XAML
- 4 minutes to read
This topic contains information about the main CodeRush features for XAML.
Navigation Features
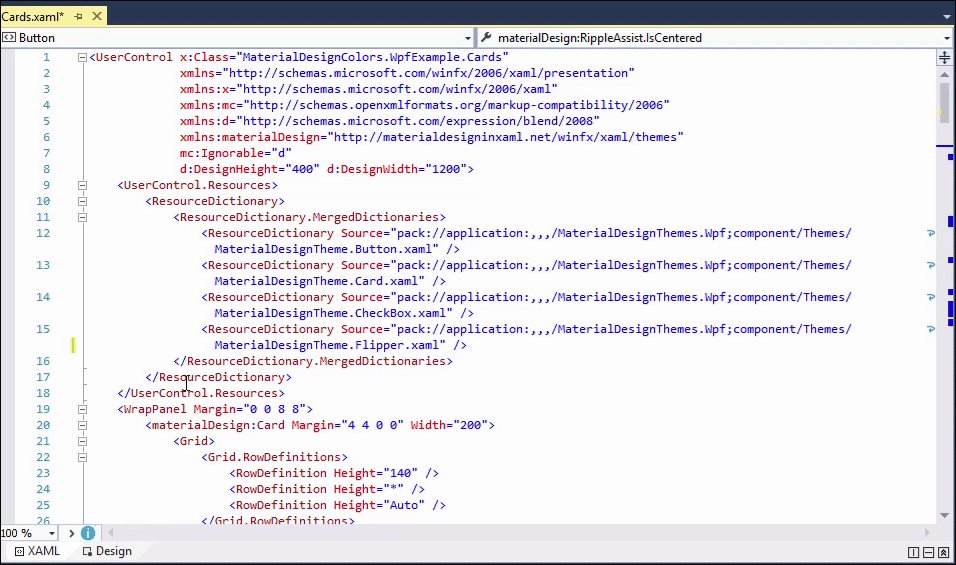
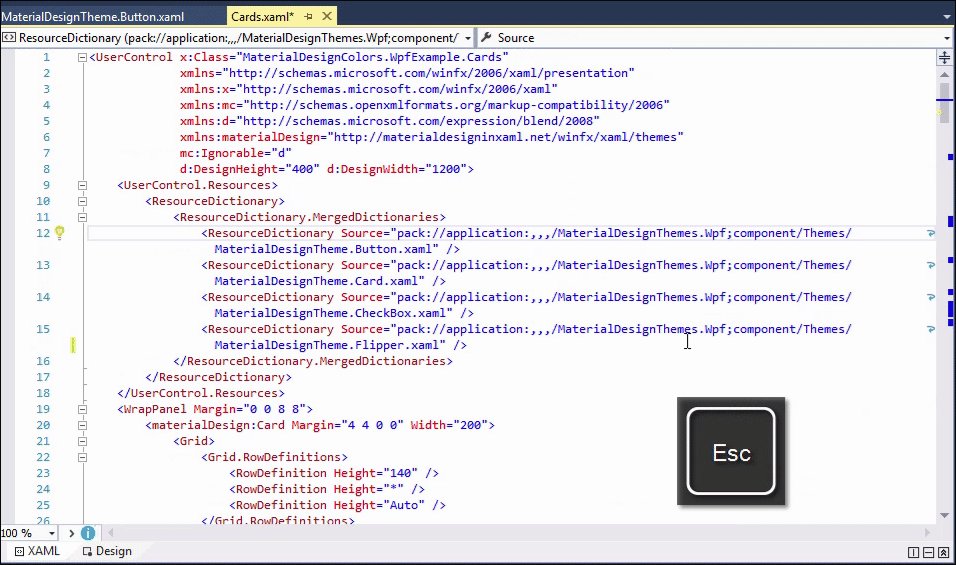
Jump to Resource
Place the caret in a resource dictionary source or image source and press F12 to open the dictionary or image in XAML code.

