Conditional Formatting
- 2 minutes to read
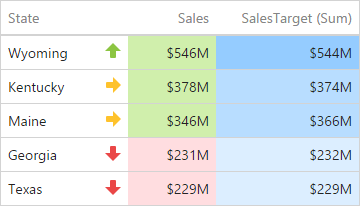
Use conditional formatting to highlight individual cells or rows based on specific conditions. You can apply format rules to dimension and measure column types.
You can use hidden measures to specify a condition used to format visible values.

Supported Condition Types
Available condition types depend on the data item type. The table below lists data types and their supported condition types:
Data Type | Supported Condition Types |
|---|---|
numeric | |
string | Value with the condition type set to Equal To, Not Equal To or Text that Contains |
date-time |
A Date Occurring for dimensions with the continuous date-time group interval |
Refer to the following topic for more information about format condition types: Conditional Formatting Basics
Create and Edit a Format Rule
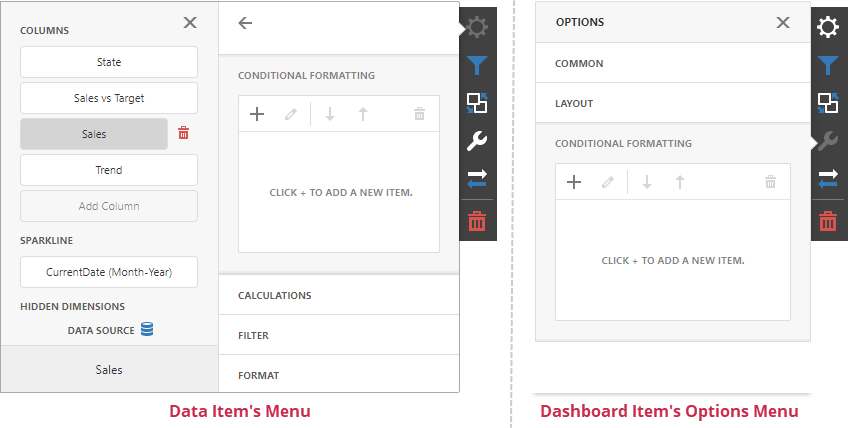
To create or edit a format rule, open the Conditional Formatting section in the data item menu or in the dashboard item’s Options menu. Click + to add a new format rule:

Refer to the following topic for more information on how to create and edit format rules: Conditional Formatting in Web Dashboard
Appearance Settings
You can add an icon to the cells/rows or configure the style for display text or background color. To do this, open the format rule’s Condition section and specify the settings:
- Appearance
You can select a predefined style or create a Custom Style in the Appearance tab. You can specify the background color, the text color, and the font settings.

- Icons
You can select an predefined icon from the Icon tab.

Grid-Specific Format Condition Settings
In the format rule’s Miscellaneous section, you can specify the following settings:

| Option | Description |
|---|---|
| Enabled | Enables/ Disables the current format rule. |
| Applied to Row | Applies the current format rule to a row. |