Template Replacements
- 4 minutes to read
When you create a template, you often need to only extend the base control functionality. The BootstrapGridViewTemplateReplacement control is designed to help you easily customize the edit form and pager bar while keeping regular controls (edit cells, Update and Cancel buttons, pager). It allows you to put template replacements keeping the base control functionality into your templates. The ASPxGridViewTemplateReplacement.ReplacementType property specifies the controls that are displayed by the BootstrapGridViewTemplateReplacement control.
The table below contains a list of the ReplacementType property values, the template types it can be used in and controls it contains.
| ReplacementType property value | Template type | Contained controls |
|---|---|---|
| EditFormContent | GridViewTemplates.EditForm | Edit form’s entire contents (edit cells and buttons) |
| EditFormEditors | GridViewTemplates.EditForm | Edit cell of each field within a grid |
| EditFormCellEditor | GridViewTemplates.EditForm | Edit cell |
| EditFormUpdateButton | GridViewTemplates.EditForm | Update button |
| EditFormCancelButton | GridViewTemplates.EditForm | Cancel button |
| Pager | GridViewTemplates.PagerBar | Pager |
Edit form template replacements
Edit form template replacements allow you to add regular controls to an edit form template. Note that the regular form editors created by the BootstrapGridViewTemplateReplacement control are automatically validated on the client if their validation settings are defined on a column level.
Edit form’s entire content template replacement
To show edit cells for every grid field with Upgrade and Cancel buttons within an edit form, set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormContent. Note that you cannot use a template replacement of this type with a replacement of the EditFormEditors or EditFormCellEditor type.
The code sample below demonstrates how you can extend the functionality of a regular edit form by adding a Memo control. Note that style settings and the functionality of regular controls are saved completely.
<EditForm> <div style="padding: 4px"> <dx:BootstrapGridViewTemplateReplacement ID="TemplateReplacementContent" ReplacementType="EditFormContent" runat="server"> </dx:BootstrapGridViewTemplateReplacement> <br/> <dx:BootstrapMemo ID="BootstrapMemo1" runat="server" Text='<%# Eval("Notes")%>'> </dx:BootstrapMemo> </div> </EditForm>The image below shows the result.

Note
If you don’t add any extra controls to edit a form template with a template replacement of the EditFormContent type, it is recommended that you not use the template at all. Set the ASPxGridViewEditingSettings.Mode property to GridViewEditingMode.EditFormAndDisplayRow (default value) to get the same result.
Template replacement of every edit cell
To display edit cells for every grid field within an edit form without a regular button (or if you prefer to put them in a custom place), set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormEditors. Note that you cannot use the template replacement of this type with a replacement of the EditFormContent or EditFormCellEditor type.
The code sample below demonstrates how you can add a Page Control to an edit form. Note that style settings and the functionality of regular controls are saved completely.
<EditForm> ... <dx:TabPage Text="Info" Visible="true"> <ContentCollection> <dx:ContentControl runat="server"> <dx:BootstrapGridViewTemplateReplacement ID="Editors" ReplacementType="EditFormEditors" runat="server"> </dx:BootstrapGridViewTemplateReplacement> </dx:ContentControl> </ContentCollection> </dx:TabPage> ... </EditForm>The image below shows the result.

An edit cell template replacement
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormCellEditor to add an edit cell displaying the value of a particular data source field to your edit form template. You should specify the data source field via the ASPxGridViewTemplateReplacement.ColumnID property. Note that you cannot use the template replacement of this type with the replacement of EditFormEditors or EditFormContent types.
<Templates> <EditForm> <div class="row"> <div class="col-md-6"> First Name:<br\> <dx:BootstrapGridViewTemplateReplacement ID="TemplateReplacementFirstName" ReplacementType="EditFormCellEditor" ColumnID="FirstName" runat="server" /> </div> <div class="col-md-6"> Last Name:<br\> <dx:BootstrapGridViewTemplateReplacement ID="TemplateReplacementTitleLastName" ReplacementType="EditFormCellEditor" ColumnID="LastName" runat="server" /> </div> </div> ... </EditForm> </Templates>The image below shows the result.

Update and Cancel buttons template replacements
To add regular Upgrade and/or Cancel buttons to your edit form template, set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.EditFormUpdateButton and GridViewTemplateReplacementType.EditFormCancelButton respectively. Note that the regular buttons automatically execute upgrading or cancellation of data.
<Templates> <EditForm> ... <div class="row"> <div class="col-md-12 text-right"> <dx:BootstrapGridViewTemplateReplacement ID="TemplateReplacementUpdate" ReplacementType="EditFormUpdateButton" runat="server" /> <dx:BootstrapGridViewTemplateReplacement ID="TemplateReplacementCancel" ReplacementType="EditFormCancelButton" runat="server" /> </div> </div> </EditForm> </Templates>The image below shows the result.

Pager template replacement
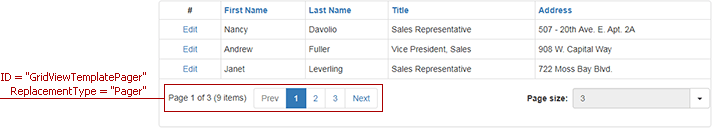
Set the ASPxGridViewTemplateReplacement.ReplacementType property to GridViewTemplateReplacementType.Pager to get a pager within your template. Note you can use this type of template replacement within the GridViewTemplates.PagerBar template only.
<Templates>
<PagerBar>
<div class="row">
<div class="col-md-10">
<dx:BootstrapGridViewTemplateReplacement ID="GridViewTemplatePager" ReplacementType="Pager" runat="server"></dx:ASPxGridViewTemplateReplacement>
</div>
...
</div>
</PagerBar>
</Templates>