Master Filtering in the WinForms Designer
- 6 minutes to read
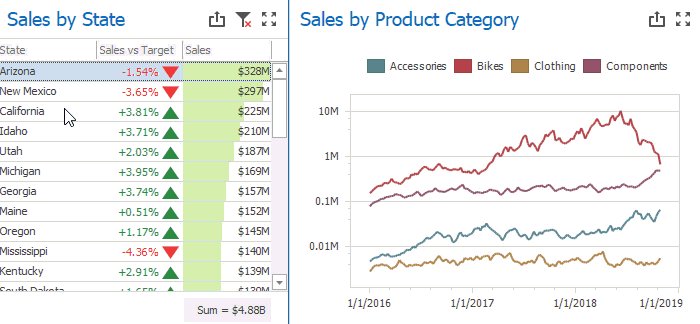
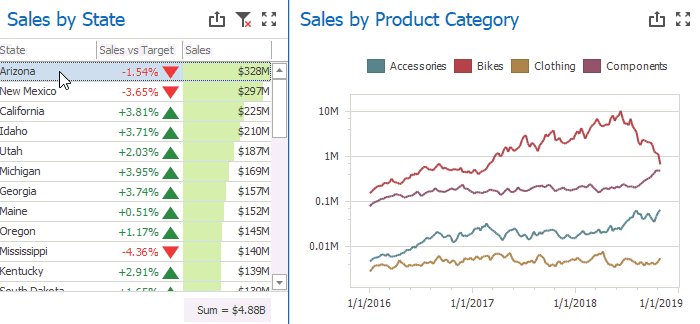
The BI Dashboard allows you to use a data-aware dashboard item[1] as a filter for other dashboard items. This feature is called Master Filtering. End users can select elements in a Master Filter item (grid records, chart bars, pie segments, etc.) to filter data in other dashboard items by the selected values.

Master Filter Items
Each dashboard item falls into one of the following four groups to act as a master filter item or to affect a filter in a different way (for example, to isolate items or prevent them from being filtered).
Data Visualization Items
To use a data visualization item as a master filter item, specify the Master Filter mode.
The elements in items that can be used as filter values vary for each dashboard item. For example, the Chart dashboard item supports filtering by argument, series, or points, and the Grid item supports filtering by rows. For more information on Master Filtering in dashboard items, refer to the following articles:
Note
Pivot, Bound Image, and Text Box dashboard items cannot be used as a Master Filter.
Filter Elements
Filter Elements are designed to filter other dashboard items. Master Filtering is always enabled for these elements. You can change the selection type to select a single or multiple values, or allow an empty selection when no item is selected and the filter item does not affect other dashboard items.
The following filter elements are available in the BI Dashboard:
Range Filter
Range Filter displays a chart with selection thumbs and allows you to filter values on the argument axis.
Containers
You can isolate master filter items inside the container from the master filter items outside the container.
The following containers are available in the BI Dashboard:
Master Filter Modes
A Master Filter item supports two selection modes:
- Multiple - Allows you to select multiple elements.
- Single - A single element is selected. You can change the selection, but you cannot clear it.
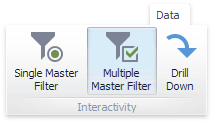
To enable/disable master filtering, use the Multiple Master Filter or Single Master Filter buttons in the Data ribbon tab page’s Interactivity group.

