Providing Data
- 2 minutes to read
The Web Dashboard allows you to bind dashboard items to data in a uniform and similar manner. See the Bind Dashboard Items to Data in the Web Dashboard’s UI topic for common information.
The difference is in the data sections that the specific dashboard item has. This topic describes how to bind the Choropleth Map dashboard item to data.
Binding to Data in the Web Dashboard
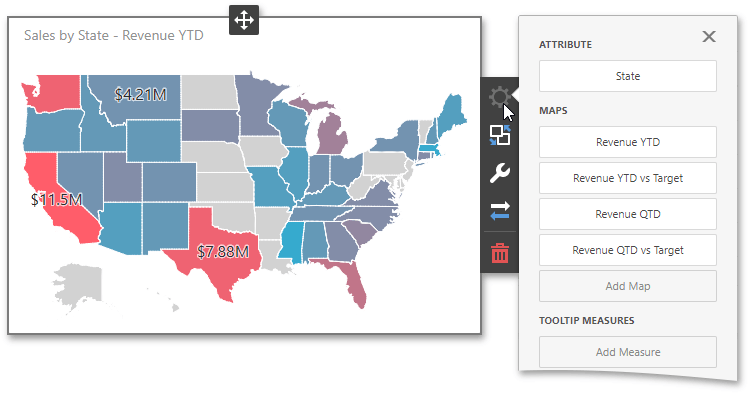
The image below shows a sample Choropleth Map dashboard item that is bound to data.

To bind the Choropleth Map dashboard item to data, click a placeholder contained in one of the available data sections and select the required data source field in the Binding section of the invoked data item menu.
The table below lists and describes the Choropleth Map’s data sections.
Section | Processed as | Description |
|---|---|---|
Attribute | Allows you to associate map shapes with data source field values. To learn more about attributes, see the Map Attributes section. | |
Maps | Contains data items whose values are used to color map shapes. Map shape colors vary based on the map type. You can add several values in the Maps section and use the Values drop-down menu to switch between them. To invoke the Values menu, click the By default, the map shapes are colored depending on the provided values. If you add an additional target value, the coloring of map shapes will depend on the difference between two values called Delta. | |
Tooltip Measures | Allows you to add supplementary content to the tooltips. Add required measures to provide additional data.
|
