SpellCheckExtensions Class
Contains an extension method to add and configure the built-in spell check service for the Rich Text Editor.
Namespace: DevExpress.Blazor.RichEdit.SpellCheck
Assembly: DevExpress.Blazor.RichEdit.v25.2.dll
NuGet Package: DevExpress.Blazor.RichEdit
Declaration
public static class SpellCheckExtensionsRemarks
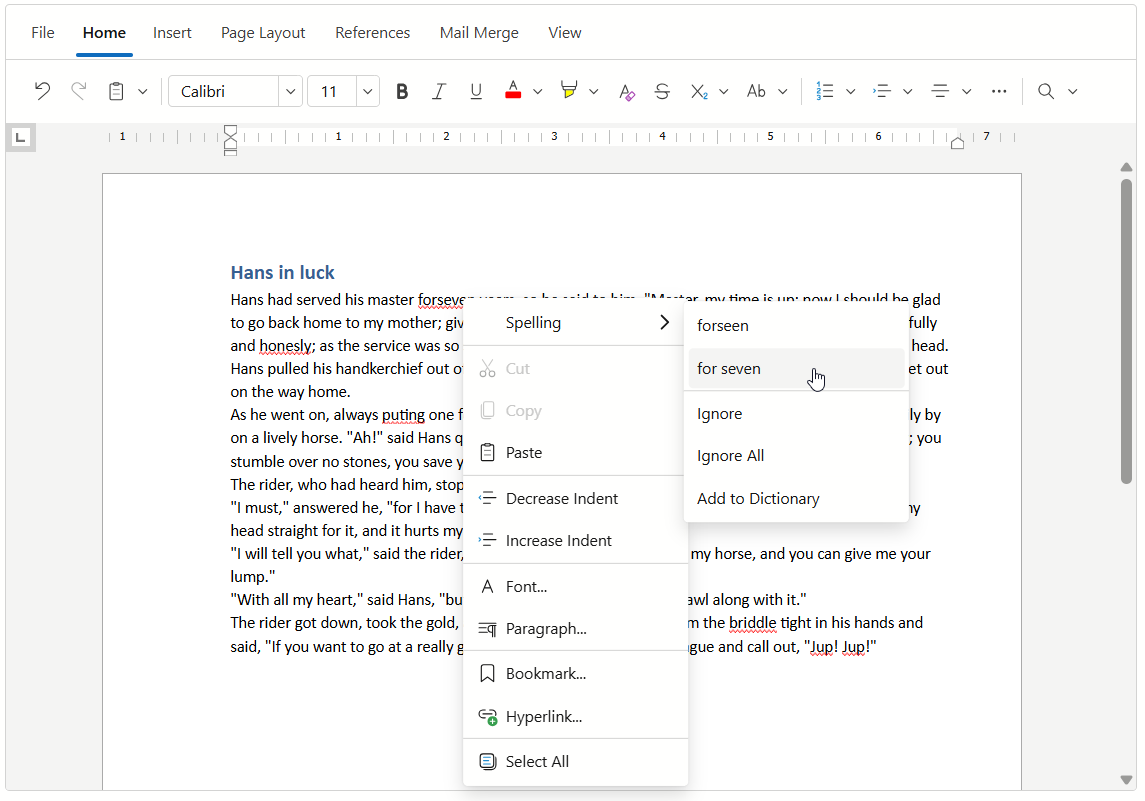
The Rich Text Editor can check spelling. If you enable this functionality, the component underlines misspelled words with wavy red lines. Right-click a highlighted word to invoke a context menu. Menu commands allow you to correct the spelling error, ignore it, or add the selected word to a dictionary.
Note
The Rich Text Editor highlights misspelled words only in the active sub-document.

Follow the steps below to enable spell check feature.