In code, use the DashboardItemInteractivityOptions.MasterFilterMode property.
Note
If a dashboard item contains different element types whose values can specify a master filter, the Target dimensions ribbon group allows you to select what element to use. For example, in the Chart item the Arguments, Series, and Points buttons are available.
Filtering Across Data Sources
When different items in a dashboard are bound to different data sources, a Master Filter item can filter data across data sources.
The Master Filter item applies filters to fields across data sources when the following conditions are met:
- The field names must match the names of the fields in the current data source. For example,
StateandStatesare different fields. - The fields must belong to the same hierarchy level so that their full names also match. For instance,
Customer.CityandCustomer.Address.Cityare not treated as matching fields.
If the data sources contain fields with the same data, but the field names are different, you can use a calculated field. In the first data source, create a calculated field with the same name as the field from the other data source, and display the field values from the first data source. As a result, you get two fields with the same data and matching names.
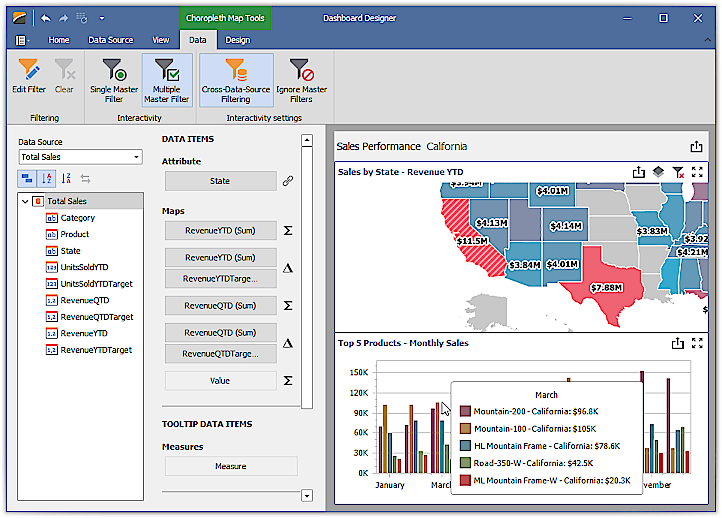
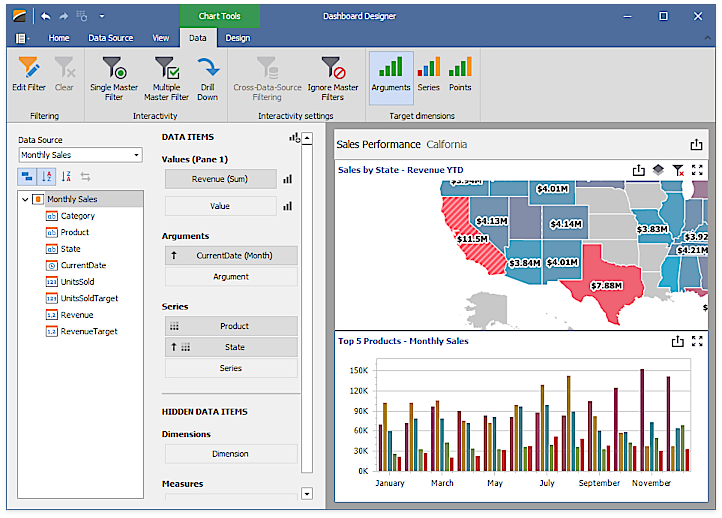
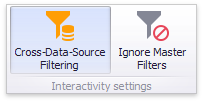
To enable filtering across data sources, use the Cross-Data-Source Filtering button in the Data Ribbon tab.

An example of cross-data-source filtering is shown in the demo:
To enable filtering across data sources in code, set the DataDashboardItem.IsMasterFilterCrossDataSource property to true.
Note
Make sure that the matching field is visible in the dashboard item. You cannot use a hidden field to filter across data sources.
Filtering across data sources is used to implement Cascading Lookup With Master Filters.
Prevent Items From Being Filtered
You can prevent specific dashboard items from being affected by Master Filters. To do this, use the Ignore Master Filters button in the Data Ribbon tab.

To do this in code, use the FilterableDashboardItemInteractivityOptions.IgnoreMasterFilters property.
If an item is in a container (in the Dashboard Item Group or Tab Page), the container’s settings affect the master filter’s scope. If an item in a group or a tab page has the Ignore Master Filters option enabled, the item ignores master filters from items in the same container and applies master filters from items outside the container, including items from other groups or tab pages.
Apply Filtering
The DashboardDesigner.CanSetMasterFilter method allows you to determine whether master filtering can affect the specified dashboard item. Use the DashboardDesigner.GetAvailableFilterValues method (or the DashboardDesigner.GetEntireRange method for the Range Filter dashboard item) to obtain the values of all elements that can be selected.
To apply filtering in code, use the DashboardDesigner.SetMasterFilter method (or the DashboardDesigner.SetRange method for the Range Filter dashboard item).
The DashboardDesigner.MasterFilterSet event occurs after the Master Filter is applied to an item or the Master Filter state changes. The MasterFilterSetEventArgs.SelectedValues and MasterFilterSetEventArgs.SelectedRange properties give you access to the selected values or the selected range of the dashboard item that causes the event.

In the image above, three grid rows are selected. The event fires twice and the MasterFilterSetEventArgs.SelectedValues property returns “Andrew Fuller”, “Ann Dodsworth”, and “Laura Callahan” for the Grid dashboard item. For the Range Filter dashboard item, the MasterFilterSetEventArgs.SelectedRange property returns minimum and maximum values in the selected range (“March, 1997” and “October, 1997”).
To clear the selection in the Master Filter item, use the DashboardDesigner.ClearMasterFilter method.
After the selection is cleared, the DashboardDesigner.MasterFilterCleared event is raised.
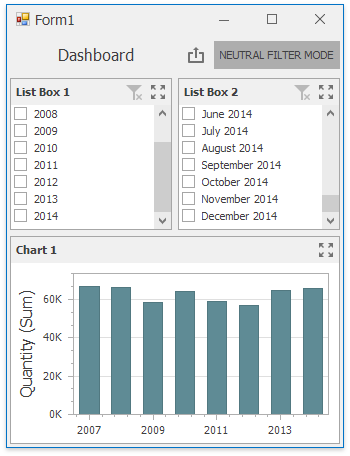
Neutral Filter Mode
The Neutral Filter Mode for filter elements does not apply any criteria to the data source when the filter element is initialized and displayed. This improves performance and usability.

To switch to a new mode, use the Dashboard API. Refer to the Neutral Filter Mode topic for more information.
Examples
The following example demonstrates how to set the master filter in the Dashboard Viewer control:
-
Pivot, Bound Image, and Text Box dashboard items cannot be used as a Master Filter.