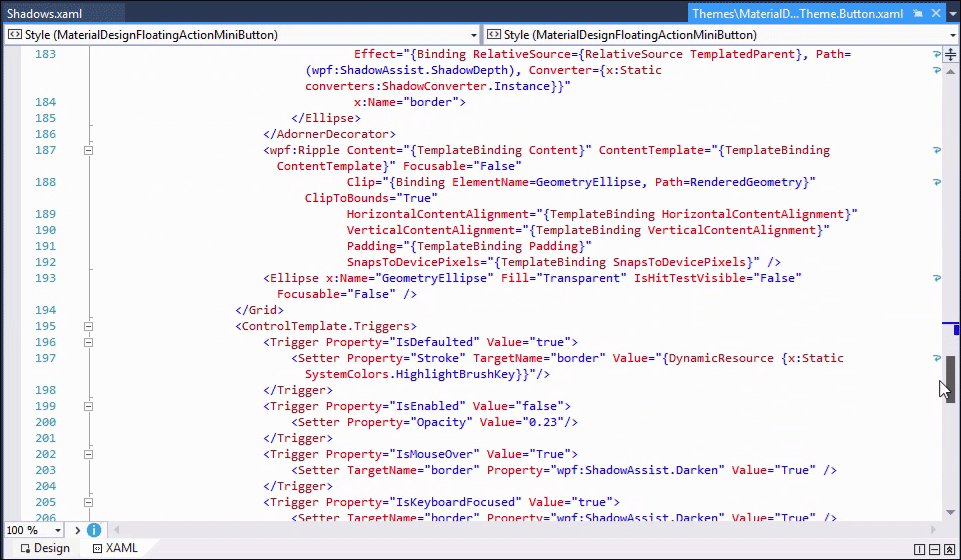
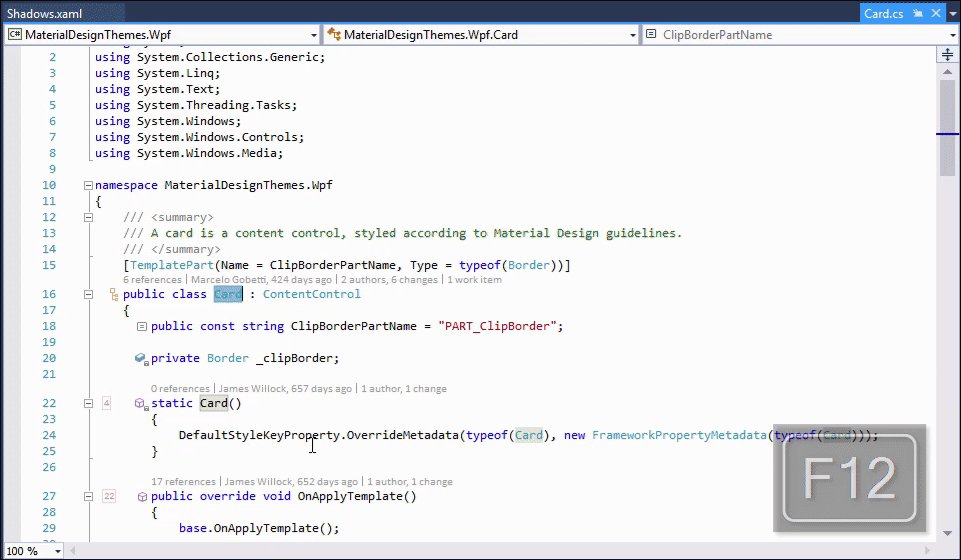
Jump to Symbol Declaration
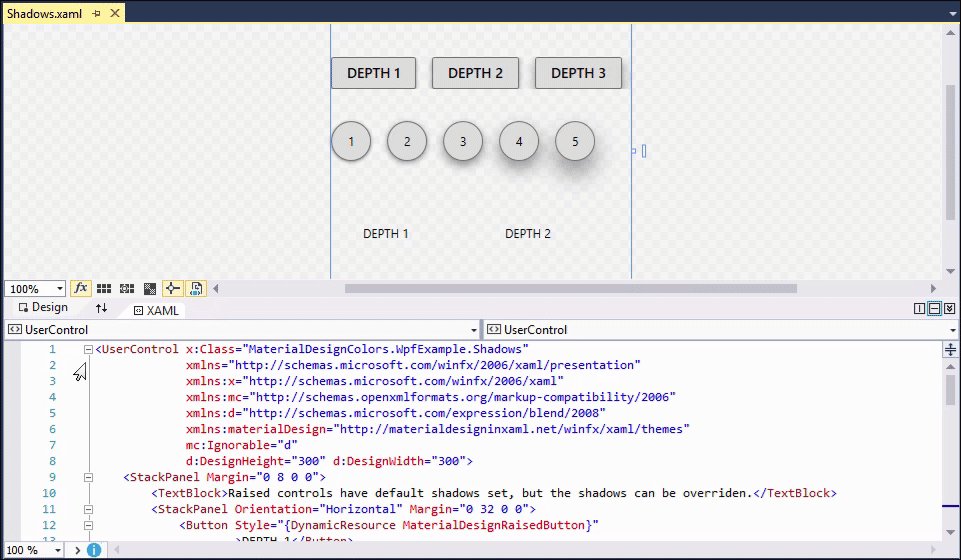
CodeRush can navigate to an identifier declaration (in markup or code behind) from any reference in a XAML file: tag, markup extension, etc.
Place the caret in an identifier and press F12.

