and install the extension:
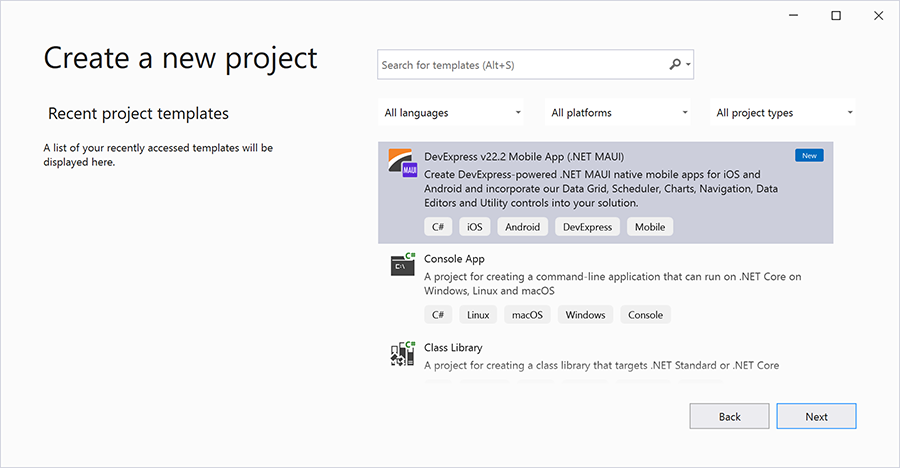
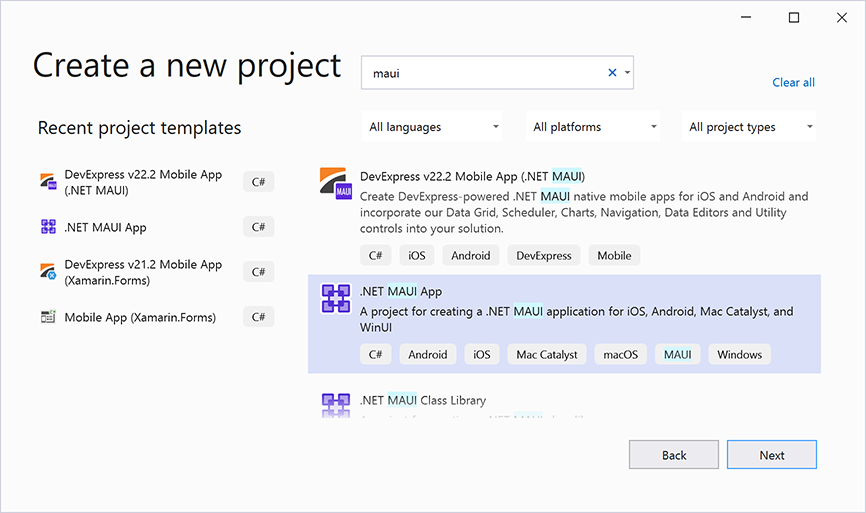
In Visual Studio, select File > New > Project. In the Create a new project window, find the DevExpress v22.1 Mobile App (.NET MAUI) template and click Next.

Your project will include references to corresponding DevExpress NuGet packages and will register all required handlers. The predefined pages will also declare XAML namespaces for DevExpress controls.
See the following topic for more information: DevExpress Project Templates
Standard Project Templates
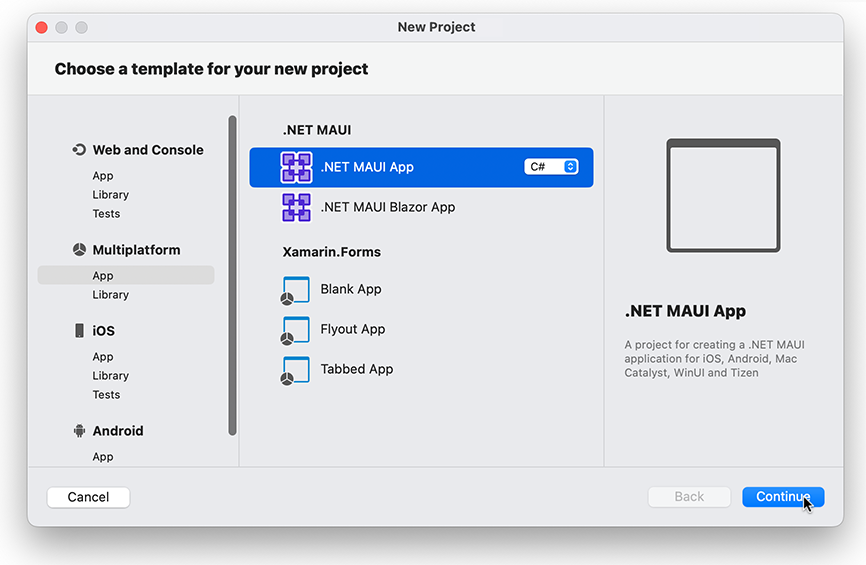
In Visual Studio, select File > New > Project. In the Create a new project window, find the .NET MAUI App template and click Next.

