Obtain Underlying and Displayed Data
- 4 minutes to read
The ASPxDashboard control provides the client-side API that allows you to obtain underlying data from the dashboard data source and client data displayed within the dashboard item.
Client Data
The dashboard aggregates and visualizes data from the underlying data source (for instance, external databases or lists of data created at runtime).
Each data-bound dashboard item aggregates underlying data based on the provided dimensions. Measure/delta values are calculated at the intersection of these dimensions. Thus, dashboard items visualize dimension values and corresponding measure/delta values. You can access a hierarchical representation of this data using the ASPxDashboard client-side API.
Use the ASPxClientDashboard.GetItemData method to obtain the ASPxClientDashboardItemData object containing a hierarchical representation of data displayed within a dashboard item.
Client Data Structure
The ASPxClientDashboardItemData object is used to hold hierarchical data displayed within the dashboard item in a unified way. The dimension value corresponding to a specific hierarchy level is stored in the ASPxClientDashboardItemDataAxisPoint class, that defines a point in a multidimensional space. Such points are placed on a specific data axis represented by the ASPxClientDashboardItemDataAxis class. For instance, the pivot grid has the “Row” and “Column” axes, the chart has the “Argument” and “Series” axes, etc. The DashboardDataAxisNames class provides access to names that allow you to identify various types of data axes.
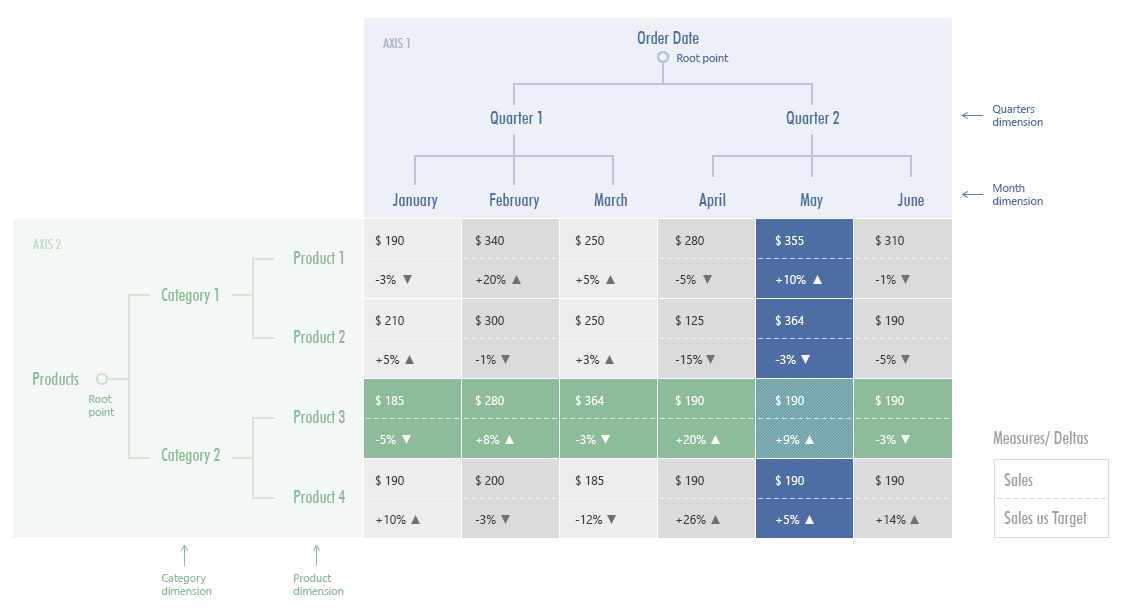
The image below illustrates how hierarchical data is stored in the ASPxClientDashboardItemData object.

