GaugeBase.GetSvgMarkupAsync() Method
Gets the component’s SVG markup.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public ValueTask<string> GetSvgMarkupAsync()Returns
| Type | Description |
|---|---|
| ValueTask<String> | A structure that stores an awaitable result of an asynchronous operation. The awaitable result is an SVG markup string. |
Remarks
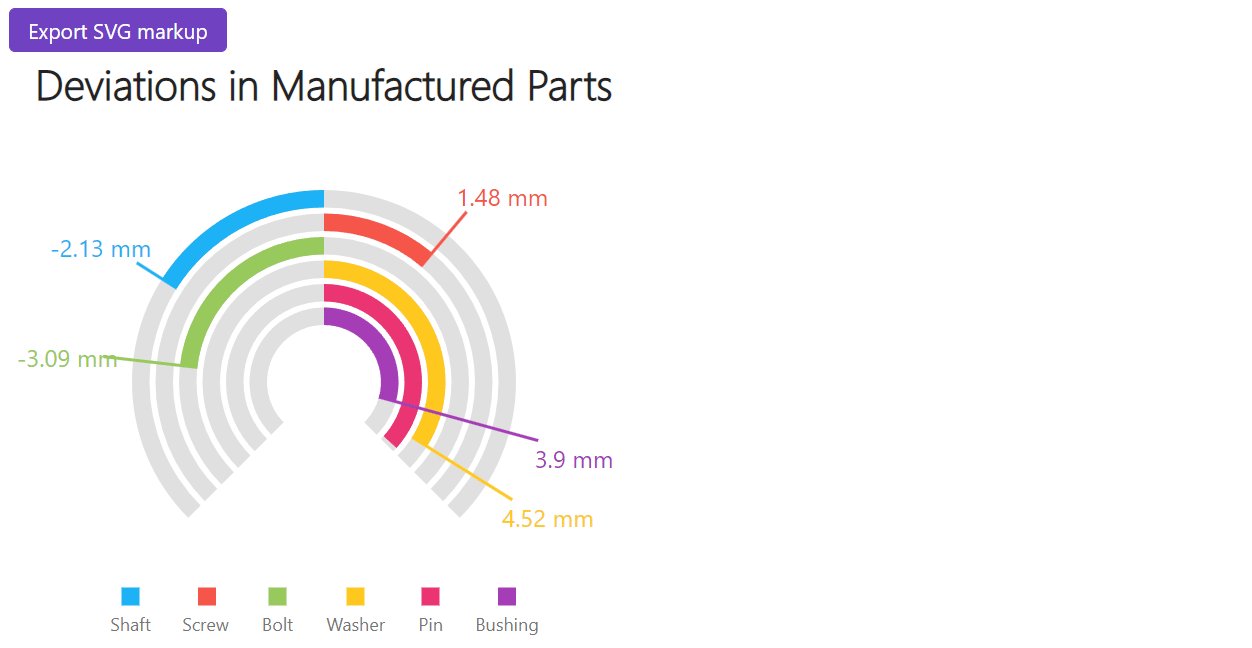
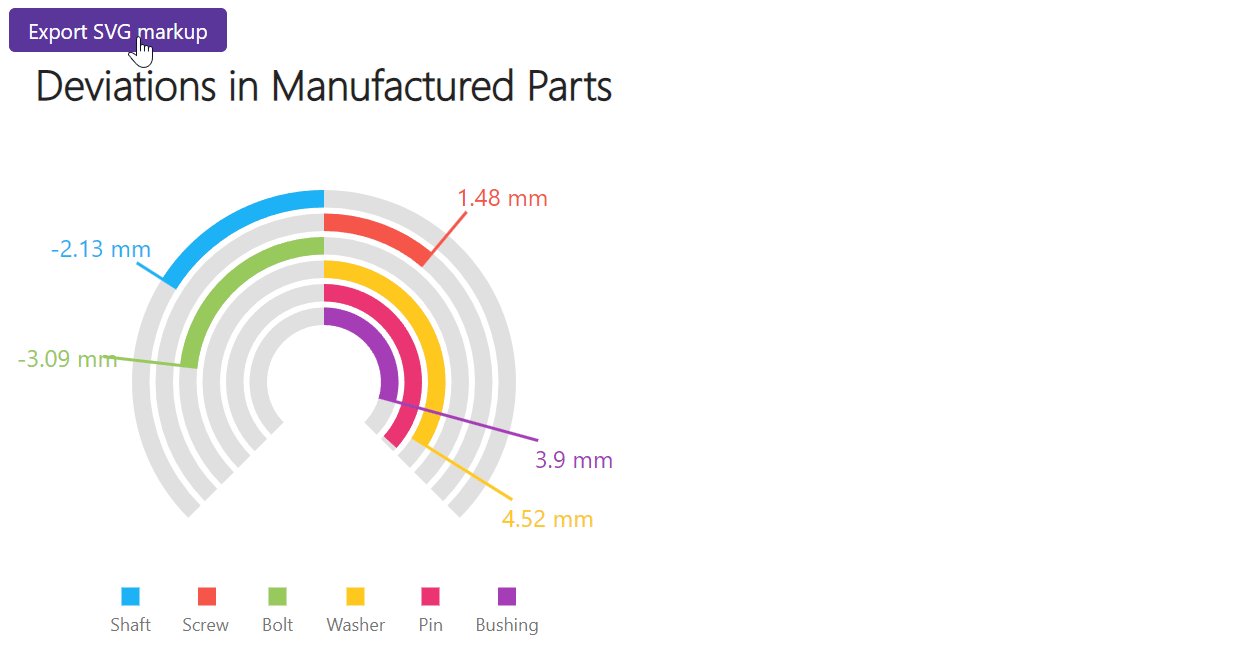
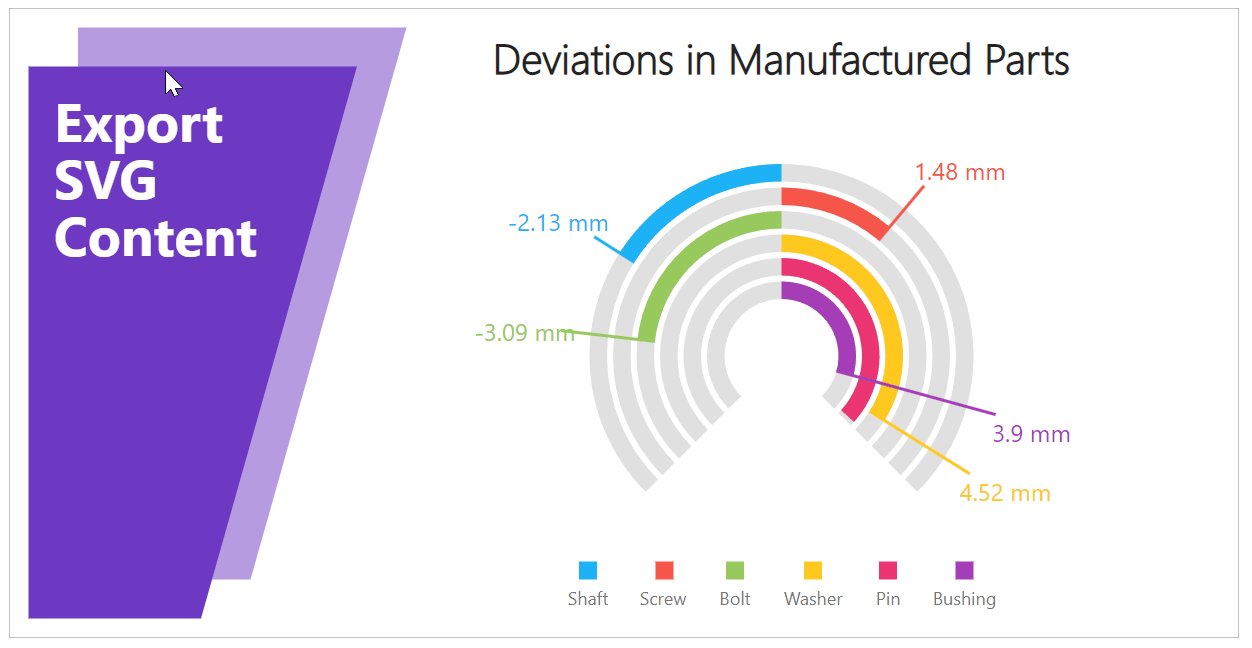
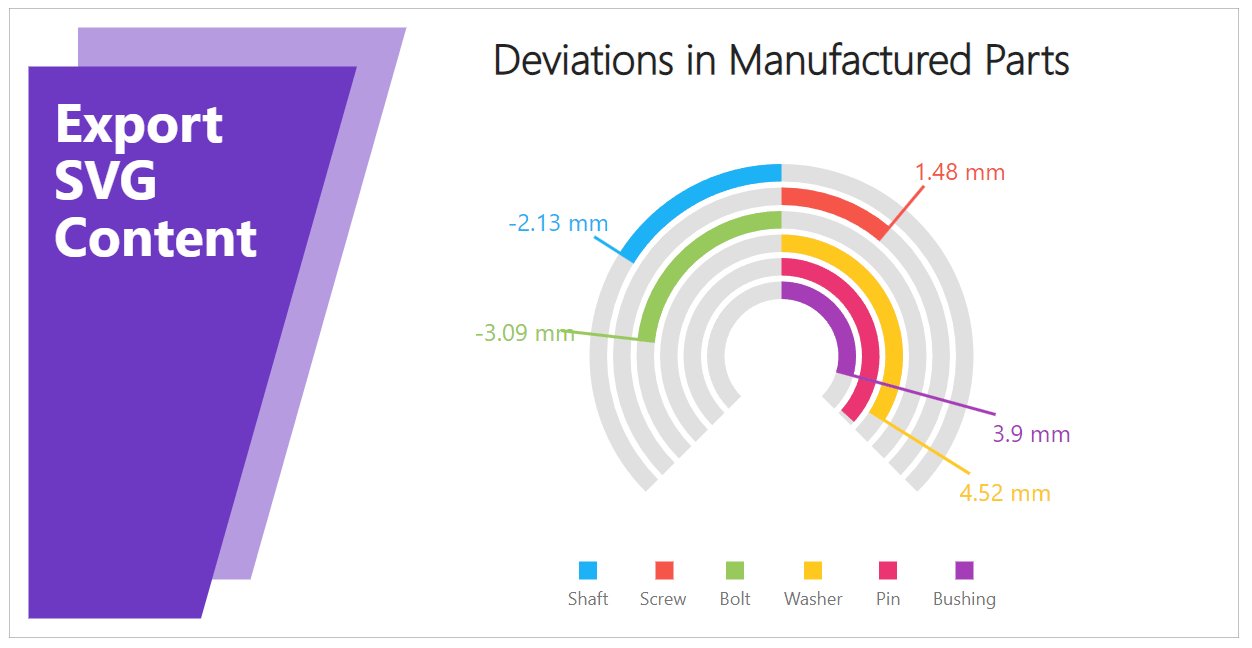
The following code snippet gets the bar gauge’s SVG markup and passes it as a parameter to a custom CreateSvgMarkup function. This function creates a new SVG document that contains the bar gauge markup.

@if (IsNewSvgGenerated) {
@((MarkupString)NewSvgMarkup)
} else {
<DxButton Click=@Svg Text="Export SVG markup" />
<DxBarGauge Width="420px"
Height="400px"
@ref="@BarGauge"
StartValue="-5"
EndValue="5"
BaseValue="0"