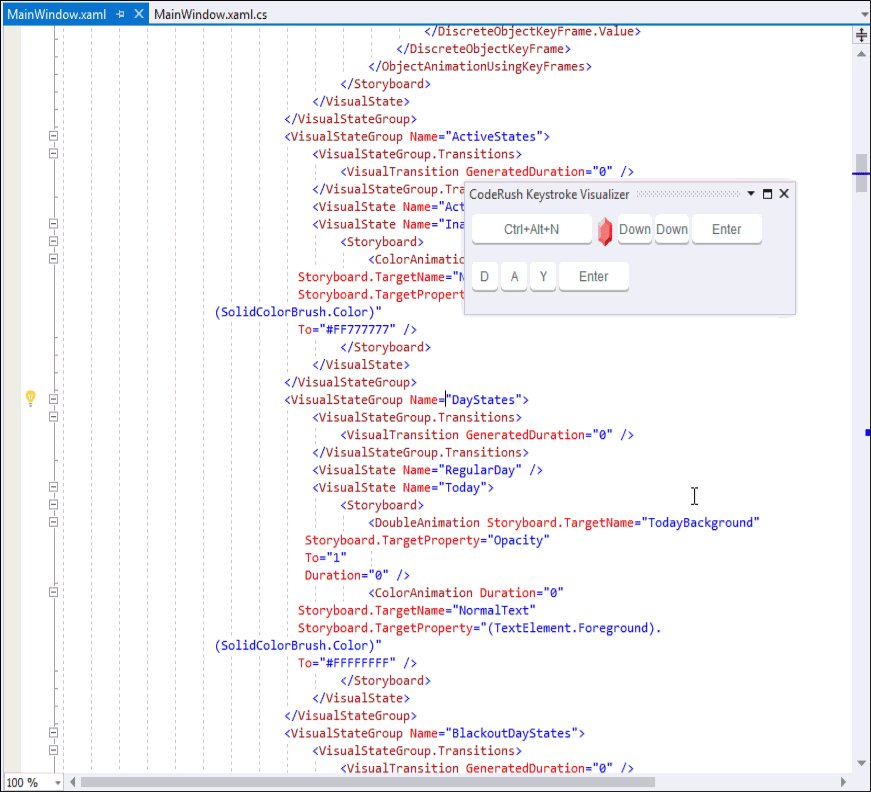
Jump to XAML Element
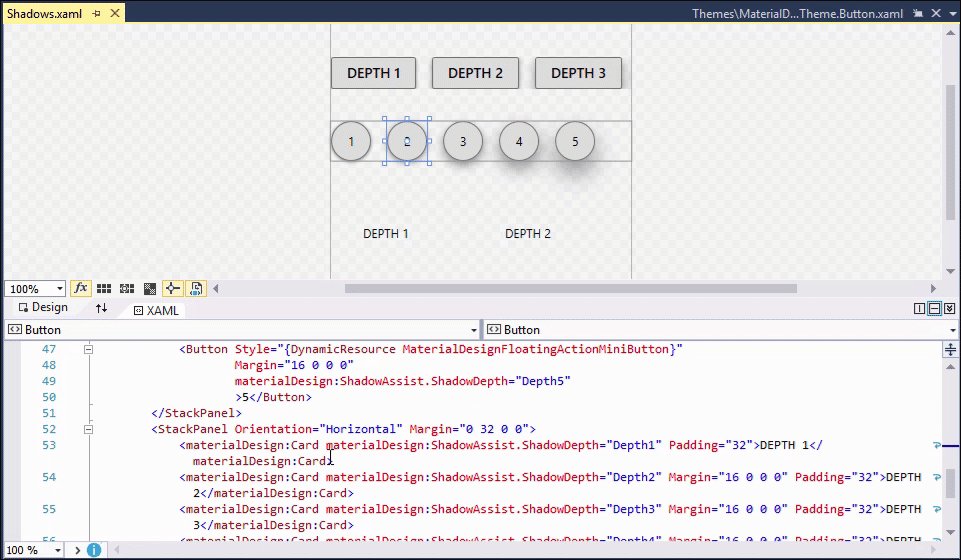
You can jump to a named element from any place in your XAML code.
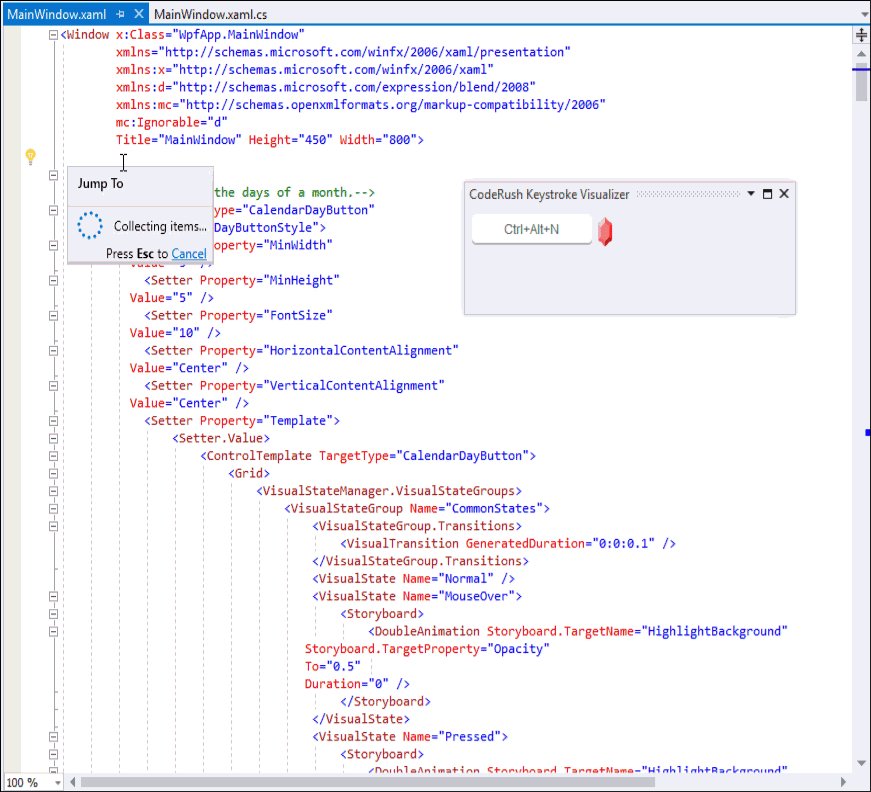
Invoke the Jump To window with the Ctrl + Alt + N shortcut.
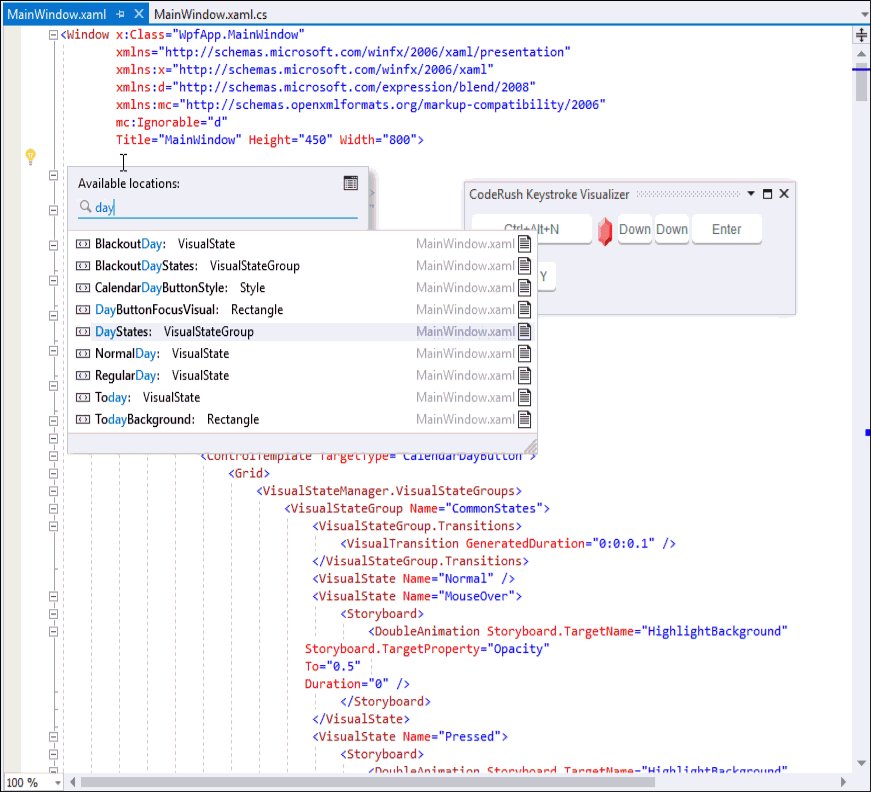
Choose XAML Element in the Jump To window.
Select the element from the “Available locations” list.

