Providing Data
- 2 minutes to read
The Web Dashboard allows you to bind dashboard items to data in a uniform and similar manner. See the Bind Dashboard Items to Data in the Web Dashboard’s UI topic for common information.
The difference is in the data sections that the specific dashboard item has. This topic describes how to bind the Treemap dashboard item to data.
Binding to Data in the Web Dashboard
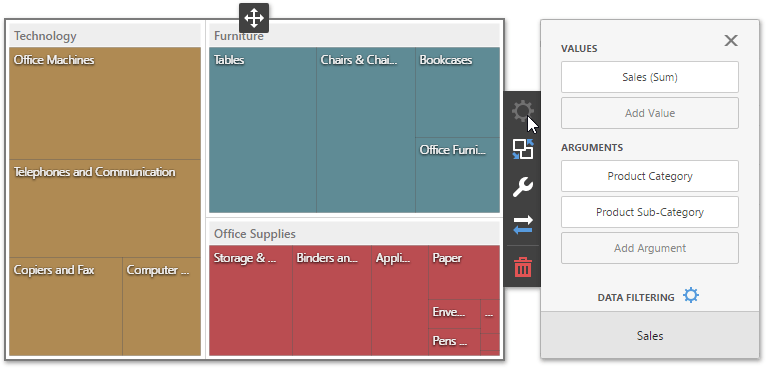
The image below shows a sample Treemap dashboard item that is bound to data.

To bind the Treemap dashboard item to data, click a placeholder contained in one of the available data sections and select the required data source field in the Binding section of the invoked data item menu.
The table below lists and describes the Treemap’s data sections.
Section | API | Processed as | Description |
|---|---|---|---|
Values | Contains data items that provide numeric data. You can fill several data item containers in the Values section and use the Values drop-down menu to switch between the provided values. To invoke the Values menu, click the | ||
Arguments | Contains data items that provide discrete categorical data. If the Arguments section contains several dimensions, you can group child tiles by values of the parent dimension. |
The following example shows how to create the Treemap dashboard item, bind it to data and add to the existing dashboard.
Create data items (measures and dimensions) and use the DataItem.dataMember property to bind them to the existing data source’s columns. Then use the created measures and dimensions in the dashboard item to bind it to data.
After you add the created dashboard item to the Dashboard.items collection, call the Dashboard.rebuildLayout method to rebuild the dashboard layout and display changes.
// Use the line below for a modular approach:
// import * as Model from 'devexpress-dashboard/model'
// Use the line below for an approach with global namespaces:
// var Model = DevExpress.Dashboard.Model;
// ...
public createTreemapItem() {
// Create data items for the Treemap dashboard item.
var treemapCategoryName = new Model.Dimension();
treemapCategoryName.dataMember("CategoryName");
var treemapProductName = new Model.Dimension();
treemapProductName.dataMember("ProductName");
var treemapUnitPrice = new Model.Measure();
treemapUnitPrice.dataMember("UnitPrice");
// Create the Treemap dashboard item and bind it to data.
var treemapItem = new Model.TreemapItem();
treemapItem.name('treemap');
treemapItem.dataSource(sqlDataSource.componentName());
treemapItem.dataMember(sqlDataSource.queries()[0].name());
treemapItem.arguments.push(treemapCategoryName, treemapProductName);
treemapItem.values.push(treemapUnitPrice);
treemapItem.interactivityOptions.isDrillDownEnabled(true);
control.dashboard().items.push(treemapItem);
// ...
control.dashboard().rebuildLayout();
}