Filter Elements Overview (WinForms)
- 3 minutes to read
In the Dashboard Designer, you can create filter elements that allow end users to filter other dashboard items.
To add the filter element to the dashboard, use the Filter Elements button in the Home ribbon tab.

Combo Box
The Combo Box dashboard item allows users to select value from the drop-down list.
You can switch the combo box type in the Item Type group of the ribbon Design tab.

| Combo Box Type | Example | Description |
|---|---|---|
| Standard |  |
Allows end users to select only a single value. |
| Checked |  |
Allows end users to select multiple values in the invoked drop-down list. |
In code, a Combo Box is the ComboBoxDashboardItem class instance. To specify the combo box type, use the ComboBoxDashboardItem.ComboBoxType property.
To manage combo box settings, use the Item Settings ribbon group.

| Setting | Description | API |
|---|---|---|
| Allow Empty Filter | Allows users to clear filters to display all data. Enables the Clear Master Filter button that resets the filter. Applies only to the Standard combo box type. | ComboBoxDashboardItem.ShowAllValue |
| Enable Search | Allows users to search and filter as they type. | ComboBoxDashboardItem.EnableSearch |
Tip
If you disable Neutral Filter Mode, the Show ‘All’ Value option appears instead of Allow Empty Filter.
List Box
The List Box dashboard item allows users to select a value(s) from the list.
You can switch the list box type in the Item Type group of the ribbon Design tab.

| List Box Type | Example | Description |
|---|---|---|
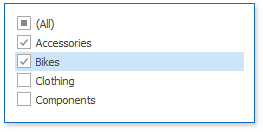
| Checked |  |
Allows end users to select multiple values in the list box. |
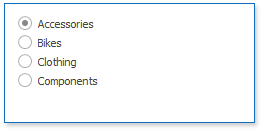
| Radio |  |
Allows end users to select a single value in the radio group. |
In code, a List Box is the ListBoxDashboardItem class instance. To specify the list box type, use the ListBoxDashboardItem.ListBoxType property.
To manage combo box settings, use the Item Settings ribbon group.

| Setting | Description | API |
|---|---|---|
| Allow Empty Filter | Allows users to clear filters to display all data. Enables the Clear Master Filter button that resets the filter. Applies only to the Radio list box type. | ListBoxDashboardItem.ShowAllValue |
| Enable Search | Allows users to search and filter as they type. | ListDashboardItem.EnableSearch |
Tip
If you disable Neutral Filter Mode, the Show ‘All’ Value option appears instead of Allow Empty Filter.
Tree View
The Tree View dashboard item displays values hierarchically and allows users to expand/collapse nodes.

The Tree View dashboard item does not support self-reference or parent-child hierarchies. The number of dimensions added to the Tree View item determines the number of levels in the hierarchy. Each level contains unique values from the corresponding level dimension. Values in each level are grouped by values in the previous dimension.
The Tree View is the TreeViewDashboardItem class in dashboard API.
You can specify Tree View settings in the contextual Filter Element Tools tab set of the ribbon Design tab.
| Setting | Description | API |
|---|---|---|
 |
Specifies the initially expanded Tree View state. | TreeViewDashboardItem.AutoExpandNodes property |
 |
Allows users to filter nodes as they type in the item’s edit box. | TreeViewDashboardItem.EnableSearch |
Date Filter
The Date Filter dashboard item allows you to filter dashboard data based on the selected data range. The range can be relative (Last 3 Months), use fixed dates (01-01-2018), or presets (Month-to-date). You can also filter dates before or after a specified date.
The Date Filter item displays a set of intervals that can be used as quick filters.

Users can click the button to invoke the Date Picker:

The Date Filter is the DateFilterDashboardItem class in Dashboard API.
See Date Filter for more information.