Specify Dashboard Parameter Values in the WinForms Designer
- 6 minutes to read
This topic describes how to specify dashboard parameter values in the UI and in code in the Dashboard Designer.
Change Parameter Values in the UI
The DashboardDesigner includes a built-in Dashboard Parameters dialog, which allows users to change dashboard parameter values. This dialog is created automatically depending on the parameter settings. Set the Visible property to true to display the parameter in the Dashboard Parameters dialog.
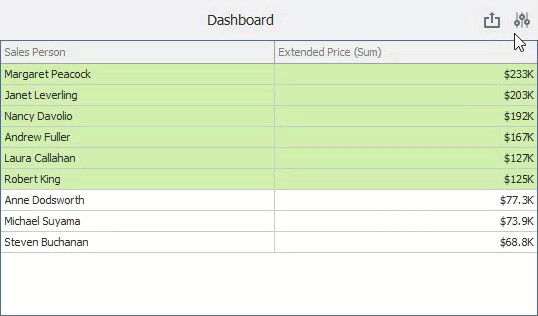
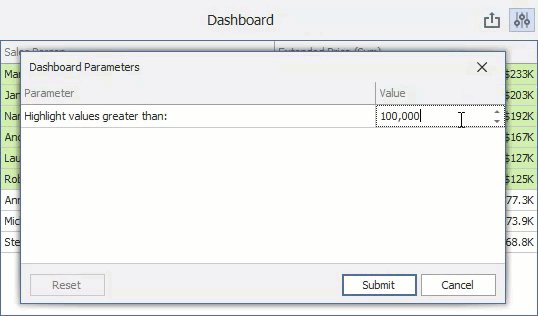
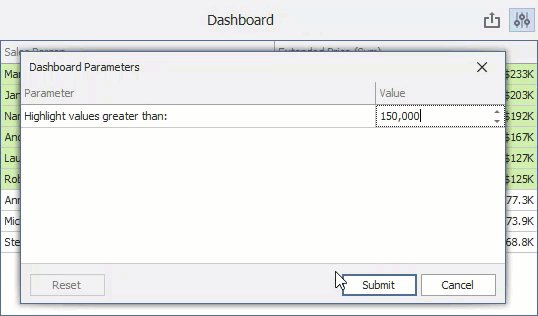
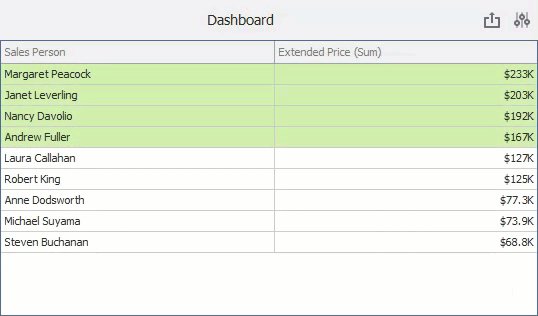
To invoke the Dashboard Parameters dialog, click the Parameters button in the dashboard title. Change the parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes.
The following image shows how to invoke the Dashboard Parameters dialog and change the parameter value:

To reset changes to the default values, click the Reset button.
To invoke this dialog in code, use the DashboardDesigner.ShowDashboardParametersForm method.
Change Parameter Values in Code
Use the DashboardDesigner.Parameters property to access dashboard parameters in the DashboardDesigner.
The DashboardDesigner.Parameters property returns the DashboardParameterDescriptor class objects that allow you to obtain the parameter settings (the type, the default parameter value, the parameter name settings, etc.).
Use the following properties to work with dashboard parameters:
- DashboardWin.DashboardParameterDescriptor
- Contains the parameter settings and metadata.
- DashboardParameterDescriptor.DefaultValue
- Gets the default parameter value.
- DashboardParameterDescriptor.Type
- Gets the parameter type.
- DashboardParameterDescriptor.Name
- Gets the parameter name.
- DashboardParameterDescriptor.Values
- Gets possible parameter values.
- DashboardParameterDescriptor.SelectedValues
- Gets or sets a collection of currently selected parameter values.
- DashboardParameterDescriptor.SelectedValue
- Gets or sets the currently selected parameter value.
- DashboardDesigner.BeginUpdateParameters()
- Locks the DashboardParameters object until the DashboardDesigner.EndUpdateParameters method call.
