Filter Row
- 2 minutes to read
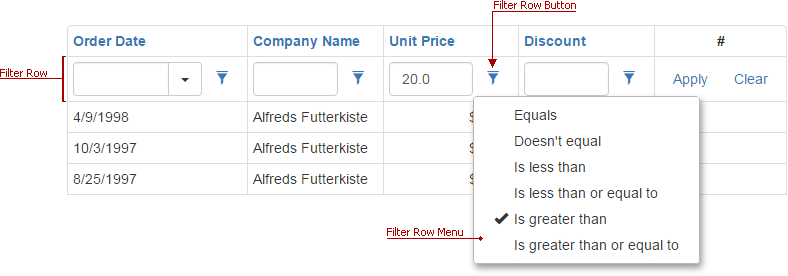
If the ASPxGridViewSettings.ShowFilterRow property is set to true, the Filter Row is displayed at the top of the Bootstrap Grid View data rows. It allows end-users to filter data by typing text directly in the row.
The Filter Row can work in either Auto or OnClick mode based on the ASPxGridViewBehaviorSettings.FilterRowMode property value.
In Auto mode, the filter is applied on the fly when an end-user types text within a row. By default, the filter is updated after 1200 milliseconds. To change the time interval between when a user starts typing within the Filter Row and when filtering is applied, use the ASPxGridViewBehaviorSettings.AutoFilterRowInputDelay property.
In OnClick mode, the filter is applied on the Apply button click.
You can access the applied filter expression from the ASPxGridBase.FilterExpression property.
Filter row buttons allow end-users to select filter criteria from the dropdown filter row menu. The visibility of the buttons is controlled by the ASPxGridViewSettings.ShowFilterRowMenu property.

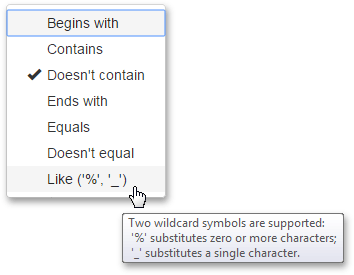
The ‘Like’ Filter Row Menu Item
The filter row menu can display the Like menu item. The availability of this menu item is controlled by the following properties:
- The grid’s ASPxGridViewSettings.ShowFilterRowMenuLikeItem property;
- The grid column’s GridViewDataColumnSettings.ShowFilterRowMenuLikeItem property.
The Like item allows end-users to create filter expressions with the following wildcards:
- the ‘%’ symbol - substitutes zero or more characters;
- the ‘_’ symbol - substitutes a single character.
The Like menu item’s tooltip displays help text that explains which wildcards are supported. See Criteria Language Syntax to learn more.

Auto Filter Row Cell Editors
By default, editors used to edit cell values within the filter row are the same as the editors used to edit values of corresponding columns. Bootstrap Grid View allows these default editors to be replaced with custom editors. To do this, handle the ASPxGridView.AutoFilterCellEditorCreate event.
This event is raised for each cell within the filter row. The event parameter provides the Column property (which identifies the processed filter row cell), and the Value property (which returns the processed cell’s value). To replace the settings used to create the default editor, create the EditPropertiesBase descendant, and assign it to the event parameter’s EditorProperties property.
To initialize cell editors (default and/or custom) displayed within the filter row, handle the ASPxGridView.AutoFilterCellEditorInitialize event. This event is raised before the filter row is displayed within the Bootstrap Grid View.