How to: Manage Dashboard Parameters in Code
- 3 minutes to read
The following example shows how to override an initial or user-defined dashboard parameter value by changing it in the CustomParameters event handler.
The effective parameter value is hidden from the end-user, and if you set the DashboardParameter.Visible property to false, the parameter itself will also be hidden.
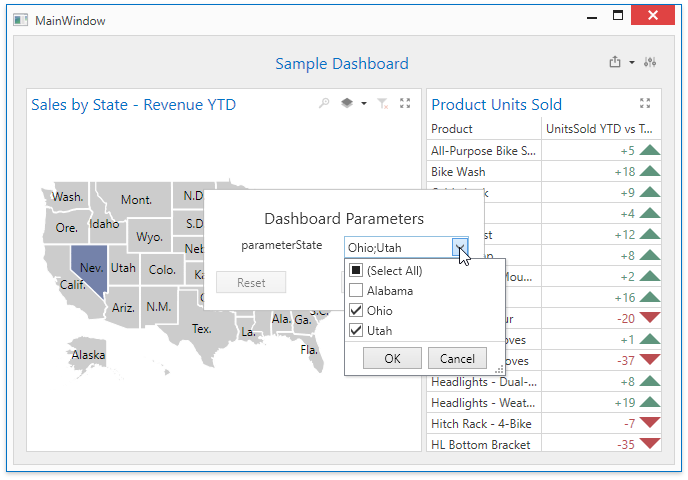
A parameter named parameterState is added to the dashboard in code. It has a default value and a list of values to show in a look-up editor. A Dashboard Parameters dialog displays the values and allows the end-user to select a parameter value in the list. However, by handling the CustomParameters event, we can validate the parameter value and ignore the value provided by the end-user. To accomplish this, source data is filtered using a parameterState parameter.The value of this parameter is changed at runtime by handling the CustomParameters event which is raised before the dashboard sends a query to a database. Thus, only the value passed in the CustomParameters event is in effect.

Note
The complete sample project WPF Dashboard - How to Manage Dashboard Parameters in Code is available in the DevExpress Examples repository.
using System;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm;
using DevExpress.Mvvm.POCO;
using System.Linq;
using DevExpress.DashboardCommon;
using System.Collections.Generic;
namespace WPF_Dashboard_CustomParameters.ViewModels
{
[POCOViewModel]
public class MyViewModel
{
protected MyViewModel() {
//Dashboard = new SampleDashboard();
Dashboard dashboard = new Dashboard();
dashboard.LoadFromXml("Data\\SampleDashboard.xml");
AddParameter(dashboard);
ModifyFilter(dashboard);
Dashboard = dashboard;
}
public virtual DevExpress.DashboardCommon.Dashboard Dashboard { get; set; }
private void ModifyFilter(Dashboard dashboard)
{
dashboard.DataSources[0].Filter = "[State] In (?parameterState)";
}
private void AddParameter(Dashboard dashboard)
{
DashboardParameter myDashboardParameter = new DashboardParameter();
StaticListLookUpSettings staticListLookUpSettings1 = new StaticListLookUpSettings();
myDashboardParameter.AllowMultiselect = true;
// Parameter values displayed in the look-up editor.
staticListLookUpSettings1.Values = new string[] { "Alabama", "Ohio", "Utah" };
myDashboardParameter.LookUpSettings = staticListLookUpSettings1;
myDashboardParameter.Name = "parameterState";
myDashboardParameter.Type = typeof(string);
// Default parameter value.
myDashboardParameter.Value = new List<string> { "Ohio", "Utah" };
dashboard.Parameters.Add(myDashboardParameter);
}
public void OnCustomParameters(DevExpress.DashboardCommon.CustomParametersEventArgs e)
{
var customParameter = e.Parameters.FirstOrDefault(p => p.Name == "parameterState");
if (customParameter != null)
{
// Actual value used when retrieving data from the data source.
customParameter.Value = "Nevada";
}
}
}
}