Customization
- 2 minutes to read
This topic describes how to use styles and templates to customize the WPF Dashboard Control.
Styles and Templates
WPF Templates and Styles allow you to specify the overall look, visual appearance, and behavior of dashboard items and other elements in your application. Styles can only change the appearance of your control with default properties of that control. With templates, you can access more parts of a control than in styles. You can also specify both existing and new behavior of a control.
Tip
Documentation: A List of Styles and Templates
Custom Properties
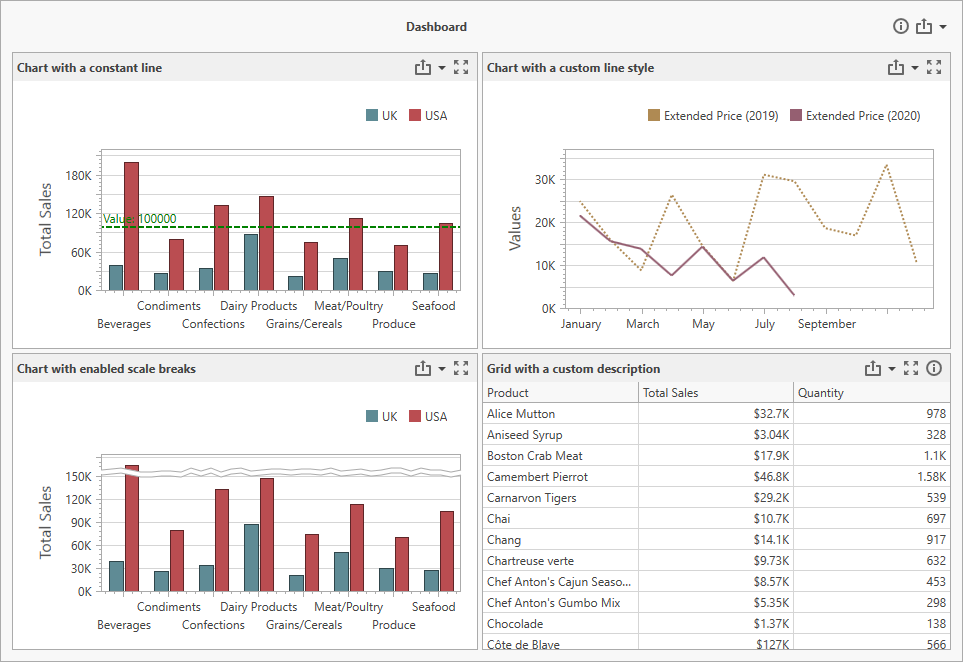
Custom properties allow you to store custom settings in a dashboard definition. You can read these settings and use these values to implement and embed your functionality into the Dashboard Designer.
The image below displays added custom functionality:

Title, Caption, Context Menu
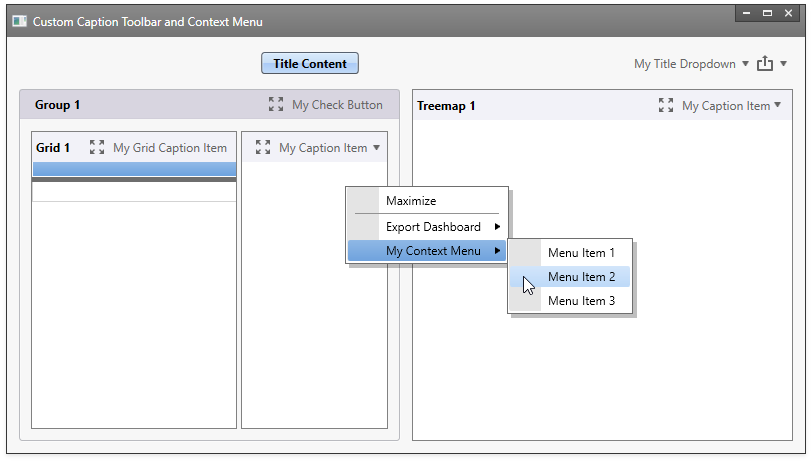
The Dashboard Title and Dashboard Item Caption are areas located on the dashboard surface and contain relevant up-to-date information and command buttons. They are already packed with useful indicators and buttons, but you can also deliberately hide built-in items or add your own. The context menu allows you to interact with dashboard items or the entire dashboard
The image below displays custom buttons added to the title, caption, and context menu:

Item Click
You can use the following API to handle mouse actions and get information about clicked elements:
| API | Description |
|---|---|
| DashboardControl.DashboardItemDoubleClick | Occurs when an end-user double-clicks a dashboard item. |
| DashboardControl.DashboardItemMouseDown | Occurs when the mouse pointer is over the dashboard item and a mouse button is released. |
| DashboardControl.DashboardItemMouseUp | Occurs when the mouse pointer is over the dashboard item and a mouse button is released. |
| DashboardControl.DashboardItemMouseEnter | Occurs when the mouse pointer enters the dashboard item. |
| DashboardControl.DashboardItemMouseLeave | Occurs when the mouse pointer enters the dashboard item. |
| DashboardControl.DashboardItemMouseWheel | Occurs when the mouse wheel moves while the dashboard item has focus. |
| DashboardControl.DashboardItemMouseMove | Occurs when the mouse pointer moves over a dashboard item. |
Custom Interactivity
You can provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting.
The following table lists possible target axes for each dashboard item and supported interactivity capabilities:
Dashboard Item | Target Axes | Selection | Highlighting |
|---|---|---|---|
| |||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
| |||
|
|
Note
A Grid dashboard item with enabled Cell Merging does not support custom interactivity.
Tip
Documentation: DashboardControl.DashboardItemVisualInteractivity
