Conditional Formatting
- 3 minutes to read
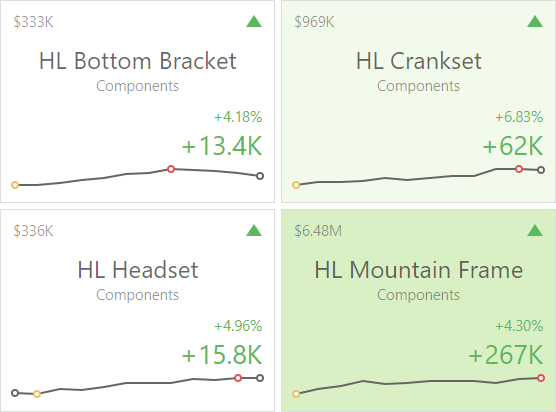
Use conditional formatting to change the background color of the card or to highlight individual card elements (such as title or value).

Note
Cards that use a legacy layout do not support conditional formatting.
Supported Condition Types
You can use measure or dimension values to calculate a format rule. You can also use delta values to calculate a Card dashboard item’s format rules.
Available condition types depend on the data item type. The table below lists data types and their supported condition types:
Data Type | Supported Condition Types |
|---|---|
numeric | |
string | Value with the condition type set to Equal To, Not Equal To or Text that Contains |
date-time |
A Date Occurring for dimensions with the continuous date-time group interval |
Refer to the following topic for more information about format rule types: Conditional Formatting Basics
Create and Edit a Format Rule
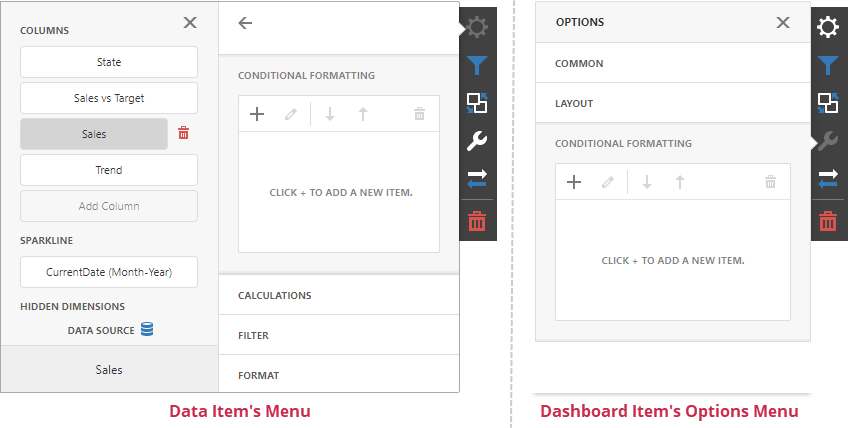
To create or edit a format rule, open the Conditional Formatting section in the data item menu or in the dashboard item’s Options menu. Click + to add a new format rule:

Refer to the following topic for more information on how to create and edit format rules: Conditional Formatting in Web Dashboard
Appearance Settings
You can add an icon to the card layout element or configure the style for display text or background color. To do this, open the format rule’s Condition section and specify the settings:
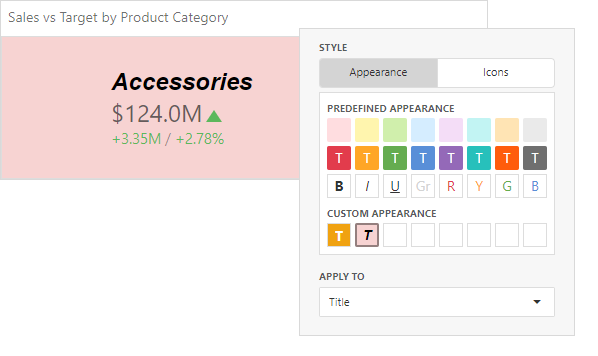
- Appearance
You can select a predefined style or create a Custom Style in the Appearance tab. You can specify background color, text color, and font settings.
The background color applies to the entire card. Text settings allow you to specify a target element.

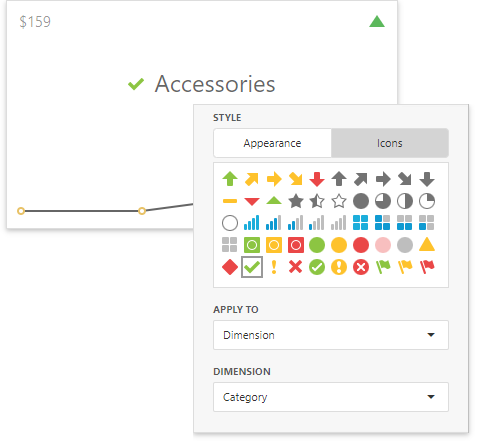
- Icons
You can select an predefined icon from the Icon tab.
The image below displays the result of the format rule that adds the green check icon to the Category dimension layout element:

Card-Specific Format Condition Settings
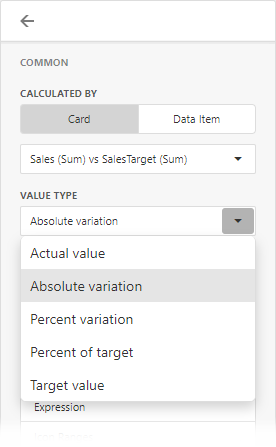
Available settings in the Common section depend on the selected Calculated by option.
- Card
The Card option specifies a data item container (a card) whose values are used to calculate the format rule. The Value Type field allows you to pre-process the card’s value before it takes part in calculations.

If a dashboard item contains multiple cards, apply a format rule to the active card to see changes. To switch between cards, click the Values button in the dashboard item caption. Note that the expression format condition applies to all cards regardless of the specified card.
- Data Item
For the Data Item option you can choose a hidden measure or series dimension. The rule applies to all cards in a Card item.

To apply the appearance settings to the certain card layout element, use the drop-down Apply to list. The All elements value applies the format rule to all card elements.