How to: Bind a WPF Dashboard to an Object Data Source
- 2 minutes to read
This example demonstrates how to bind a dashboard to a System.Collections.Generic.List<T> object.
Tip
You can bind a dashboard to an object data source in Visual Studio Designer. Review the Providing Data topic for more information.
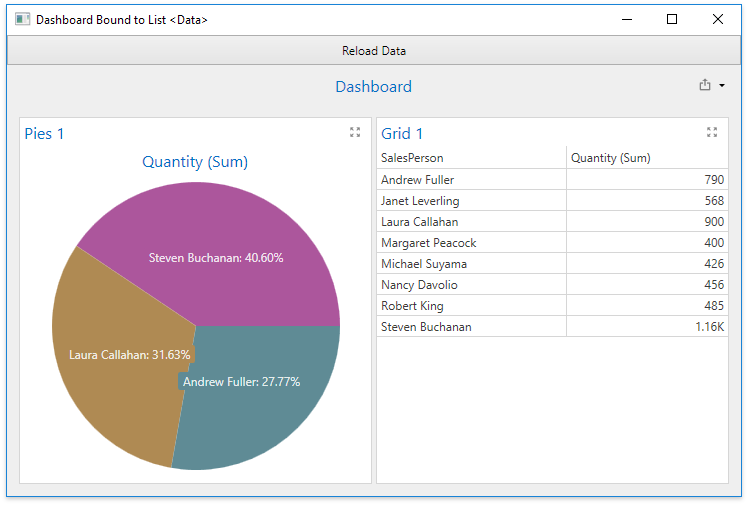
This example creates a dashboard at runtime and assigns it to the DashboardControl.DashboardSource property in the Window_Loaded event handler. The dashboard adds the DashboardObjectDataSource object to its DataSources collection and uses it as the data source for dashboard items.
The DashboardObjectDataSource gets its data in the DashboardControl.AsyncDataLoading event. The collection of objects is assigned to the e.Data property.
A data source in the Dashboard.DataSources collection is determined by its name, which is assigned in the DashboardObjectDataSource constructor.
private void dashboardControl_AsyncDataLoading(object sender, DataLoadingEventArgs e)
{
if (e.DataSourceName == "MyDataSource")
e.Data = Data.CreateData();
}
The DashboardControl.ReloadData method refreshes the data.
A dialog with a warning message is displayed before loading an object data source. This dialog is the security measure that allows end-users to prevent code execution in the object data sources. For more information, refer to the Security Considerations document.
If you trust the application’s data sources, set the DashboardControl.ObjectDataSourceLoadingBehavior property to LoadAsIs to suppress the warning.

Note
The complete sample project How to Bind a WPF Dashboard to an Object Data Source is available in the DevExpress Examples repository.