Fixed Rows
- 2 minutes to read
The ASP.NET MVC VerticalGrid extension allows you to anchor a row to its top edge. When vertical scrolling is allowed, fixed rows are not vertically scrolled. This can be useful if you need a specific row (or rows) to always be visible onscreen, regardless of scrolling.
To freeze a row, set its VerticalGridRow.Fixed property to true.
Note
When a user scrolls the grid, its specified fixed rows are fixed when the first row’s top edge reaches the top edge of the container that stores the vertical grid. By default, the grid does not take into account the columns’ header heights that may break your layout.
Use the SetFixedRowsTopOffset(offset) method to set the top offset from the container’s top edge to fixed rows when you scroll the page. In general, this property value should equal the columns header width.

Example:
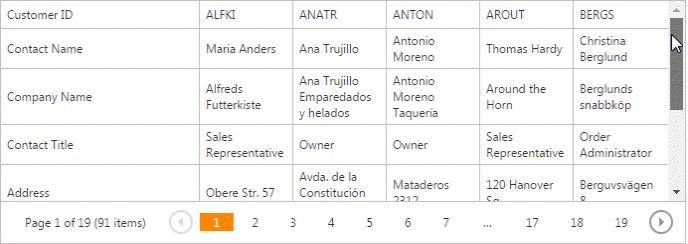
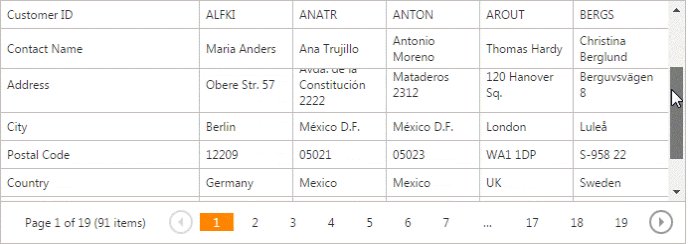
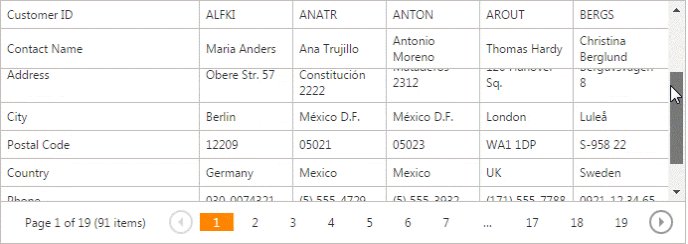
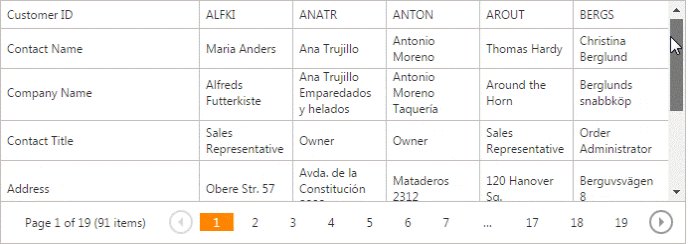
The code sample below demonstrates how to anchor two rows to the top edge, as shown in the image above.
@Html.DevExpress().VerticalGrid(
settings => {
settings.Name = "VerticalGrid";
settings.CallbackRouteValues = new { Controller = "Home", Action = "VerticalGridPartial" };
// ...
settings.KeyFieldName = "CustomerID";
// The "CustomerID" and "ContactName" rows will be anchored to the top edge and visible regardless of scrolling.
settings.Rows.Add("CustomerID").Fixed = true;
settings.Rows.Add("ContactName").Fixed = true;
settings.Rows.Add("CompanyName");
settings.Rows.Add("ContactTitle");
settings.Rows.Add("Address");
settings.Rows.Add("City");
settings.Rows.Add("PostalCode");
settings.Rows.Add("Country");
settings.Rows.Add("Phone");
settings.Rows.Add("Fax");
settings.Settings.VerticalScrollBarMode = ScrollBarMode.Visible;
}).Bind(Model).GetHtml()