Metadata
The ASPxClientDashboardItemData object allows you to obtain settings of dimensions/measures that provide the displayed data. These settings include data member identifiers, formatting options, data item name, etc.
The ASPxClientDashboardItemData.GetDimensions method returns the dimensions that provide data for the specified axis. To obtain measures, use the ASPxClientDashboardItemData.GetMeasures method. You can also obtain information about deltas using the ASPxClientDashboardItemData.GetDeltas method (for the Grid, Card, Gauge and Choropleth Map dashboard items).
Dimension Values
To access dimension values, you need to obtain axis points placed on the required data axis. Use the ASPxClientDashboardItemData.GetAxis method to obtain the required data axis. The returned ASPxClientDashboardItemDataAxis object exposes the ASPxClientDashboardItemDataAxis.GetPoints method that returns axis points belonging to the current axis.
You can obtain dimension values for these axis points using the following members.
- ASPxClientDashboardItemDataAxisPoint.GetValue
- ASPxClientDashboardItemDataAxisPoint.GetDisplayText
- ASPxClientDashboardItemDataAxisPoint.GetUniqueValue
Slicing
The ASPxClientDashboardItemData.GetSlice method returns the slice of the current ASPxClientDashboardItemData object by the specified axis point. For instance, the slice of multidimensional data by the axis point corresponding to “Product 3” allows you to obtain summary values for all date intervals (horizontal shaded area). The slice by the axis point corresponding to “May” contains summary values for all products (vertical shaded area). So, you need to sequentially call this method two times to obtain the slice at the intersection of the “Product 3” and “May” axis points.
The slice of the ASPxClientDashboardItemData object can be described by the ASPxClientDashboardItemDataAxisPointTuple class instance containing a set of axis points from different data axes.
Measure Values
To obtain total summary values or summary values at the intersection of several axis points, call the ASPxClientDashboardItemData.GetMeasureValue method and pass the identifier of the required measure (the ASPxClientDashboardItemDataMeasure.Id property) obtained using the ASPxClientDashboardItemData.GetMeasures method. To obtain delta values, use the ASPxClientDashboardItemData.GetDeltaValue method and pass the identifier of the required delta (the ASPxClientDashboardItemDataDelta.Id property) obtained using the ASPxClientDashboardItemData.GetDeltas method.
You can obtain measure values for the returned ASPxClientDashboardItemDataMeasureValue objects using the following members.
- ASPxClientDashboardItemDataMeasureValue.GetValue
- ASPxClientDashboardItemDataMeasureValue.GetDisplayText
The ASPxClientDashboardItemDataDeltaValue object contains multiple options that allow you to obtain actual/target values and various delta settings.
Note
Note that you can also obtain summary values for hidden measures using ASPxClientDashboardItemData.GetMeasureValue/ASPxClientDashboardItemData.GetDeltaValue methods.
The ASPxDashboard also provides events that allow you to obtain client data related to the clicked visual element.
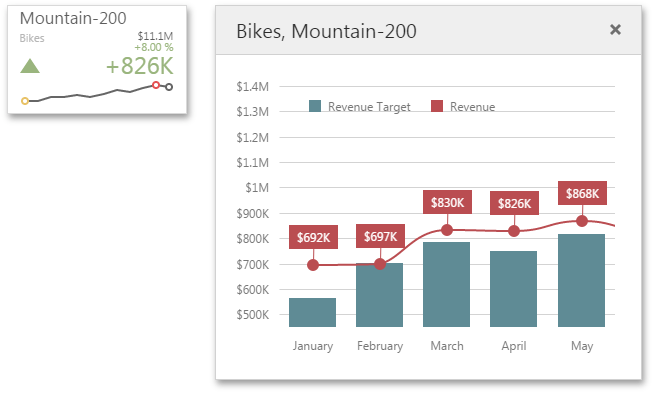
For instance, the chart series points in the image below are obtained based on the axis points placed on the DashboardDataAxisNames.SparklineAxis of the clicked card.

To learn more, see Events.
How to: Obtain a Dashboard Item’s Client Data in the ASP.NET Web Forms Dashboard Control
Underlying Data
The dashboard visualizes aggregated data from the underlying data source.
You can obtain underlying data for particular dashboard item using the ASPxClientDashboard.RequestUnderlyingData method.
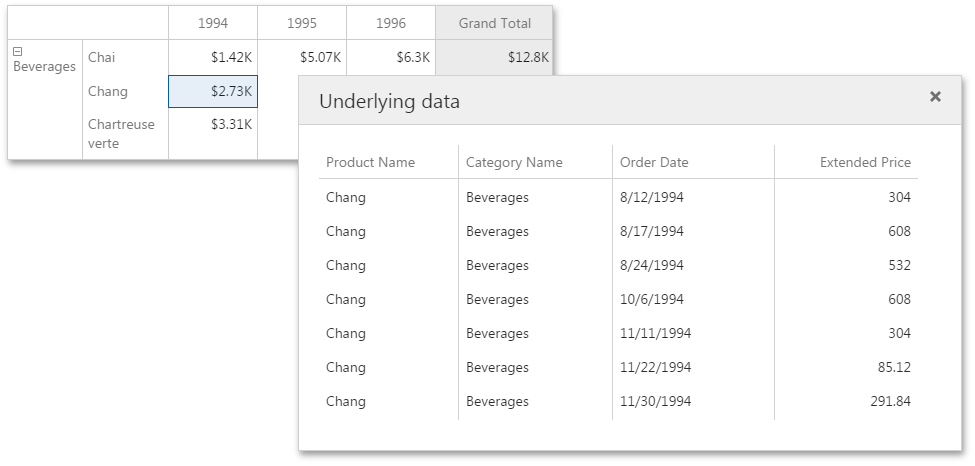
The ASPxClientDashboard also provides events that allow you to obtain underlying data related to the clicked visual element. For instance, the grid in the image below displays underlying data related to the clicked pivot grid‘ cell.

To learn more, see Events.
How to: Obtain a Dashboard Item’s Underlying Data for a Clicked Visual Element
How to: Obtain Underlying Data for the Specified Dashboard Item
Events
The ASPxClientDashboard allows you to access underlying and client data when handling the ASPxClientDashboard.ItemClick event.
When handling this event, you can obtain the axis point related to the clicked visual element (the ASPxClientDashboardItemClickEventArgs.GetAxisPoint method) or corresponding underlying data (the ASPxClientDashboardItemClickEventArgs.RequestUnderlyingData method). Use the ASPxClientDashboardItemClickEventArgs.ItemName event parameter to obtain the component name of the dashboard item for which the event was raised.