For more information on CodeRush navigation features, see Navigation and Search Tools.
Templates
You can use the built-in templates from the template library or write your own to facilitate code creation.
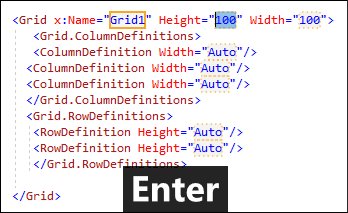
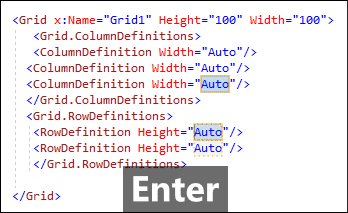
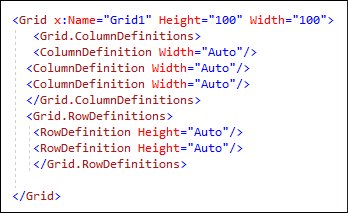
The following example shows how to expand the “g3x2“ template with the Tab key to create a grid with three columns and two rows:

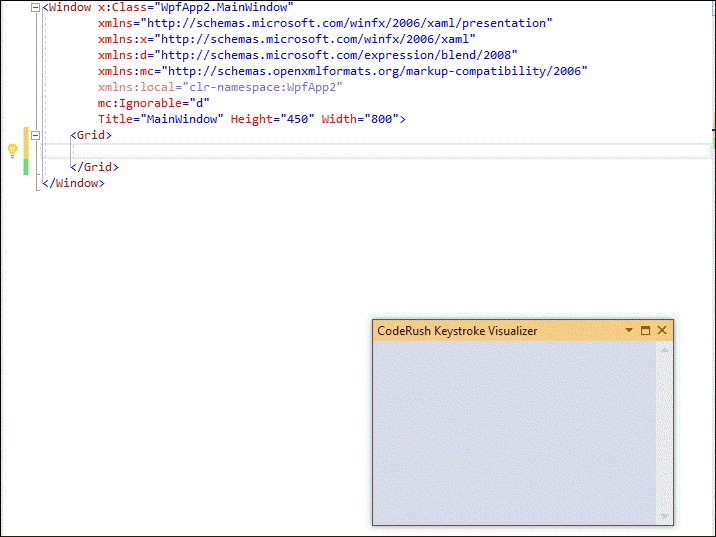
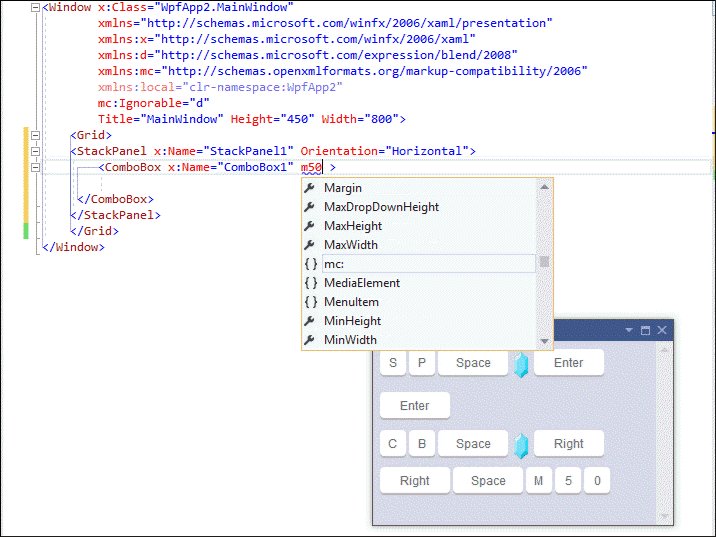
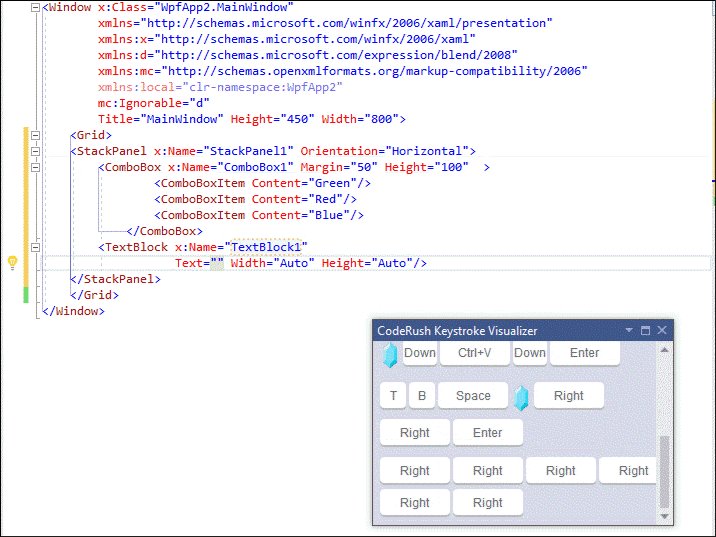
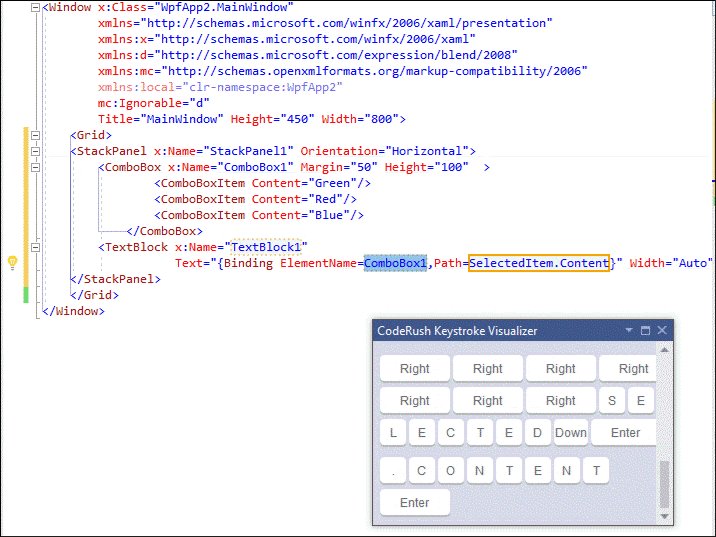
CodeRush also includes a binding template library. The example below shows how to expand the “ben” template to bind a text block to the ComboBox SelectedItem.Content property.

