Document Formatting (XAML)
- 2 minutes to read
XAML markup has a complex structure that can be difficult to understand. CodeRush can format any XAML document to improve code readability and layout.
How to Format an XAML Document
Place the caret into a XAML document.
Note
The blinking cursor shows the caret’s position at which the Code Formatter is available.
│<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map" x:Class="MyWpfApplication.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Grid> <dxm:MapControl> <dxm:ImageLayer> <dxm:OpenStreetMapDataProvider/> </dxm:ImageLayer> </dxm:MapControl> </Grid> </Grid> </Window>- Press the Ctrl + . or Ctrl + ~ shortcut to invoke the Code Actions menu.
- Select Format Document from the menu.
After execution, the indentation of each tag corresponds to its folding level.
<Window x:Class="MyWpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:dxm="http://schemas.devexpress.com/winfx/2008/xaml/map"
Height="350"
Width="525"
mc:Ignorable="d"
Title="MainWindow">
<Grid>
<Grid>
<dxm:MapControl>
<dxm:ImageLayer>
<dxm:OpenStreetMapDataProvider />
</dxm:ImageLayer>
</dxm:MapControl>
</Grid>
</Grid>
</Window>
Configuration
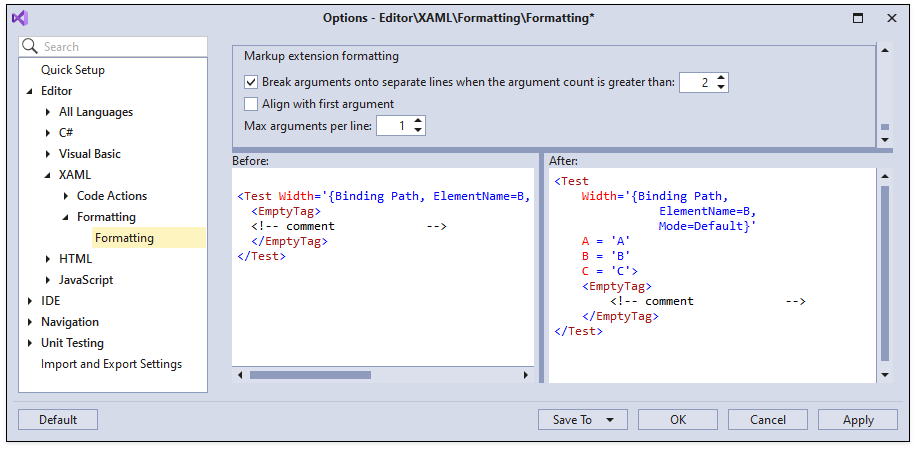
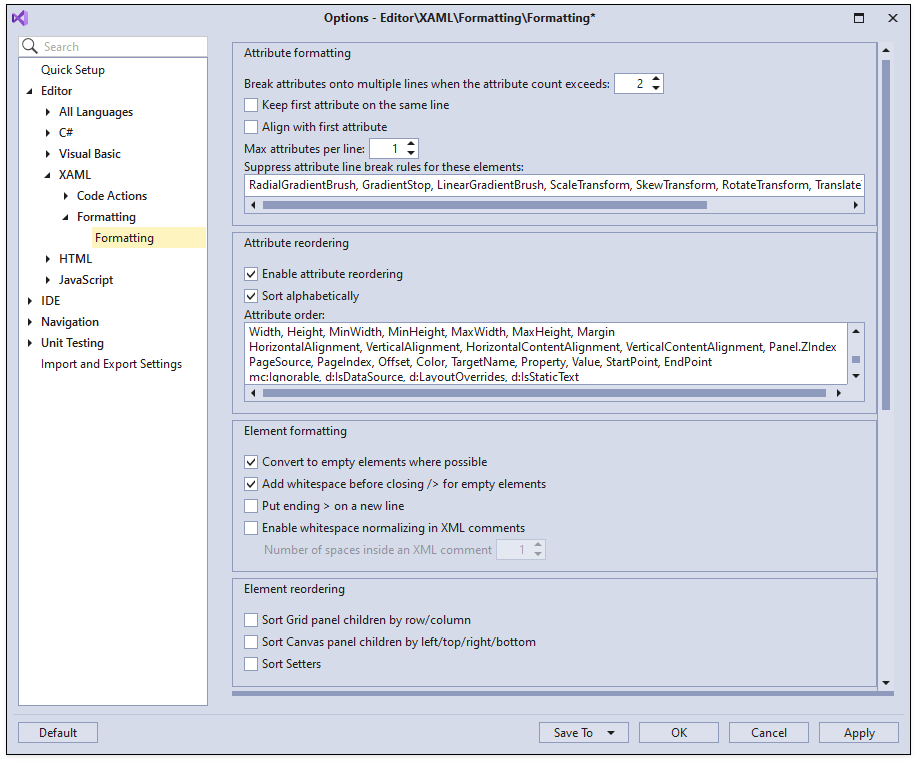
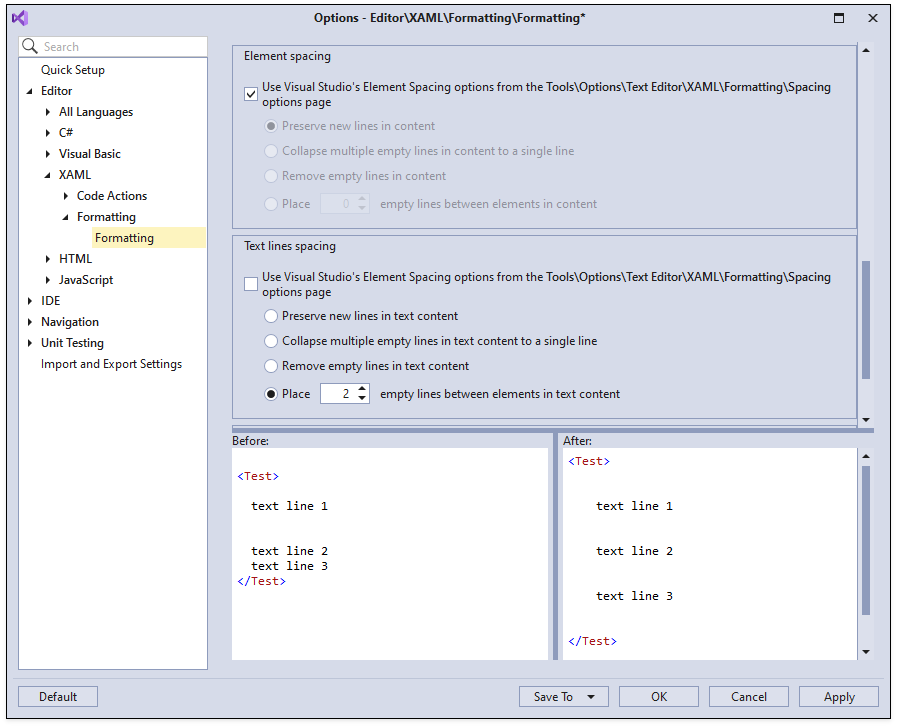
You can configure formatting of a XAML document on the Editor | XAML | Formatting options page.

Document Formatting Options
- Attribute Formatting - configures in which cases and how to break apart the element attributes.
- Attribute Reordering - switches Attribute Reordering on and off, and configures attribute order.
- Element Formatting - configures multiple aspects of XAML element formatting.
- Element Reordering - enables or disables the Grid, Canvas, and Setter sorting.
Element Spacing and Text Lines Spacing - uses Visual Studio’s Element Spacing formatting options. You can override these settings, for example, to use the CodeRush’s “Place empty lines between elements in text content” option.

Markup Extension Formatting - configures the formatting options for XAML markup extensions.