If you use standard templates, you should install DevExpress NuGet packages, register handlers, and declare XAML namespaces.
Enable the UseInterpreter property in the project file (.csproj). This setting allows you to avoid issues related to objects with virtual properties. If these properties are used in compiled lambda expressions, they can cause exceptions in released applications on iOS devices. Note that our Project Templates add this line automatically:
<PropertyGroup>
<UseInterpreter>true</UseInterpreter>
</PropertyGroup>
Install DevExpress NuGet Packages
Tip
Before you install DevExpress NuGet Packages, make certain to register the DevExpress NuGet gallery.
Topic: Register DevExpress NuGet Gallery to Access Mobile UI for .NET MAUI.
Follow the steps below to install NuGet packages:
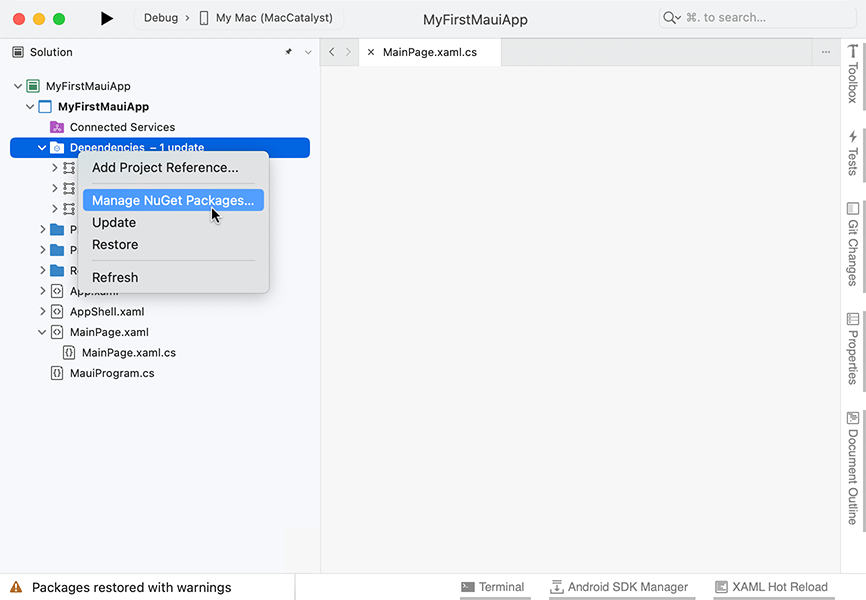
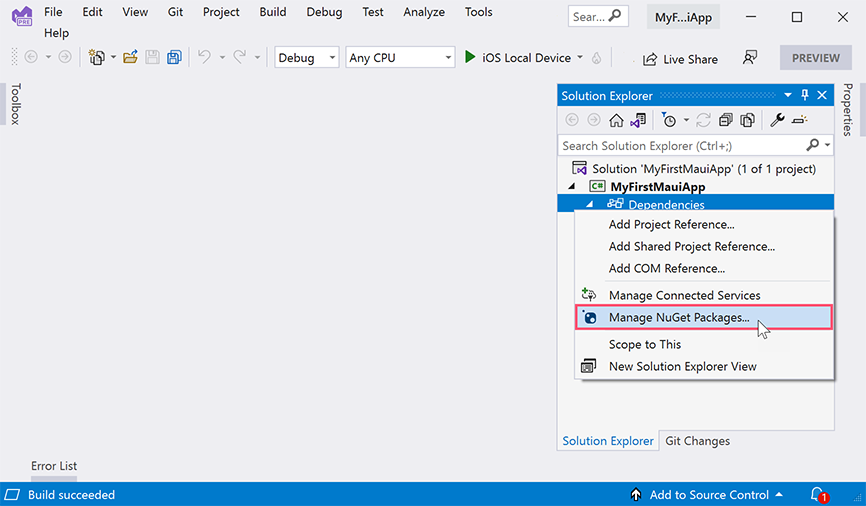
In the Solution Explorer window, right-click Dependencies and select Manage NuGet Packages.