For more information on templates, see Code Templates.
XAML Markup Formatting
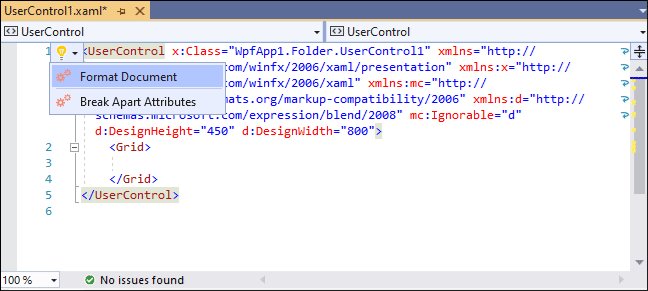
Format XAML Document
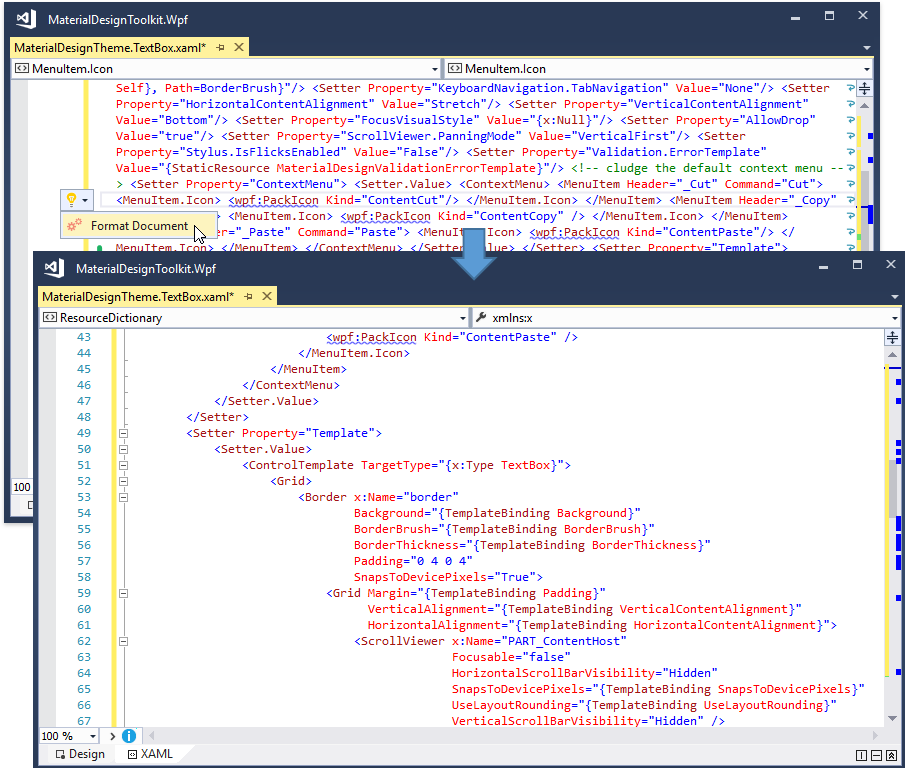
XAML markup has deep and complex structure that can be difficult to understand. CodeRush can format any XAML document to improve code readability and layout.
- Use the Ctrl + . or Ctrl + ~ shortcut to invoke the Code Actions menu.
- Select Format Document from the menu.
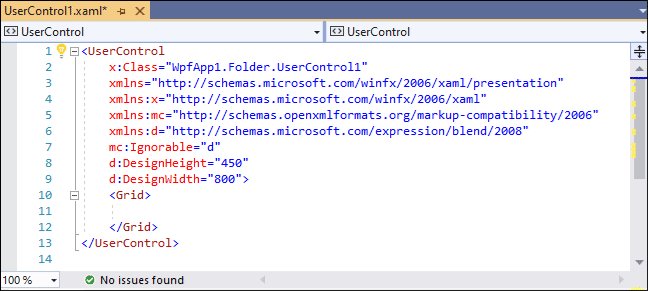
After execution, each tag’s indentation corresponds to its folding level.

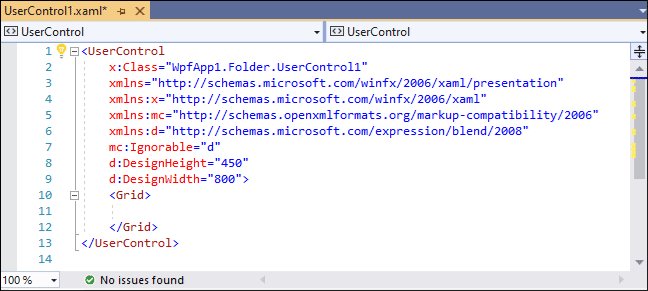
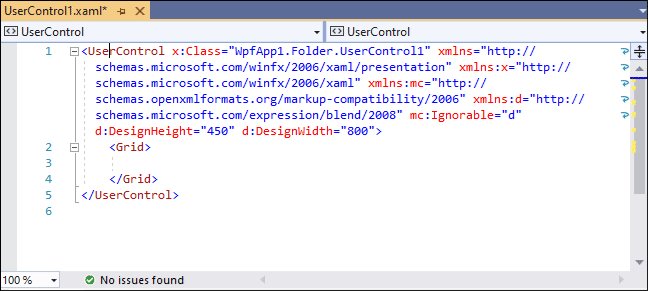
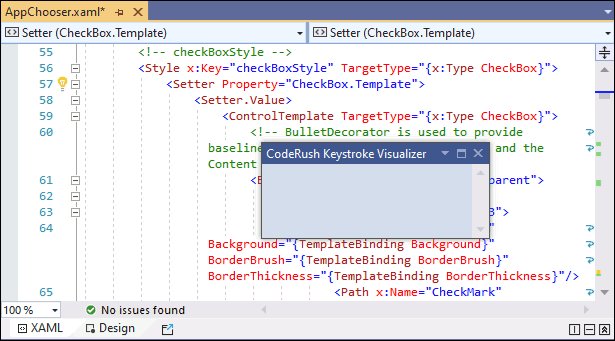
Break Apart/LineUp Attributes
This code formatter collapses the attributes of a XAML tag into a single line or breaks them apart.

For more information on code formatters, see Code Formatters.
Refactorings and Code Providers
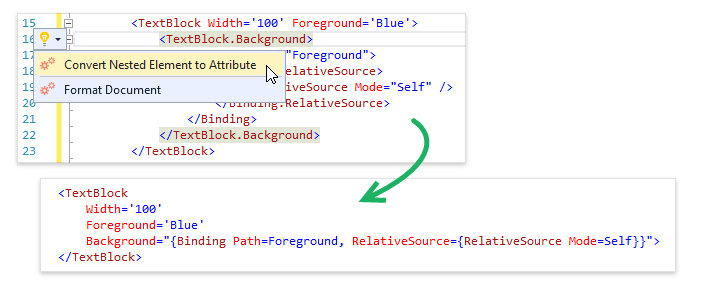
Convert Nested Element to Attribute/Attribute to Nested Element
You can extract an attribute from a XAML tag and make it a child element. You can also perform the reverse operation — inline a child element as an attribute of the parent tag.

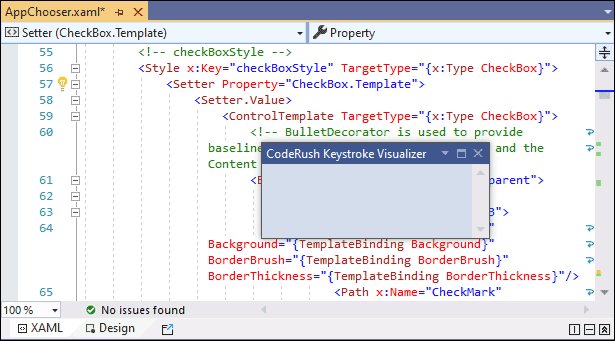
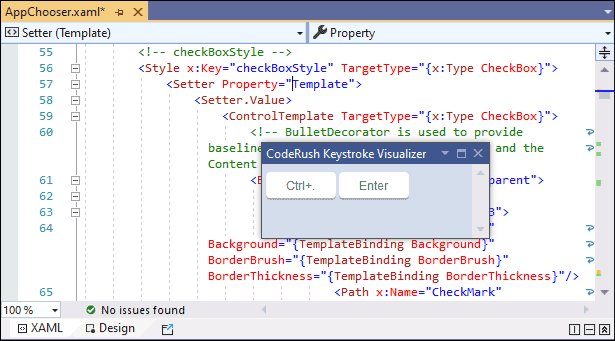
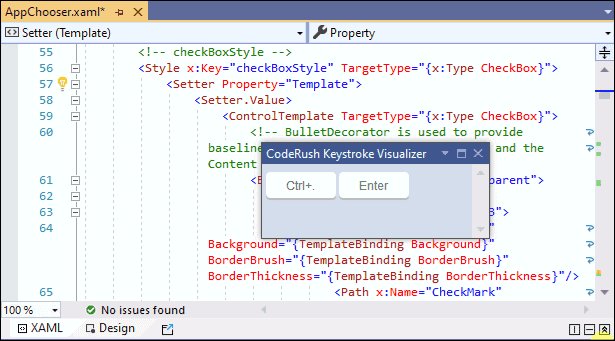
Remove Redundant Type Qualifier
This refactoring allows you to remove unneeded type qualifiers when the target type is already defined (for example, on a style setter) to improve code readability.

