How to: Customize the Caption and Context Menu of a Dashboard Item
- 3 minutes to read
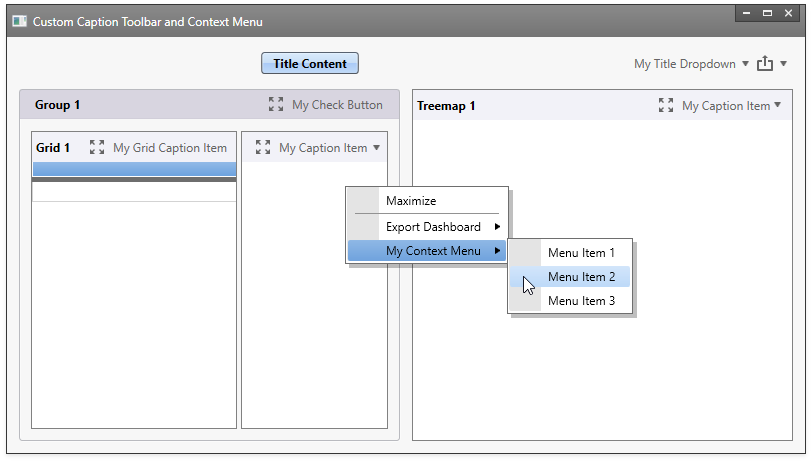
This example demonstrates how to use the DashboardLayoutItem.CaptionCustomizationsTemplate and BaseLayoutItem.ContextMenuCustomizationsTemplate properties to customize the caption toolbar and context menu.

This example uses the following API:
- DashboardControl.TitleContent to specify a title text;
- DashboardControl.TitleContentTemplate to specify a data template to display a dashboard title, except command buttons;
- DashboardControl.TitleCustomizationsTemplate to specify a data template to add, delete or modify the dashboard title command buttons;
- DashboardControl.TitleAlignment to specify the title content alignment, except command buttons;
- DashboardControl.TitleVisibility to show or hide the title;
- DashboardControl.ItemGroupStyle to specify a style for dashboard groups (a group is the DashboardLayoutGroup type);
- DashboardControl.DashBoardItemStyle to specify a style for a dashboard item of any type;
- DashboardControl.GridItemStyle to specify a style for the GridDashboardLayoutItem type.
In a dashboard item’s custom style, the DashboardLayoutItem.CaptionCustomizationsTemplate property specifies a template for the dashboard item’s caption toolbar. The DashboardLayoutItem.ContextMenuCustomizationsTemplate property specifies a template for the dashboard item’s context menu.
In a group item’s custom style, set the DashboardGroupItem.CaptionCustomizationsTemplate and DashboardGroupItem.ContextMenuCustomizationsTemplate properties, respectively.
The data template in a custom style uses the DevExpress.Xpf.Bars.InsertAction class to insert a button or a drop-down menu. The InsertAction.Index property specifies a position to insert.
<dx:ThemedWindow x:Class="WpfDashboardCustomCaptionMenu.MainWindow"
Width="800" Height="450" mc:Ignorable="d" dx:ThemeManager.ThemeName="LightGray"
Title="Custom Caption Toolbar and Context Menu"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxdash="http://schemas.devexpress.com/winfx/2008/xaml/dashboard"
xmlns:dxdasht="http://schemas.devexpress.com/winfx/2008/xaml/dashboard/themekeys"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006">
<Grid>
<dxdash:DashboardControl x:Name="dashboardControl1" TitleAlignment="Center" TitleContent="Title Content" TitleVisibility="Visible">
<dxdash:DashboardControl.TitleContentTemplate>
<DataTemplate>
<ToggleButton Content="{Binding}" />
</DataTemplate>
</dxdash:DashboardControl.TitleContentTemplate>
<dxdash:DashboardControl.TitleCustomizationsTemplate>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardTitle_Toolbar}" Index="0">
<dxb:InsertAction.Element>
<dxb:BarSubItem AllowGlyphTheming="True" Content="My Title Dropdown">
<dxb:BarButtonItem Content="Item1" />
<dxb:BarButtonItem Content="Item2" />
<dxb:BarButtonItem Content="Item3" />
</dxb:BarSubItem>
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</dxdash:DashboardControl.TitleCustomizationsTemplate>
<dxdash:DashboardControl.ItemGroupStyle>
<Style TargetType="{x:Type dxdash:DashboardLayoutGroup}">
<Setter Property="CaptionCustomizationsTemplate">
<Setter.Value>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardItemCaption_Toolbar}">
<dxb:InsertAction.Element>
<dxb:BarCheckItem AllowGlyphTheming="True" Content="My Check Button" />
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="ContextMenuCustomizationsTemplate">
<Setter.Value>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardItemCaption_ContextMenu}">
<dxb:InsertAction.Element>
<dxb:BarButtonItem AllowGlyphTheming="True" Content="My GroupItem Context Menu" />
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</dxdash:DashboardControl.ItemGroupStyle>
<dxdash:DashboardControl.DashboardItemStyle>
<Style TargetType="{x:Type dxdash:DashboardLayoutItem}">
<Setter Property="CaptionCustomizationsTemplate">
<Setter.Value>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardItemCaption_Toolbar}">
<dxb:InsertAction.Element>
<dxb:BarSubItem AllowGlyphTheming="True" Content="My Caption Item">
<dxb:BarButtonItem Content="Item1" />
<dxb:BarButtonItem Content="Item2" />
<dxb:BarButtonItem Content="Item3" />
</dxb:BarSubItem>
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="ContextMenuCustomizationsTemplate">
<Setter.Value>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardItemCaption_ContextMenu}">
<dxb:InsertAction.Element>
<dxb:BarSubItem AllowGlyphTheming="True" Content="My Context Menu">
<dxb:BarButtonItem Content="Menu Item 1" />
<dxb:BarButtonItem Content="Menu Item 2" />
<dxb:BarButtonItem Content="Menu Item 3" />
</dxb:BarSubItem>
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</dxdash:DashboardControl.DashboardItemStyle>
<dxdash:DashboardControl.GridItemStyle>
<Style TargetType="{x:Type dxdash:GridDashboardLayoutItem}">
<Setter Property="CaptionCustomizationsTemplate">
<Setter.Value>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardItemCaption_Toolbar}">
<dxb:InsertAction.Element>
<dxb:BarButtonItem AllowGlyphTheming="True" Content="My Grid Caption Item" />
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="ContextMenuCustomizationsTemplate">
<Setter.Value>
<DataTemplate>
<ItemsControl>
<dxb:InsertAction ContainerName="{x:Static dxdasht:DefaultBarItemNames.DashboardItemCaption_ContextMenu}">
<dxb:InsertAction.Element>
<dxb:BarButtonItem AllowGlyphTheming="True" Content="My Grid Context Menu" />
</dxb:InsertAction.Element>
</dxb:InsertAction>
</ItemsControl>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</dxdash:DashboardControl.GridItemStyle>
</dxdash:DashboardControl>
</Grid>
</dx:ThemedWindow>