Vertical Scrolling
By default, the CardView‘s height is specified by the height of three cards. The maximum number of cards that can be displayed is specified by the CardViewFlowLayoutSettings.ItemsPerPage property for the Flow layout mode, and by the CardViewTableLayoutSettings.RowsPerPage and the CardViewTableLayoutSettings.ColumnCount properties for the Table layout mode, respectively.
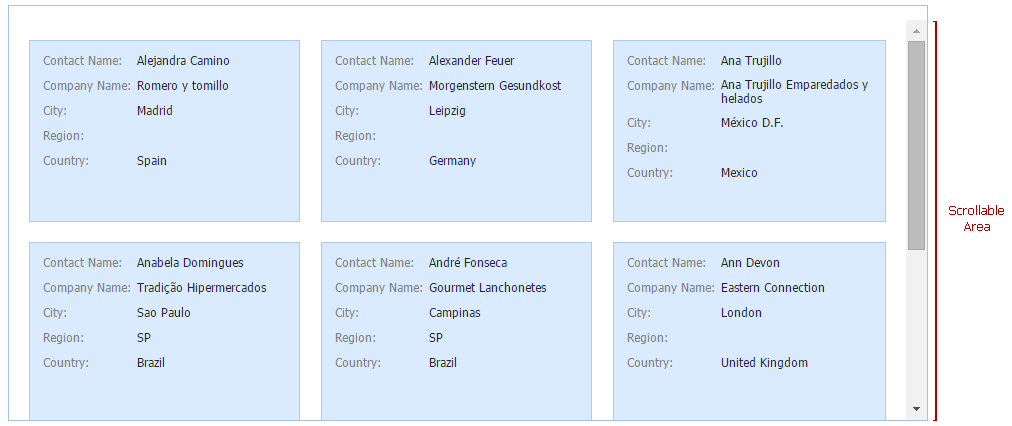
To reduce a CardView’s height, you can display its vertical scrollbar and specify the height of the scrollable area.

To do this, use the following properties.
- Settings.VerticallScrollBarMode (ASPxGridSettings.VerticalScrollBarMode): specifies the vertical scrollbar’s display mode.
- Settings.VerticallScrollableHeight(ASPxGridSettings.VerticalScrollableHeight): specifies the scrollable area’s height in pixels.
Note
When scrolling is enabled, the extension renders a table with a fixed table layout. A browser calculates a table’s dimensions to display this table on a page. Thus, width dimension properties (such as a CardView’s SettingsBase.Width, its column WebColumnBase.Width, etc.) should be specified.