Manage Interactivity Capabilities
- 3 minutes to read
Use the Master Filtering and Drill-Down features to enable interaction between various dashboard items.
The ASPxDashboard allows you to apply master filtering and to perform drill-down on the client side. You can also provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting using the ASPxClientDashboard.ItemVisualInteractivity event.
Master Filtering
To learn how to apply filtering using a specific dashboard item, refer to End-User Documentation for Dashboard.
The ASPxClientDashboard.CanSetMasterFilter method allows you to determine whether master filtering can apply to the specified dashboard item. Use the ASPxClientDashboard.GetAvailableFilterValues method to obtain the values of all selectable elements in the current state of the master filter item.
To apply filtering in code, use the ASPxClientDashboard.SetMasterFilter method (or the ASPxClientDashboard.SetRange method for the Range Filter dashboard item).
When filtering is applied, or the state of the master filter item changes, the ASPxClientDashboard.ItemMasterFilterStateChanged event is raised. Its ASPxClientDashboardItemMasterFilterStateChangedEventArgs.Values property allows you to obtain the currently selected values for the dashboard item that causes the event.

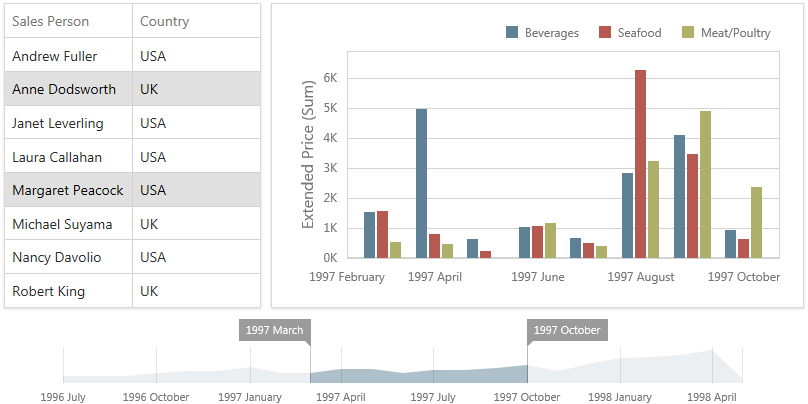
For instance, for the dashboard in the image above, the ASPxClientDashboardMasterFilterSetEventArgs.Values property returns “[Anne Dodsworth, UK]” and “[Margaret Peacock, USA]” for the Grid dashboard item.
For the Range Filter dashboard item, the ASPxClientDashboardMasterFilterSetEventArgs.Values property returns the minimum and maximum values in the selected range (these values are JavaScript date instances).
You can use the client ASPxClientDashboard.GetCurrentFilterValues method to obtain current filter values for a master-filter item.
To clear the selection in the Master Filter item, use the ASPxClientDashboard.ClearMasterFilter method, after which the ASPxClientDashboard.ItemMasterFilterStateChanged event is raised again.
How to: Apply Master Filtering in the ASP.NET Web Forms Dashboard Control
How to: Apply Master Filtering in the ASP.NET Web Forms Dashboard Control in OLAP Mode
Drill-Down
To learn how end-users can drill down using a particular dashboard item, refer to End-User Documentation for Dashboard.
To perform drill-down/drill-up in code, use the ASPxClientDashboard.PerformDrillDown/ASPxClientDashboard.PerformDrillUp methods. The ASPxClientDashboard.GetAvailableDrillDownValues method allows you to obtain values that can be used to perform drill-down.
After drill-down (or drill-up) is performed, the ASPxClientDashboard.ItemDrillDownStateChanged event is raised. Its ASPxClientDashboardItemDrillDownStateChangedEventArgs.Values event parameter allows you to obtain values from the current drill-down hierarchy.
How to: Perform a Drill-Down in the ASP.NET Web Forms Dashboard Control
Custom Interactivity
ASPxClientDashboard allows you to provide custom visual interactivity for data-bound dashboard items that support element selection and highlighting using the ASPxClientDashboard.ItemVisualInteractivity event for dashboard items with master filtering disabled. Visual interactivity is enabled for master filter items by default. The ASPxClientDashboard also fires this event when master filtering applies to the current dashboard item or drill-down is performed in this dashboard item.
Use the ASPxClientDashboardItemVisualInteractivityEventArgs.ItemName event parameter to obtain the name of the dashboard item for which the event was raised. The ASPxClientDashboardItemVisualInteractivityEventArgs.SetTargetAxes method allows you to specify data axes used to perform custom interactivity actions (selection of grid rows, selection and highlighting of chart series points, etc.).
To specify the selection mode and enable highlighting, use the ASPxClientDashboardItemVisualInteractivityEventArgs.SetSelectionMode and ASPxClientDashboardItemVisualInteractivityEventArgs.EnableHighlighting methods respectively. The ASPxClientDashboardItemVisualInteractivityEventArgs.SetDefaultSelection method provides the capability to specify the default selection for the current dashboard item.
After the selection changes, the ASPxClientDashboard.ItemSelectionChanged event is raised. Its ASPxClientDashboardItemSelectionChangedEventArgs.GetCurrentSelection method returns the selected elements.
The following table lists possible target axes for each dashboard item and supported interactivity capabilities:
Dashboard Item | Target Axes | Selection | Highlighting |
|---|---|---|---|
| |||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
|
Note
Note that the Grid dashboard item does not support custom interactivity when Cell Merging is enabled.
How to: Add Custom Interactivity to a Dashboard Displayed in the ASP.NET Web Forms Dashboard Control