1. Add a Spell Check Service
Call AddSpellCheck method overloads to register the built-in spell check service in your application. You can configure the following spell check properties:
- AddToDictionaryAction
- Allows you to implement a delegate method that writes the selected word to a dictionary file. The Rich Text Editor executes this method after a user clicks the Add to dictionary command in the context menu. If you do not set the
AddToDictionaryActionproperty value, the component hides the command. - Dictionaries
- Stores a list of dictionaries you added. To extend the dictionary list, pass a simple, ISpell, or Hunspell dictionary to the list’s
Addmethod. - FileProvider
- Specifies a file provider that accesses dictionary files. The FileNotFoundException error occurs if you do not set a file provider, but add a dictionary.
- MaxSuggestionCount
- Specifies the maximum number of suggestions that the Rich Text Editor should display in its context menu. The component can display up to 15 suggestions.
The following code snippet registers the built-in spell check service:
var DictionaryFiles = new Dictionary<string, string>() {
{ "de-DE", "de//de.dic" },
{ "fr-FR", "fr//fr.dic" },
};
var builder = WebApplication.CreateBuilder(args);
// ...
builder.Services.AddDevExpressBlazor().AddSpellCheck(opts => {
opts.FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), "Data", "Dictionaries"));
opts.Dictionaries.Add(new Dictionary {
DictionaryPath = "de\\de.dic",
AlphabetPath = "de\\alphabet.txt",
Culture = "de-DE"
});
opts.Dictionaries.Add(new Dictionary {
DictionaryPath = "fr\\fr.dic",
AlphabetPath = "fr\\alphabet.txt",
Culture = "fr-FR"
});
opts.AddToDictionaryAction = (word, culture) => {
string dictionaryFile = DictionaryFiles.GetValueOrDefault(culture.Name);
if (dictionaryFile != default) {
var filePath = opts.FileProvider.GetFileInfo(dictionaryFile).PhysicalPath;
File.AppendAllText(filePath, "\n" + word);
}
};
opts.MaxSuggestionCount = 7;
});
Implement the ISpellCheckService interface to use your own spell check logic.
2. Enable Spell Check
Set the CheckSpelling property to true to enable the spell check feature. The following code snippet adds a Check Spelling check button that allows users to enable/disable this feature at runtime:
<DxRichEdit @ref="@richEdit" CheckSpelling="check" DocumentCulture="en-US" CustomizeRibbon=OnCustomizeRibbon/>
@code {
DxRichEdit richEdit;
bool check = true;
void OnCustomizeRibbon(IRibbon ribbon) {
IRibbonTab viewTab = ribbon.Tabs[RichEditRibbonTabNames.View];
IBarGroup spellCheckGroup = viewTab.Groups.AddCustomGroup(0);
IBarCheckableButton spellCheckButton = spellCheckGroup.Items.AddCustomCheckButton(0, "Check Spelling",
async () => {
check = !check;
StateHasChanged();
},
() => check
);
}
}

3. Set the Document Culture
The Rich Text Editor’s DocumentCulture property specifies the Name of an open document. An empty property value corresponds to an invariant culture. Refer to the following article for a table with the Language tags column that lists available culture names: Microsoft Documentation.
The Rich Text Editor uses all dictionaries to check spelling when the DocumentCulture property corresponds to an invariant culture. Otherwise, the Rich Text Editor uses only the dictionaries whose culture is invariant or matches the document’s culture.
The following code snippet loads a document and changes the control’s DocumentCulture property value:
<DxRichEdit @ref="@richEditor" CheckSpelling="true" DocumentCulture=@culture />
@code {
DxRichEdit richEditor;
string culture = "en-US";
protected override async Task OnAfterRenderAsync(bool firstRender) {
if (firstRender)
try {
await InitializeDocument();
}
catch (TaskCanceledException) { }
await base.OnAfterRenderAsync(firstRender);
}
async Task InitializeDocument() {
await richEditor.LoadDocumentAsync("C:\\Users\\Public\\rapport.docx");
culture = "fr-FR";
StateHasChanged();
}
}