Values="@Values">
<DxBarGaugeLabelSettings>
<DxTextFormatSettings LdmlString="@LabelFormat" />
</DxBarGaugeLabelSettings>
<DxBarGaugeLegendSettings Visible="true"
ItemCaptions="@LegendItemCaptions"
VerticalAlignment="VerticalEdge.Bottom"
HorizontalAlignment="HorizontalAlignment.Center" />
<DxTitleSettings Text="Deviations in Manufactured Parts">
<DxFontSettings Size="28" Weight="600" />
</DxTitleSettings>
</DxBarGauge>
}
@code {
string NewSvgMarkup { get; set; }
bool IsNewSvgGenerated { get; set; }
DxBarGauge BarGauge;
public async Task Svg () {
var gaugeMarkup = await BarGauge.GetSvgMarkupAsync();
NewSvgMarkup = CreateSvgMarkup(gaugeMarkup);
IsNewSvgGenerated = true;
}
string CreateSvgMarkup (string gaugeMarkup) {
var templateSvg =
"<svg width=\"820px\" height=\"420px\">" +
"<path d=\"M 13 407 L 128 407 L 232 39 L 13 39\" fill=\"#6D39C3\"></path>" +
"<path d=\"M 46 381 L 161 381 L 265 13 L 46 13\" opacity=\"0.5\" fill=\"#6D39C3\"></path>" +
