Bar Gradient Ranges
- 4 minutes to read
Bar Gradient Ranges allow you to visualize numeric values using bars whose colors are contained in the specified color gradient. These format rules can be applied to measures and numeric or date-time dimensions.
- Create a Format Rule in the WinForms Designer
- Create a Format Rule in the Web Dashboard
- Create a Format Rule in Code
Create a Format Rule in the WinForms Designer
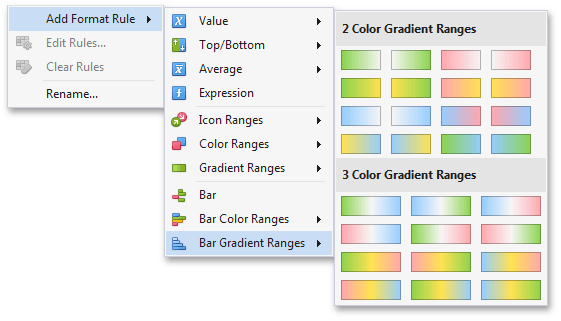
To format values according to the required condition, click the measure menu button, select Add Format Rule | Bar Gradient Ranges and choose the required color gradient.

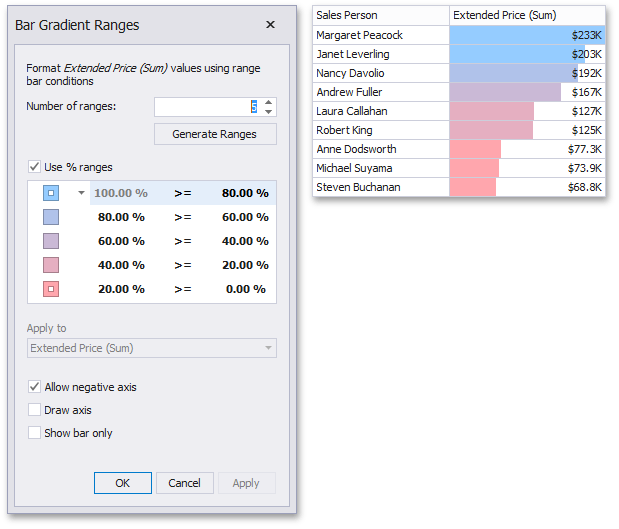
This invokes the Bar Gradient Ranges dialog that contains a set of value ranges and corresponding appearance settings. The Grid dashboard item on the right displays the default formatting (the predefined Red-Blue gradient).

This dialog allows you to change the following options specific to Bar Gradient Ranges.
- Number of ranges allows you to specify the number of ranges used to classify values. Click the Generate Ranges button to generate a new gradient scale according to the specified number of ranges.
The Use % ranges check box specifies whether the percent or absolute scale is used to generate ranges.
Note
Note that this option is not available for numeric dimensions.
To change a specific color in the gradient, click the button next to the required color and select a new color or specify a custom background color. This allows you to create a color gradient based on more than two colors. In this case, the specified colors are marked with an empty square.

To learn how to specify a custom color, see the Specify Appearance Settings paragraph in the Conditional Formatting topic.
You can change range boundaries by specifying the required values.

Note
Note that a new value should fall into a range between corresponding values of the previous and next ranges.
To change the comparison logic for the required range, click the comparison sign and select the required option.

The greater or equal sign includes the smallest value in the current interval while the greater sign excludes the smallest value from the current interval and includes it in the next interval.
Create a Format Rule in the Web Dashboard
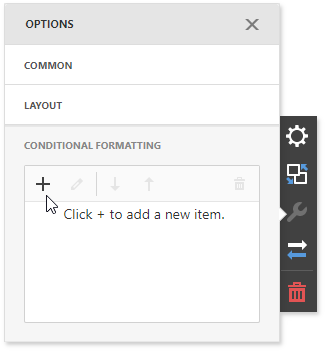
In the Conditional Formatting section, click the plus button to add a new format rule:

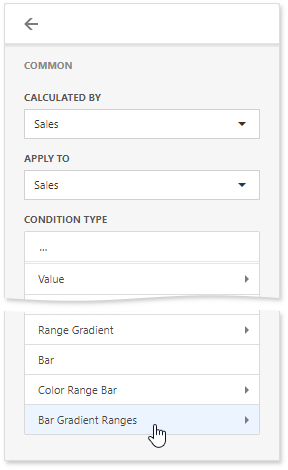
Select the data item you want to format and set the condition type to Bar Gradient Ranges.

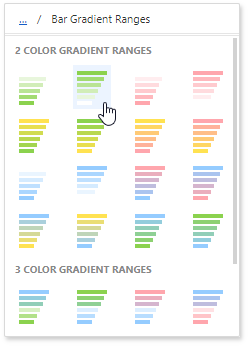
Select the required color set:

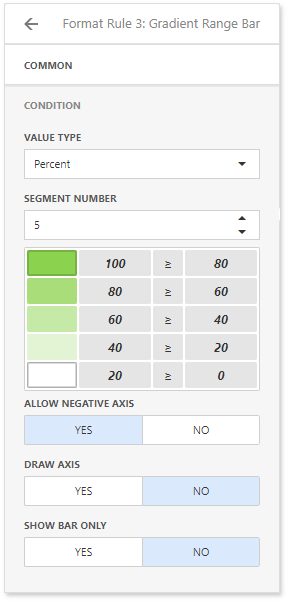
This action opens the Bar Gradient Ranges settings where you can configure a format rule and specify its style.

Create a Format Rule in Code
To create a format condition to display bars of different colors (from the specified color gradient) with lengths proportional to corresponding values, use the following approaches.
- To use a predefined set of start/end colors to create a color gradient, pass the required FormatConditionRangeGradientPredefinedType enumeration value to the FormatConditionRangeGradient constructor or to the corresponding FormatConditionGradientRangeBar.Generate method overload.
- To use custom colors and a specified number of ranges to create a color gradient, pass the required start/end colors (by initializing the BarStyleSettings object) and number of ranges to the FormatConditionRangeGradient constructor or to the corresponding FormatConditionGradientRangeBar.Generate method overload.
- To use custom colors and the specified range boundaries to create a color gradient, pass the required start/end colors (by initializing the BarStyleSettings object) and an array of boundary values to the FormatConditionRangeGradient constructor or to the corresponding FormatConditionGradientRangeBar.Generate method overload. You can also specify boundary values by calling the FormatConditionRangeBase.SetValues method.
To use custom range boundaries and the required style specified for each range, do the following.
- Create the required number of RangeInfo objects that are the ranges containing boundary values (the RangeInfo.Value property), a comparison logic (RangeInfo.ValueComparison) and style setting applied to range values (RangeInfo.StyleSettings).
- Add initialized RangeInfo objects to the FormatConditionRangeBase.RangeSet collection.
Assign the resulting FormatConditionGradientRangeBar object to the DashboardItemFormatRule.Condition property.
The following example shows how to apply conditional formatting to Grid cells: