DxGridCommandColumn.HeaderTemplate Property
Specifies a template used to display the command column header.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridCommandColumnHeaderTemplateContext> HeaderTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<GridCommandColumnHeaderTemplateContext> | The template for the command column header. |
Remarks
The Grid allows users to edit its data either by using the edit form or by showing the edit form in a pop-up window.
Declare a DxGridCommandColumn object in the Columns template to display a command column. This column contains the predefined CRUD-related buttons (New, Edit, and Delete).

Tip
For more information on how to enable data editing, refer to the following topic: Edit Data and Validate Input.
You can define the HeaderTemplate to display custom content in the command column header. Use the template’s context parameter to access the CommandColumn object. You can also obtain the Grid object and call edit-related methods. For instance, call the StartEditNewRowAsync method to display the edit form for a new data row.
You can also specify the CellDisplayTemplate to implement custom command elements in cells that correspond to data rows.
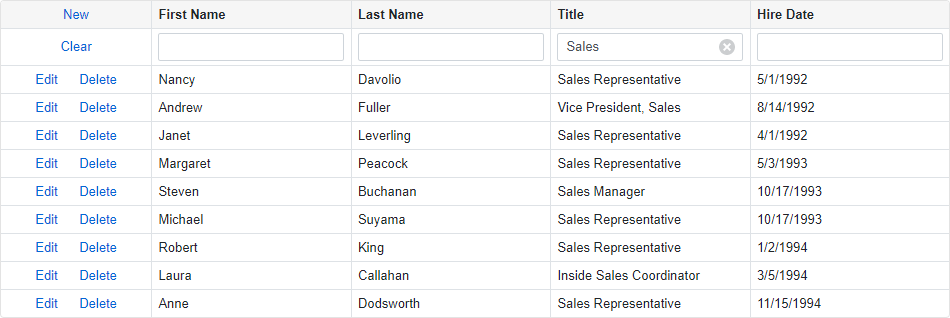
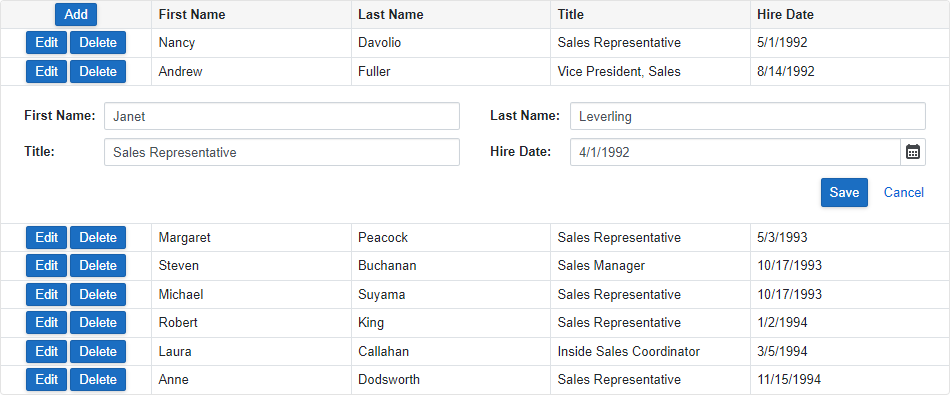
The example below creates the Add, Edit, and Delete custom command buttons.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId"
@ref="MyGrid">
<Columns>
<DxGridCommandColumn Width="150px">
<HeaderTemplate>
<DxButton Click="() => MyGrid.StartEditNewRowAsync()" Text="Add" />
</HeaderTemplate>
<CellDisplayTemplate>
@{
<DxButton Click="() => MyGrid.StartEditDataItemAsync(context.DataItem)"
Text="Edit" />
<DxButton Click="() => MyGrid.ShowDataItemDeleteConfirmation(context.DataItem)"
Text="Delete" />
}
</CellDisplayTemplate>
</DxGridCommandColumn>
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
@{
var employee = (Employee)editFormContext.EditModel;
}
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
<DxTextBox @bind-Text="@employee.FirstName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
<DxTextBox @bind-Text="@employee.LastName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
<DxTextBox @bind-Text="@employee.Title" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
<DxDateEdit @bind-Date="@employee.HireDate" />
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IGrid MyGrid { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}

Note
Add, Edit, and Delete operations can be temporarily unavailable if you bind the Grid to an asynchronous data source (such as a Server Mode data source or GridDevExtremeDataSource). Use the NewEnabled, EditEnabled, and DeleteEnabled template parameters to specify the enabled or disabled state for custom command elements.