DxGrid.VirtualScrollingEnabled Property
Specifies whether vertical virtual scrolling is enabled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool VirtualScrollingEnabled { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
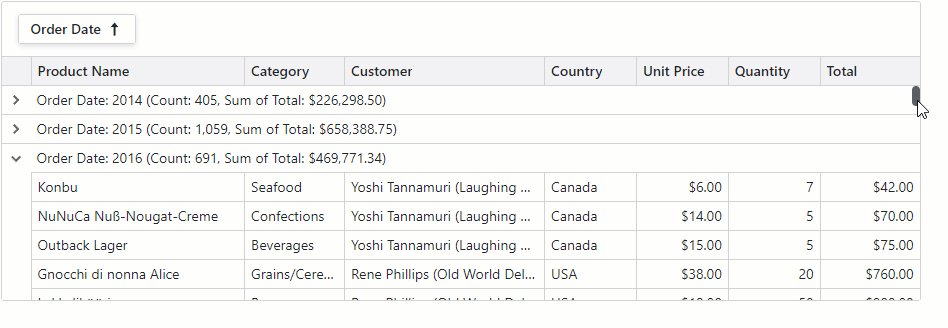
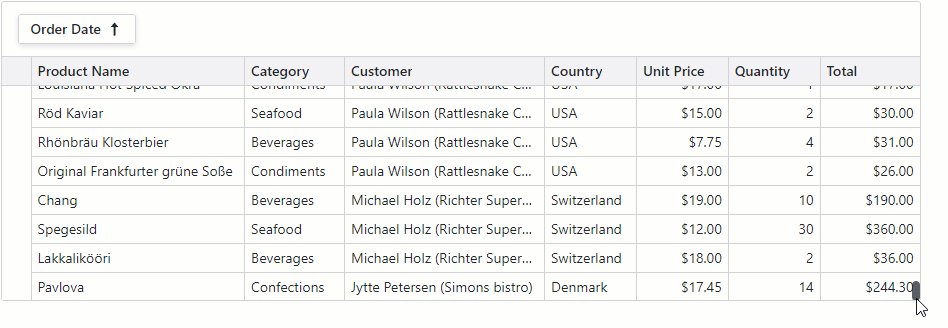
Set the Grid component’s VirtualScrollingEnabled property to true to enable vertical virtual scrolling. In this mode, the PageSize property has no effect and all data rows are on one page. The Grid hides the pager and displays the vertical scrollbar that allows users to navigate through data.
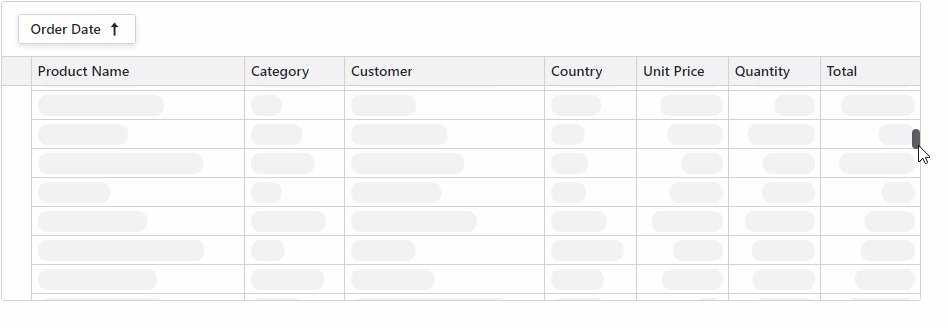
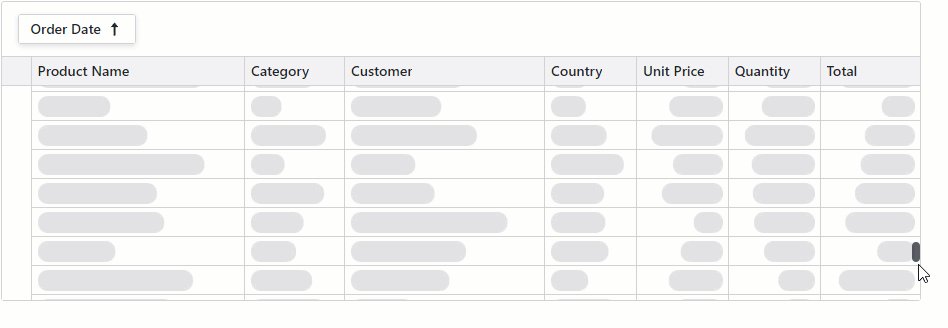
When vertical virtual scrolling is enabled, the Grid renders all rows that are in the viewport and several rows above and below that viewport. The additional row count depends on the bound data source and grid layout. If you bind the Grid component to a Server Mode data source, the component requests data in small chunks as the user scrolls up or down.

Set the Grid’s TextWrapEnabled property to false to disable word wrap in Grid cells and ensure all rows have the same height. This allows the Grid to perform less calculations and creates improved scrolling performance.
Note
Vertical virtual scrolling mode affects appearance and behavior of the Select All checkbox. Refer to the following topic for more information: SelectAllCheckboxMode.
The following example enables vertical virtual scrolling mode:
@inject WeatherForecastService ForecastService
<style>
.my-grid {
height: 400px;
}
</style>
<DxGrid Data="@Data" CssClass="my-grid" VirtualScrollingEnabled="true">
<Columns>
<DxGridDataColumn FieldName="Date" />
<DxGridDataColumn FieldName="TemperatureC"/>
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
</Columns>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast();
}
}
To scroll the Grid to a specific row, call the MakeRowVisible or MakeDataItemVisibleAsync method.