Create a Dashboard Parameter in the WinForms Designer
- 5 minutes to read
This topic describes how you can add a new dashboard parameter and specify its settings in the Dashboard Designer.
Create a Parameter in the UI
To create dashboard parameters in the Dashboard Designer, follow the steps below.
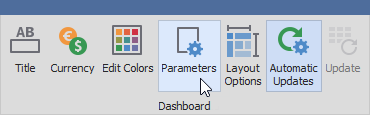
Click the Parameters button from the Dashboard page group on the Ribbon‘s Home page.

In the invoked dialog, click the Add button to create a dashboard parameter.

Specify the parameter’s settings and click OK to save the created parameter.
Parameter Settings
Name
Specifies the parameter name.
When you create and modify parameter names, follow the rules below:
- A name can contain letters, numbers, and underscores.
- A name cannot contain spaces.
- A name cannot be an empty string.
- The dashboard cannot contain parameters with the same name.
- Names are case-sensitive. For example, you can create the names Parameter and PARAMETER .
The corresponding property: Parameter.Name
Description
Specifies the parameter description displayed in the Parameter column of the Dashboard Parameters dialog.

The corresponding property: DashboardParameter.Description
Visible
Specifies whether the parameter is visible in the Dashboard Parameters dialog.
The corresponding property: DashboardParameter.Visible
Allow Null
Specifies whether a null value can be passed as a parameter value.
The corresponding property: Parameter.AllowNull
Allow Multiselect
Specifies whether multi-selection is enabled for the current parameter.
The following limitations apply to parameters with multi-selection enabled:
- Use the Is any of or Is none of operators to pass a multi-select parameter to a filter criteria or to the Expression format condition.
- Use the In or Not In operators to pass a multi-select parameter to a calculated field expression.
- Custom SQL queries do not support multi-select parameters out of the box. For more information, refer to the following article: Use Query Parameters.
- Stored procedures used in SQL and Entity Framework data sources do not support multi-select parameters out of the box. For more information, refer to the following article: Use Query Parameters.
The corresponding property: Parameter.AllowMultiselect
Select All Values
Specifies whether all parameter values should be selected in the initial state of the dashboard.
Note that this option is in effect when Allow Multiselect is enabled.
The corresponding property: Parameter.SelectAllValues
Type
Specifies the parameter type.
The following types are available:
- String
- Date
- Time
- Date and Time
- Number (16-bit integer)
- Number (32-bit integer)
- Number (64-bit integer)
- Number (floating point)
- Number (double-precision floating point)
- Number (decimal)
- Boolean
- GUID (Globally Unique Identifier)
The corresponding property: Parameter.Type
Value
Specifies the default parameter value.
Note that when the Allow Multiselect option is enabled, the Value option allows you to select multiple parameter values.
The corresponding property: Parameter.Value
Look-Up Settings
Specifies the parameter’s look-up settings.
The corresponding property: DashboardParameter.LookUpSettings
Select the option from the Look-Up Settings drop-down list.

The following Look-Up Settings are available in the WinForms Dashboard:
No Look-Up
An end user can specify the parameter value in the Dashboard Parameters dialog.
You can set the default value for the parameter in the parameter setting:

Static List
An end user selects a parameter value from a static list.
To add predefined parameter values, click the ellipsis button in the parameter settings:

The corresponding class: StaticListLookUpSettings
Dynamic List
An end user selects a parameter value defined in a data source.

Tip
You can also create cascading parameters in the Dashboard Designer. For more information, refer to the following topic: Cascading Parameters.
The corresponding class: DynamicListLookUpSettings
To provide access to data source values, specify the following options:
| UI Settings | Description | API |
|---|---|---|
| Data Source | Specifies the data source for the dashboard parameter. | DataSource |
| Data Member | Specifies the name of the data member with the parameter values for SQL and Entity Framework data sources. | DataMember |
| Value Member | Specifies the name of the data field for the parameter values. | ValueMember |
| Display Member (optional) | Specifies the name of the data field displayed in the Dashboard Parameters dialog as a value description. | DisplayMember |
| Sort By (optional) | Specifies the data member used to sort parameter values. | SortByMember |
| Sort Order (optional) | Specifies the sort order. | SortOrder |
Note
You cannot use an OLAP data source as the data source for a dashboard parameter.
Create a Parameter in Code
Use the Dashboard.Parameters property of Dashboard to access a collection of dashboard parameters.
To add a new dashboard parameter in code, create a parameter with the required settings and add it to the collection of dashboard parameters:
Dashboard dashboard = new Dashboard();
dashboard.LoadFromXml(@"Dashboards\dashboard1.xml");
DashboardParameter parameter = new DashboardParameter("CategoryName", typeof(string), "Beverages");
dashboard.Parameters.Add(parameter);
The following code snippets show how to create dashboard parameters with different look-up settings.
- No Look-Up
- Static List
Use the StaticListLookUpSettings.Values property to specify the list of static values for the dashboard parameter.
- Dynamic List
Use the DynamicListLookUpSettings.DataSource property to specify the data source for the dashboard parameter. Specify the required settings for the dashboard parameter.
DynamicListLookUpSettings settings = new DynamicListLookUpSettings(); settings.DataSource = sqlDataSource; settings.DataMember = "Categories"; settings.ValueMember = "CategoryID"; settings.DisplayMember = "CategoryName"; settings.SortOrder = DimensionSortOrder.Descending; DashboardParameter parameter3 = new DashboardParameter("Parameter3", typeof(string), "1", "Select a category:", true, settings);