Client-Side API Overview for ASP.NET Web Forms Dashboard
- 2 minutes to read
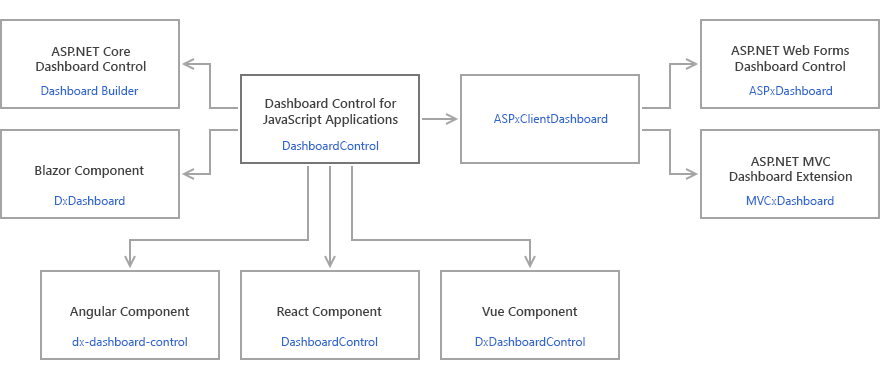
The Web Dashboard is a client-server control. On the client side, the Web Dashboard utilizes the DashboardControl to supply users with a UI to design and interact with a dashboard. You can use its API to specify settings on the client and send requests to the server.
The ASPxClientDashboard object is a wrapper for DashboardControl with similar API. The ASPxClientDashboard API is sufficient for common tasks. This approach is more straightforward and consistent with the rest of our ASP.NET Web Forms product line, but its API is limited in comparison with DashboardControl.
DashboardControl is a JavaScript control that underlies all controls on supported platforms. The control provides access to all client settings and allows you to implement complex scenarios. We recommend that you use the DashboardControl API to configure the Web Dashboard on the client.

The article shows how to access the DashboardControl instance and customize it before the control is rendered.
Handle the BeforeRender Event
Use the ASPxDashboard.ClientSideEvents property to handle the ASPxClientDashboard.BeforeRender event:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server">
<ClientSideEvents BeforeRender="onBeforeRender" />
</dx:ASPxDashboard>
Get the DashboardControl Instance
Call the ASPxClientDashboard.GetDashboardControl method to get the DashboardControl instance.
function onBeforeRender(sender) {
var dashboardControl = sender.GetDashboardControl();
}
Modify the DashboardControl Instance
Use the dashboardControl variable to access the DashboardControl API. The following code shows how to do the following:
- Remove and register extensions.
- Modify the Toolbox.
- Handle the events.
function onBeforeRender(sender) {
// ...
dashboardControl.unregisterExtension("dashboardExport");
dashboardControl.registerExtension(new DevExpress.Dashboard.DashboardPanelExtension(dashboardControl));
var toolboxExtension = dashboardControl.findExtension("toolbox");
toolboxExtension.removeMenuItem("create-dashboard");
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
if (viewerApiExtension)
viewerApiExtension.on('itemWidgetOptionsPrepared', customizeWidgetOptions);
}
function customizeWidgetOptions(e) {
// ...
}
Manage Extensions
You can access extensions to customize the Web Dashboard control. The extension is an independent JavaScript module/class that adds specific functionality to the control. Each extension implements the IExtension interface. For example, the DashboardExportExtension enables users to export dashboard data, the DashboardParameterDialogExtension manages dashboard parameters, and the ToolboxExtension allows you to customize the Toolbox. If you disable the extension, the functionality this extension provides is unavailable.
View the DevExpress.Dashboard.Designer module to find extensions used in the Web Dashboard when it operates as a designer. The DevExpress.Dashboard contains extensions used both in Designer and Viewer modes. You can use the DashboardControl.extensions property to get an array of registered extensions you can customize.
See the following article for information on how to customize extensions: Manage Extensions in ASP.NET Web Forms.