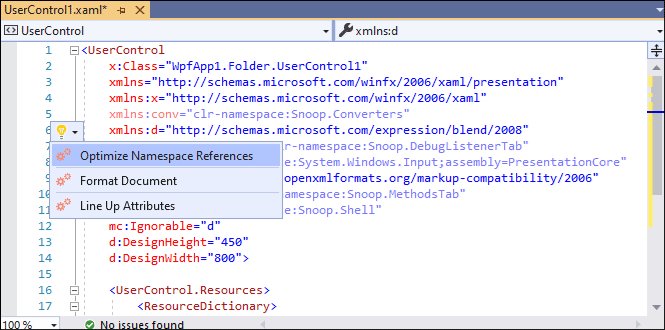
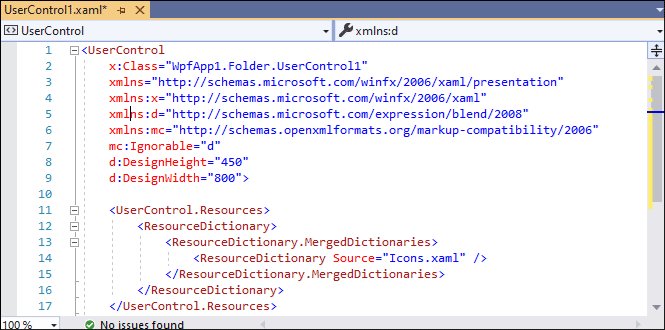
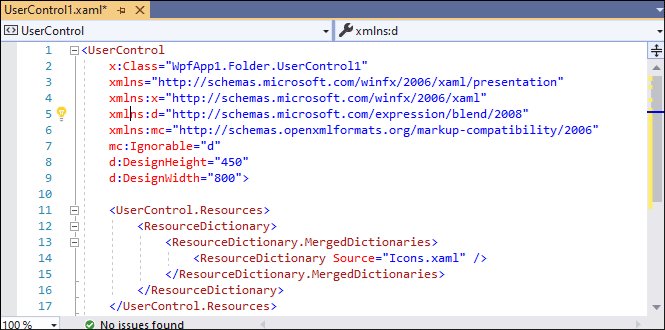
Optimize Namespace References
Use this refactoring to remove unused xmlns references.

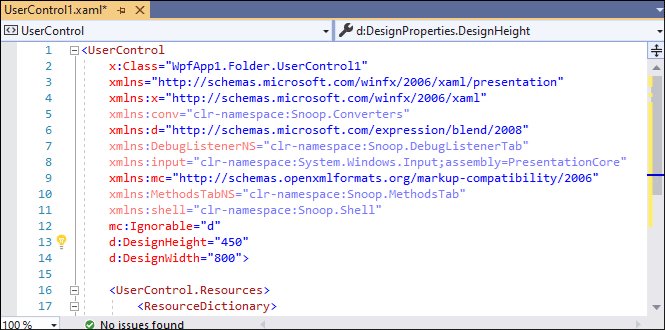
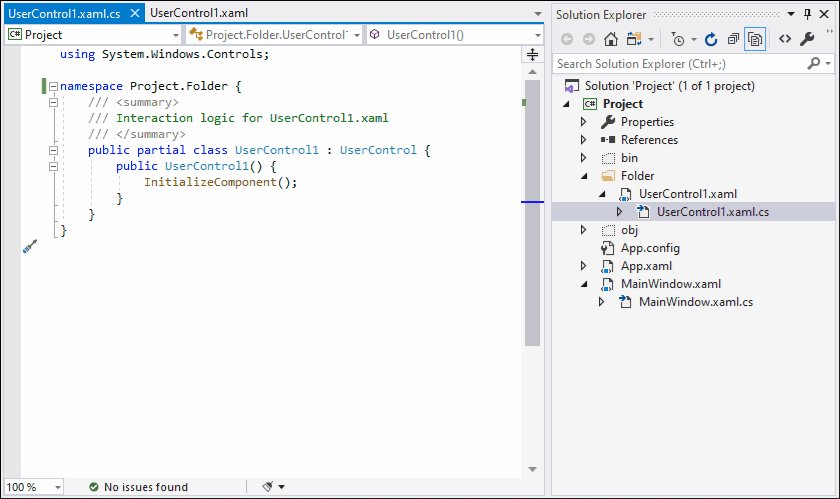
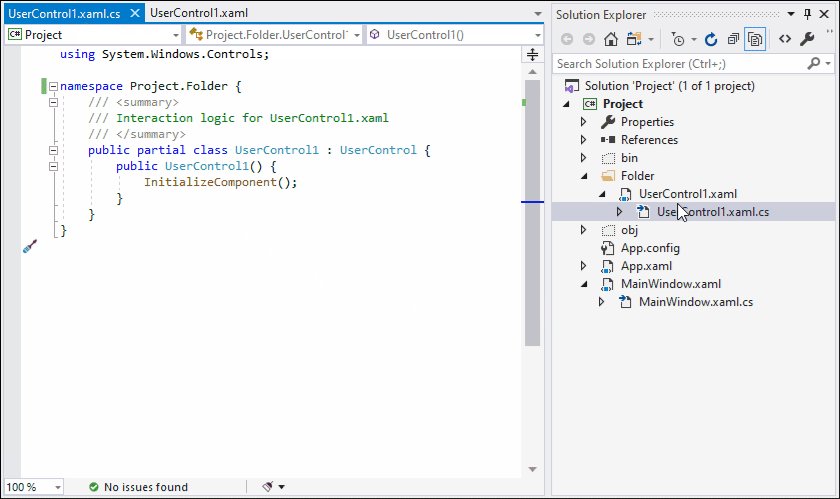
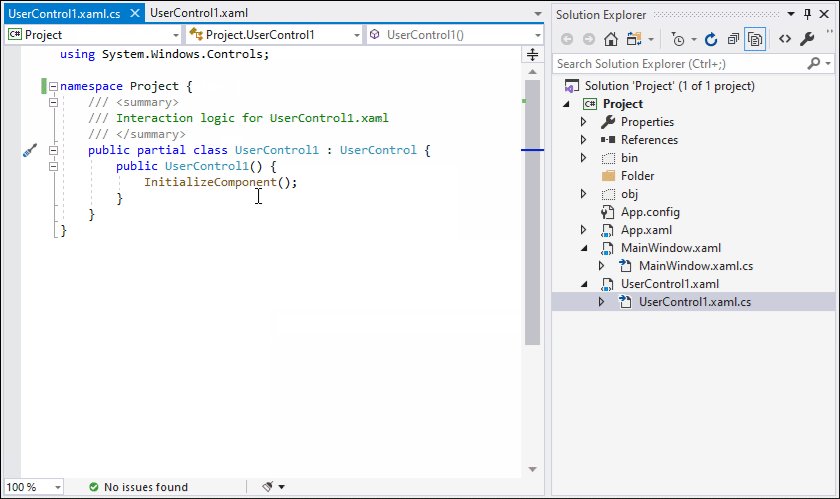
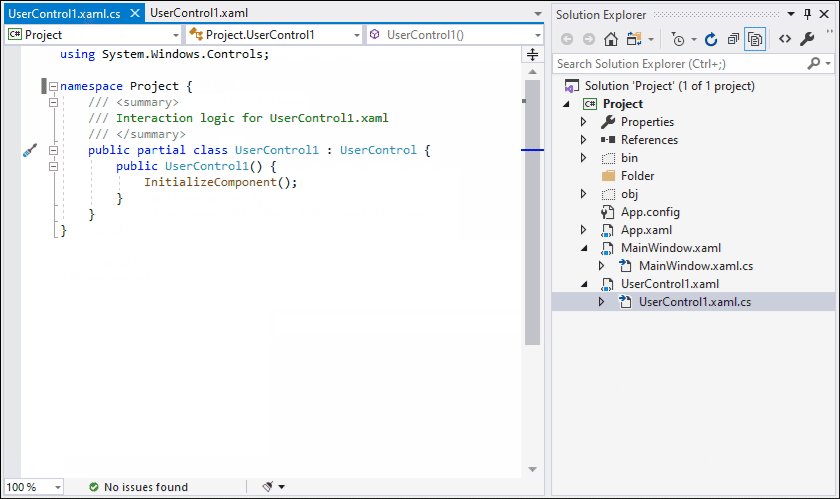
Move Type to Namespace/Rename Namespace to Match Folder Structure
You can run Move Type to Namespace and Rename Namespace to Match Folder Structure refactorings both in an XAML and XAML code behind file.
The following screencast shows the Move Type to Namespace refactoring run in XAML code-behind file:

