Grouping Overview
- 2 minutes to read
End-users can apply grouping by dragging a column header and dropping it onto the Group Panel. Along with column GridDataColumnSettings.AllowSort and GridViewDataColumnSettings.AllowGroup options set to ‘True’, the ASPxGridViewSettings.ShowGroupPanel property must be set to true. Otherwise, end-users will not be permitted to group data.
Note
If column AllowSort and AllowGroup properties are set to Default, column behavior is controlled by ASPxGridView. In this case, grouping is allowed if the ASPxGridViewBehaviorSettings.AllowGroup and ASPxGridBehaviorSettings.AllowSort options are enabled.
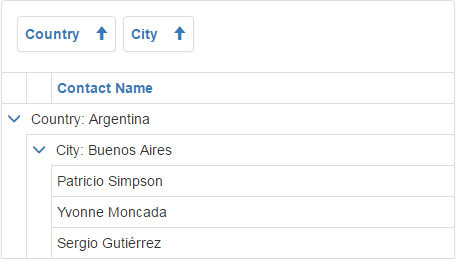
When Bootstrap Grid View data is grouped by a single column, data rows that have identical values in this column are arranged into groups. Each group is identified by a group row. Expand the group to access its underlying data rows.

If ASPxGridView is grouped by another column, data rows within each group are arranged into second level groups based on the values of the new grouping column.

Rows that belong to one group can be displayed on different pages. This occurs when the number of rows contained within a group exceeds the maximum number of rows that can be displayed on a page.
The number of columns used to group data is returned by the ASPxGridView.GroupCount property.
Data rows are always sorted against grouping columns. If data is grouped against a column which isn’t sorted, ASPxGridView automatically applies sorting in ascending order to the column.
To create a custom layout for group rows, create a template and assign it to the GridViewTemplates.GroupRow or GridViewTemplates.GroupRowContent property.