Providing Data
- 2 minutes to read
The Web Dashboard allows you to bind dashboard items to data in a uniform and similar manner. See the Bind Dashboard Items to Data in the Web Dashboard’s UI topic for common information.
The difference is in the data sections that the specific dashboard item has. This topic describes how to bind the Scatter Chart dashboard item to data.
Binding to Data in the Web Dashboard
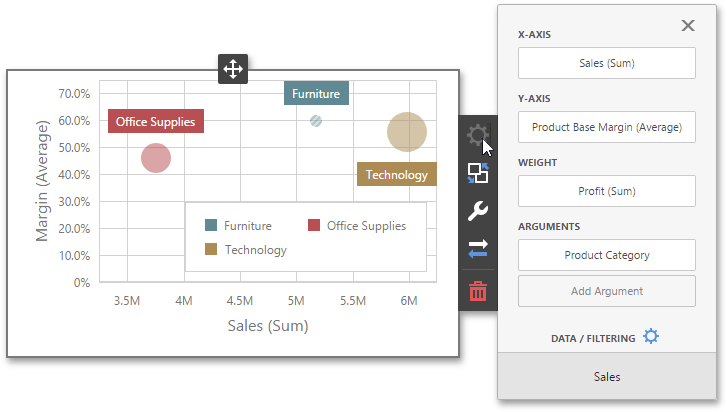
The image below shows a sample Scatter Chart dashboard item that is bound to data.

To bind the Scatter Chart dashboard item to data, click a placeholder contained in one of the available data sections and select the required data source field in the Binding section of the invoked data item menu.
The table below lists and describes the Scatter Chart’s data sections.
| Section | API | Processed as | Description |
|---|---|---|---|
| X-Axis | ScatterChartItem.axisXMeasure | Measure | Contains the data item against which the X-coordinates of data points are calculated. |
| Y-Axis | ScatterChartItem.axisYMeasure | Measure | Contains the data item against which the Y-coordinates of data points are calculated. |
| Weight | ScatterChartItem.weight | Measure | Contains the data item whose values are used to calculate the weight of data points. |
| Arguments | ScatterChartItem.arguments | Dimension | Contains data items that provide scatter chart arguments used to create data points. |
The following example shows how to create the Scatter Chart dashboard item, bind it to data and add to the existing dashboard.
Create data items (measures and dimensions) and use the DataItem.dataMember property to bind them to the existing data source’s columns. Then use the created measures and dimensions in the dashboard item to bind it to data.
After you add the created dashboard item to the Dashboard.items collection, call the Dashboard.rebuildLayout method to rebuild the dashboard layout and display changes.
// Use the line below for a modular approach:
// import * as Model from 'devexpress-dashboard/model'
// Use the line below for an approach with global namespaces:
// var Model = DevExpress.Dashboard.Model;
// ...
public createScatterChartItem() {
// Create data items for the Scatter Chart dashboard item.
var scatterChartCategoryName = new Model.Dimension();
scatterChartCategoryName.dataMember("CategoryName");
var scatterChartProductName = new Model.Dimension();
scatterChartProductName.dataMember("ProductName");
var scatterChartUnitPrice = new Model.Measure();
scatterChartUnitPrice.dataMember("UnitPrice");
var scatterChartExtendedPrice = new Model.Measure();
scatterChartExtendedPrice.dataMember("ExtendedPrice");
var scatterChartQuantity = new Model.Measure();
scatterChartQuantity.dataMember("Quantity");
// Create the Scatter Chart dashboard item and bind it to data.
var scatterChartItem = new Model.ScatterChartItem();
scatterChartItem.name('scatterChart');
scatterChartItem.dataSource(sqlDataSource.componentName());
scatterChartItem.dataMember(sqlDataSource.queries()[0].name());
scatterChartItem.arguments.push(scatterChartCategoryName, scatterChartProductName);
scatterChartItem.weight(scatterChartUnitPrice);
scatterChartItem.axisXMeasure(scatterChartQuantity);
scatterChartItem.axisYMeasure(scatterChartExtendedPrice);
scatterChartItem.interactivityOptions.isDrillDownEnabled(true);
control.dashboard().items.push(scatterChartItem);
// ...
control.dashboard().rebuildLayout();
}