Providing Data
- 3 minutes to read
The Web Dashboard allows you to bind dashboard items to data in a uniform and similar manner. See the Bind Dashboard Items to Data in the Web Dashboard’s UI topic for common information.
The difference is in the data sections that the specific dashboard item has. This topic describes how to bind the Card dashboard item to data.
Binding to Data in the Web Dashboard
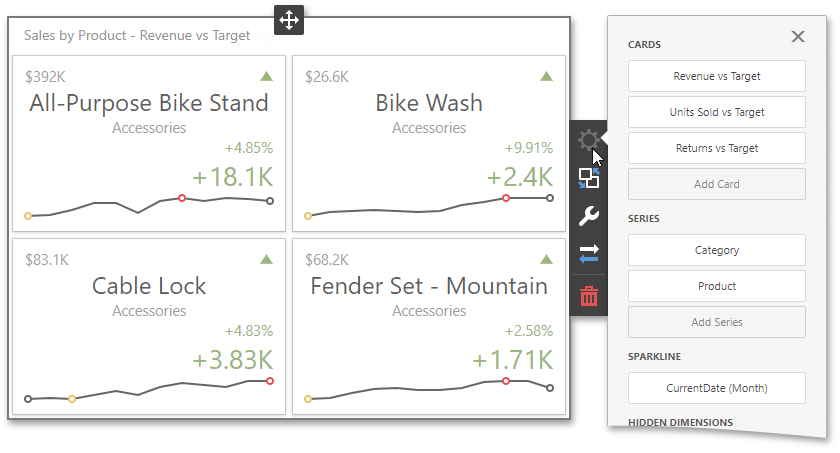
The image below shows a sample Card dashboard item that is bound to data.

To bind the Card dashboard item to data, click a placeholder contained in one of the available data sections and select the required data source field in the Binding section of the invoked data item menu.
The table below lists and describes the Card’s data sections.
Section | API | Processed as | Description |
|---|---|---|---|
Cards | Measure (both Actual and Target values) | Contains data items used to calculate values displayed within cards. After you add the data item containing actual data, you can add the second data item (optional) that contains target data. If both items are provided, cards show the difference between actual and target values, called delta. To learn more, see Delta. You can add multiple cards in the Cards section and switch between layers. For this, invoke the Values drop-down menu ( | |
Series | Contains data items whose values are used to label cards. | ||
Sparkline | Provides a date-time dimension whose data will be used to visualize values using sparklines. |
Example
The following example shows how to create the Card dashboard item, bind it to data and add to the existing dashboard.
Create data items (measures and dimensions) and use the DataItem.dataMember property to bind them to the existing data source’s columns. Then use the created measures and dimensions in the dashboard item to bind it to data.
After you add the created dashboard item to the Dashboard.items collection, call the Dashboard.rebuildLayout method to rebuild the dashboard layout and display changes.
// Use the line below for a modular approach:
// import * as Model from 'devexpress-dashboard/model'
// Use the line below for an approach with global namespaces:
// var Model = DevExpress.Dashboard.Model;
// ...
public createCardItem() {
// Create data items for the Card dashboard item.
var cardCategory = new Model.Dimension();
cardCategory.dataMember("Category");
var cardRevenueQTD = new Model.Measure();
cardRevenueQTD.dataMember("RevenueQTD");
var cardRevenueQTDTarget = new Model.Measure();
cardRevenueQTDTarget.dataMember("RevenueQTDTarget");
// Create the Card dashboard item and bind it to data.
var cardItem = new Model.CardItem();
var card = new Model.Card(cardItem);
cardItem.name('cards');
cardItem.dataSource(excelDataSource.componentName());
card.name("card");
card.actualValue(cardRevenueQTD);
card.targetValue(cardRevenueQTDTarget);
cardItem.cards.push(card);
cardItem.seriesDimensions.push(cardCategory);
control.dashboard().items.push(cardItem);
// ...
control.dashboard().rebuildLayout();
}