- DashboardDesigner.EndUpdateParameters()
- Unlocks the DashboardParameters object after a call to the DashboardDesigner.BeginUpdateParameters method and applies changes made to the parameter settings.
The code snippet below shows how to specify values of DateTime parameters using the DashboardDesigner API.
dashboardDesigner.BeginUpdateParameters();
dashboardDesigner.Parameters["fromDate"].Value = new DateTime(2015, 4, 1);
dashboardDesigner.Parameters["toDate"].Value = new DateTime(2015, 10, 1);
dashboardDesigner.EndUpdateParameters();
Use the DashboardDesigner.CustomParameters event to change the dashboard parameter value or add new dashboard parameters before they are passed to the query.
The code sample below shows how to change the countryParameter parameter value before it is passed to the query:
private void DashboardDesigner_CustomParameters(object sender, CustomParametersEventArgs e) {
// The countryParameter parameter value is changed to `Brazil`.
var countryParam = e.Parameters.FirstOrDefault(p => p.Name == "countryParameter");
if (countryParam != null) {
countryParam.Value = "Brazil";
}
}
Note that the value specified in the event handler is not displayed in the Dashboard Parameters dialog.
The following code sample shows how to add a new dashboard parameter (countryParameter) and specify its value:
private void DashboardDesigner_CustomParameters(object sender, CustomParametersEventArgs e) {
// A new dashboard parameter is created with the `Brazil` string as a value.
e.Parameters.Add(new DashboardParameter("countryParameter", typeof(string), "Brazil"));
}
Note that the parameter added in the event handler is not displayed in the Dashboard Parameters dialog.
You can also specify the parameter value at runtime in the dashboard state. The value specified in the dashboard state is displayed in the Dashboard Parameters dialog and can be changed by a user.
Example - How to Manage Dashboard Parameters in Code
The following example shows how to override an initial or user-defined dashboard parameter value by changing it in the CustomParameters event handler.
Manage Parameters in the Dashboard State
A dashboard state stores the changes resulting from user interactions - selected master filter values, drill-down levels, selected dashboard item layers, and current parameter values. Use the DashboardState.Parameters property to access dashboard parameters.
Refer to the following article for more information on the dashboard state: Manage the Dashboard State.
Example 1 - Specify Default Parameter Values for the Loaded Dashboard
The following example shows how to specify default parameter values when a dashboard is loading.
To do this, handle the DashboardViewer.SetInitialDashboardState event. Create a DashboardParameterState instance and use its Name and Value properties to configure parameter settings. Create a DashboardState object and add the specified dashboard parameter to the DashboardState.Parameters collection. Assign the created DashboardState object to the SetInitialDashboardStateBaseEventArgs.InitialState property to apply specified parameter values when a dashboard is loading.
using System.Collections.Generic;
using DevExpress.DashboardCommon;
using DevExpress.DashboardWin;
using DevExpress.DataAccess.ConnectionParameters;
namespace WinViewer_DefaultParameterValues {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
}
private void dashboardViewer1_SetInitialDashboardState(object sender, SetInitialDashboardStateEventArgs e) {
DashboardState state = new DashboardState();
DashboardParameterState parameters = new DashboardParameterState();
parameters.Name = "customerIdParameter";
parameters.Value = new List<string>() { "ALFKI", "AROUT", "BONAP" };
state.Parameters.Add(parameters);
e.InitialState = state;
}
private void dashboardViewer1_ConfigureDataConnection(object sender, DashboardConfigureDataConnectionEventArgs e) {
if (e.DataSourceName == "SQL Data Source 1")
e.ConnectionParameters = new Access97ConnectionParameters(@"..\..\Data\nwind.mdb", "", "");
}
}
}
Example 2 - Save and Restore the Dashboard State
The following code snippet shows the CreateDashboardState method that adds parameter values to a dashboard state.
The DashboardState object contains states of individual dashboard items and currently selected parameter values. To add a parameter state to the entire dashboard state, use the DashboardState.Parameters property. The DashboardDesigner.SetDashboardState method applies the dashboard state to the loaded dashboard.
using DevExpress.DashboardCommon;
//...
public DashboardState CreateDashboardState() {
DashboardState state = new DashboardState();
//...
state.Parameters.Add(new DashboardParameterState() {
Name = "ParameterCountry",
Value = "UK",
Type = typeof(string)
});
return state;
}