For more information on refactorings, see Refactoring Assistance.
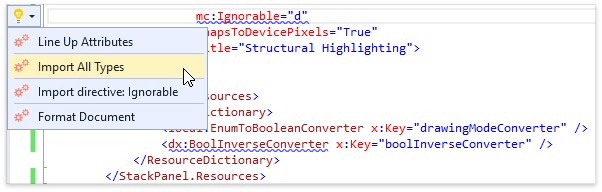
Import Type/All Types
You can paste a piece of markup into your file and call the Import All Types code provider. This provider declares all namespace references used in the XAML file.

For more information on code providers, see Code Providers.
Visualization Features
Show Color
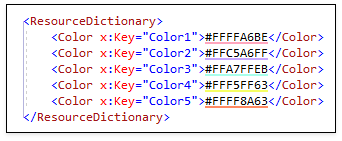
The Show Color feature adds a color preview to all colors you use in XAML code.

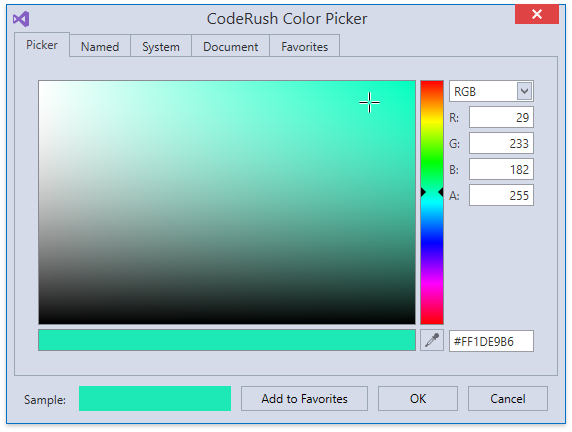
You can use the CodeRush Color Picker to edit a color. Click a preview stripe to invoke this editor.

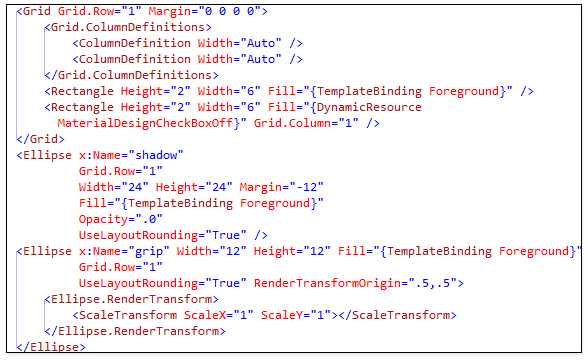
Structural Highlighting
This feature supplements your code with lines that highlight XAML markup structure.

Region Painting
CodeRush displays the region name on the closing tag.

For more information on CodeRush visualization features, see Visualization Tools.
Markup Creation Assistance
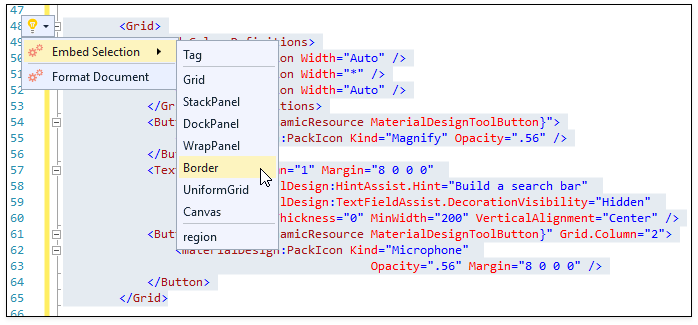
Embed Selection
You can surround the selected markup code with a tag or region.
- Select the code and press Ctrl + . or Ctrl + ~ to invoke the quick actions menu.
Open the Embed Selection group and choose embedding from the list.