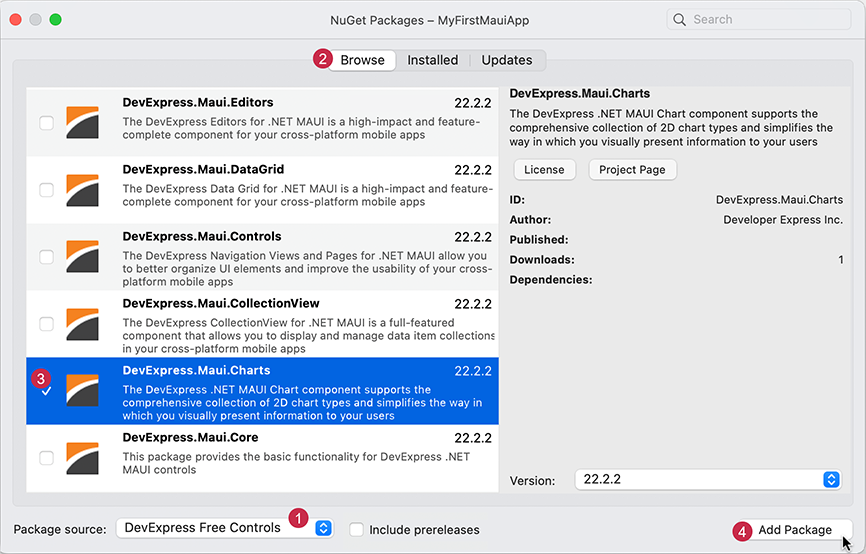
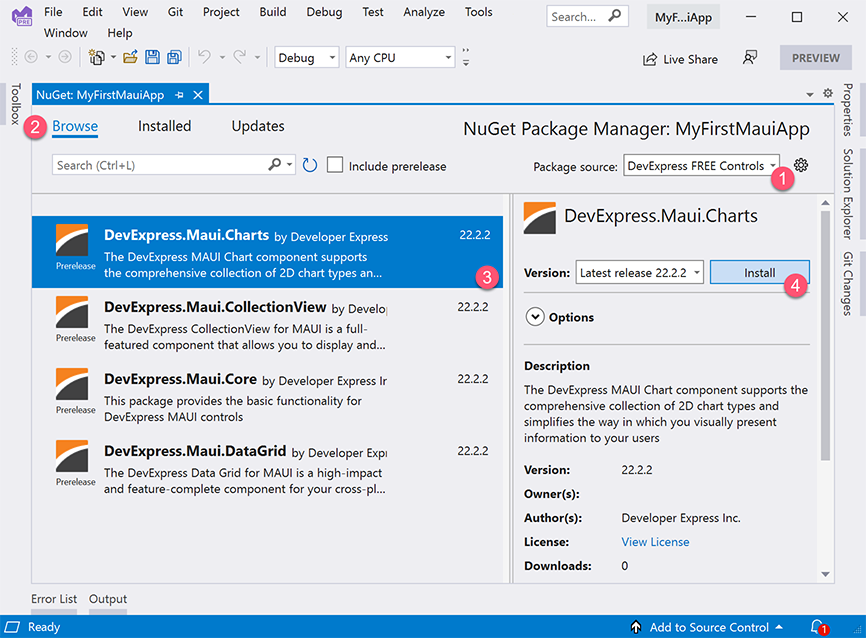
In the NuGet Package Manager window, select the DevExpress package source, activate the Browse tab, find the required DevExpress.Maui.~ package, and click Install.

The DevExpress NuGet Gallery includes the following packages and components:
DevExpress.Maui.Grid- Contains the DataGridView component.
DevExpress.Maui.Editors- Contains DataFormView, Chip, ChoiceChipGroup and other chip groups, TextEdit, and other data editors.
DevExpress.Maui.CollectionView- Contains the DXCollectionView component.
DevExpress.Maui.Charts- Contains the ChartView and PieChartView components.
DevExpress.Maui.Scheduler- Contains the MonthView, WeekView, and other scheduler views.
DevExpress.Maui.Controls- Contains the TabView, DXPopup, and SimpleButton.
Register Handlers for DevExpress Components
The UseDevExpress method registers handlers for all DevExpress components. Call this method in the MauiProgram.cs file.
using DevExpress.Maui;
namespace DXMauiApp1 {
public static class MauiProgram {
public static MauiApp CreateMauiApp() {
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseDevExpress()
.ConfigureFonts(fonts => {
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("univia-pro-regular.ttf", "Univia-Pro");
fonts.AddFont("roboto-bold.ttf", "Roboto-Bold");
fonts.AddFont("roboto-regular.ttf", "Roboto");
});
return builder.Build();
}
}
}
Declare XAML Namespaces
If an application page includes DevExpress components, declare XAML namespaces that refer to corresponding CLR namespaces. Review the markup below for more information:
- Declare the following DevExpress .NET MAUI XAML namespaces:
- Add a DataGridView instance to a page.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxc="clr-namespace:DevExpress.Maui.Charts;assembly=DevExpress.Maui.Charts"
xmlns:dxcv="clr-namespace:DevExpress.Maui.CollectionView;assembly=DevExpress.Maui.CollectionView"
xmlns:dxsch="clr-namespace:DevExpress.Maui.Scheduler;assembly=DevExpress.Maui.Scheduler"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:dxe="clr-namespace:DevExpress.Maui.Editors;assembly=DevExpress.Maui.Editors"
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors"
xmlns:dxco="clr-namespace:DevExpress.Maui.Controls;assembly=DevExpress.Maui.Controls"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:Page.UseSafeArea="true"
x:Class="DXMauiApp1.MainPage">
<dxg:DataGridView/>
</ContentPage>