A drop-down editor does not show data
- 2 minutes to read
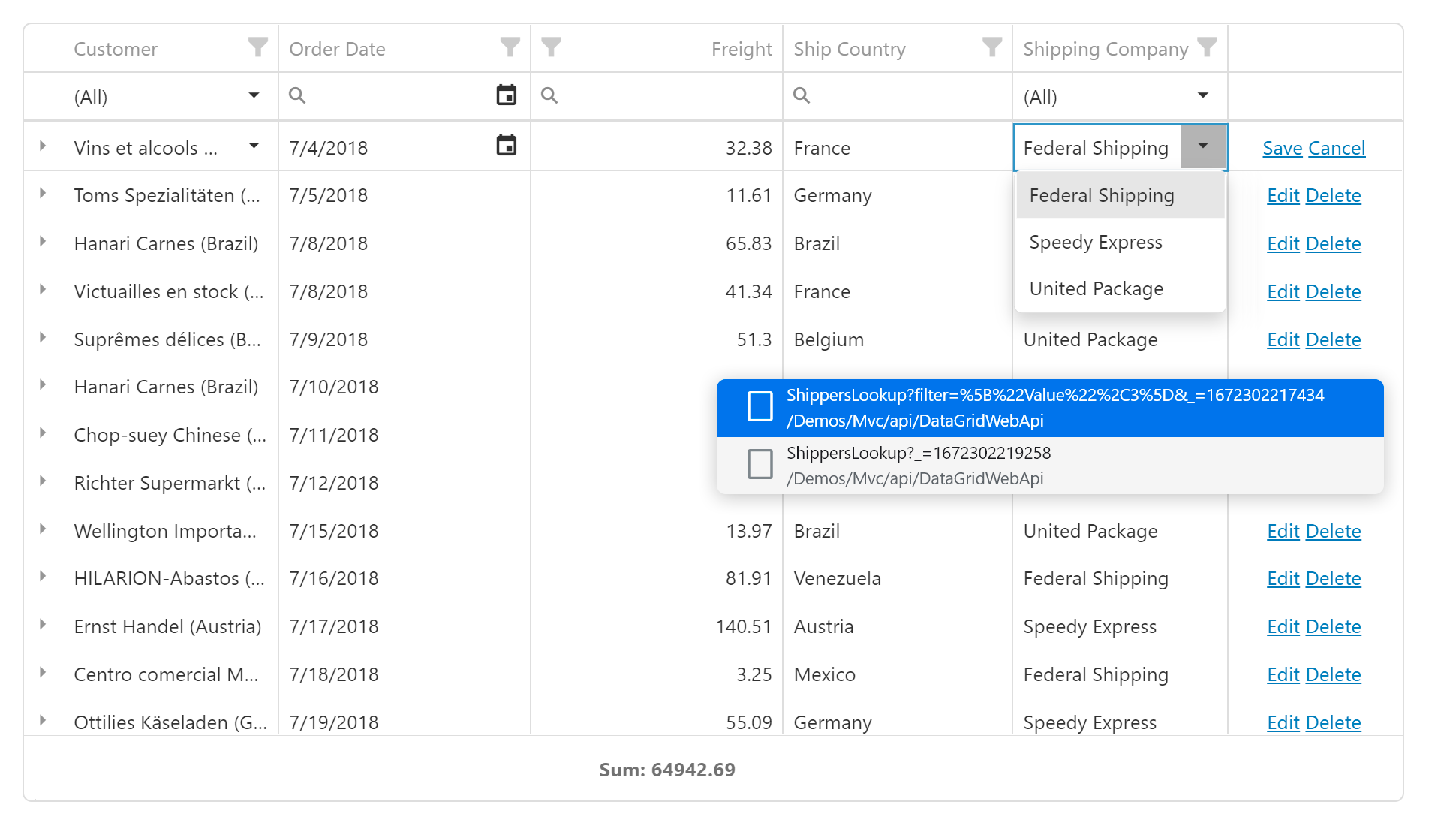
This section describes what you can do if the following drop-down editors display an empty edit box or empty drop-down list:
Follow the steps below to troubleshoot your application. If the solutions listed here do not help, create a ticket in our Support Center and describe your issue in more detail: Create a ticket.
key and valueExpr should match
If you specify a DataSource for a drop-down editor, the store.key value and the drop-down editor’s valueExpr should be the same. In the example below, the ID is used as both key and valueExpr. This rule applies to standalone editors and DataGrid/TreeList lookup column editors.
.Lookup(lookup => lookup
.DataSource(d => d.Mvc().Controller(controllerName).LoadAction("ActionName").Key("ID"))
.ValueExpr("ID")
)
dataField and valueExpr should store the same keys
If you use a lookup column editor in the DataGrid or TreeList, you need to specify the columns.dataField property. The value of that field should match the values in lookup.valueExpr. In the code below, the StateID and ID fields should store the same keys and have the same type (for example, String).
columns.AddFor(m => m.StateID)
.Lookup(lookup => lookup
.DataSource(d => d.Mvc().Controller(controllerName).LoadAction("ActionName").Key("ID"))
.ValueExpr("ID")
)
AspNet.Data.createStore() method specifics
If you call the DevExtreme.AspNet.Data.createStore() method to bind a standalone editor or DataGrid/TreeList lookup column, the editor expects all data operations (including value selection) to be performed on the server. Use the DevExtreme.AspNet.Data library to obtain correct data in the Controller for .NET-based applications.
Examine your network requests to learn which loadOptions parameters you need to specify. In the example below the parameter is filter.

Alternatively, set the createStore().loadMode option to raw to process data on a client.