"<text transform=\"translate(30,89)\" style=\"fill: rgb(255, 255, 255);font-family: "Segoe UI", "Helvetica Neue", "Trebuchet MS", Verdana, sans-serif;font-size: 36px;font-weight: bold;\">" +
"<tspan x=\"0\" y=\"0\">Export </tspan>" +
"<tspan x=\"0\" y=\"38\">SVG</tspan>" +
"<tspan x=\"0\" y=\"76\">Content</tspan>" +
"</text>" +
"<path opacity=\"0.8\" d=\"M 0 0 L 820 0 L 820 420 L 0 420 L 0 0\" stroke=\"#999999\" stroke-width=\"1\" stroke-linecap=\"butt\" fill=\"none\" stroke-linejoin=\"miter\"></path>" +
"</svg>";
return "<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" width=\"820px\" height=\"420px\">" +
templateSvg +
"<g transform=\"translate(305,12)\">" + gaugeMarkup + "</g>" +
"</svg>";
}
string LabelFormat = "##.## mm;-##.## mm";
double[] Values = new double[] { -2.13, 1.48, -3.09, 4.52, 4.9, 3.9 };
string[] LegendItemCaptions = new string[] { "Shaft", "Screw", "Bolt", "Washer", "Pin", "Bushing" };
}
See Also