XAML Embeddings
- 2 minutes to read
This topic lists the Selection Embeddings for XAML.
Tag
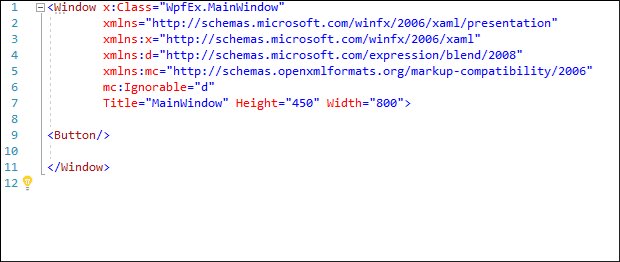
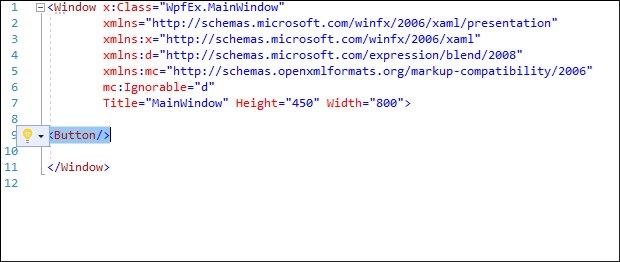
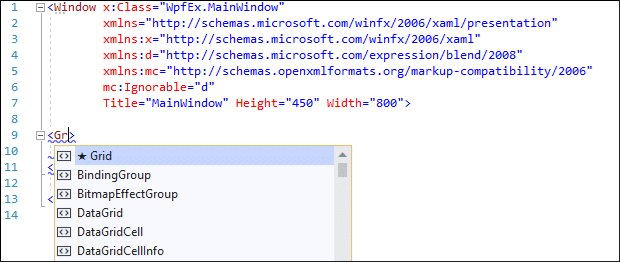
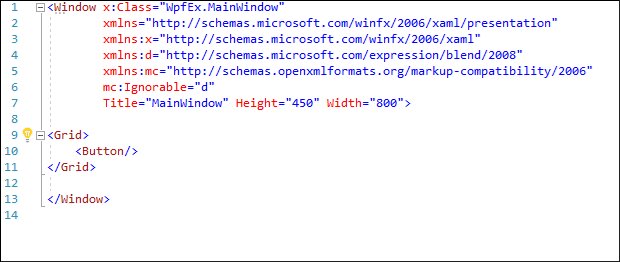
Embeds the selected text (XAML code, comments) into a XAML tag and creates a linked field around the tag name placeholder. You can change the tag to a markup control (for example, to Grid):

Grid
Embeds the selected text (XAML code, comments) into the Grid tag.
<Grid>
<!--Embedded text-->
</Grid>
StackPanel
Embeds the selected text (XAML code, comments) into the StackPanel tag.
<StackPanel>
<!--Embedded text-->
</StackPanel>
DockPanel
Embeds the selected text (XAML code, comments) into the DockPanel tag.
<DockPanel>
<!--Embedded text-->
</DockPanel>
WrapPanel
Embeds the selected text (XAML code, comments) into the WrapPanel tag.
<WrapPanel>
<!--Embedded text-->
</WrapPanel>
Border
Embeds the selected text (XAML code, comments) into the Border tag.
<Border>
<!--Embedded text-->
</Border>
UniformGrid
Embeds the selected text (XAML code, comments) into the UniformGrid tag.
<UniformGrid>
<!--Embedded text-->
</UniformGrid>
Canvas
Embeds the selected text (XAML code, comments) into the Canvas tag.
<Canvas>
<!--Embedded text-->
</Canvas>
region
Embeds the selection between the #region and #endregion directives and selects the region name placeholder.
<!--#region │RegionName-->
<!--Embedded text-->
<!--#endregion-->
You can also use the Ctrl + 3 shortcut for this embedding.
RelativePanel
Embeds the selection into the RelativePanel tag. This embedding is available in UWP projects.
<RelativePanel>
<!--Embedded text-->
</RelativePanel>