Add the ASPxDashboard Control
The ASPxDashboard control provides the capability to create dashboards in ASP.NET web applications. To learn how to create the ASP.NET Web Forms Designer application from scratch, see Create an ASP.NET Web Forms Designer.
Attach the JavaScript Files
The ASPxDashboard control requires you to attach the jQuery, knockout, and ace scripts. For automatic integration, include client-side libraries on a web page by adding the “resources” section to the application’s Web.config file:
<devExpress>
<!-- ... -->
<resources>
<add type="ThirdParty" />
<add type="DevExtreme" />
</resources>
</devExpress>
If you integrate scripts on the page manually, refer to Required Client Libraries for details.
Add the ASPxDashboard Control
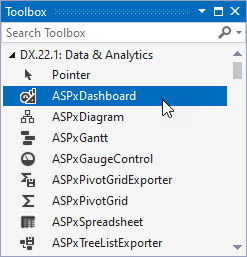
The ASPxDashboard control is located in the DX.25.2: Data & Analytics Toolbox tab.

Add the control from the Toolbox and switch to the Design view to import the required libraries to the project.

Next Steps
You can do the following to prepare the control for first use:
- Prepare dashboard storage.
- Provide a set of default data sources that are available to users.
- Add a set of predefined data connections.
- Specify whether ASPxDashboard acts as the Designer or Viewer.s