ASPxClientTreeList.BatchEditNodeChangesCanceling Event
Allows you to handle a Cancel button click for a node in batch edit mode.
Declaration
BatchEditNodeChangesCanceling: ASPxClientEvent<ASPxClientTreeListBatchEditNodeChangesCancelingEventHandler<ASPxClientTreeList>>Event Data
The BatchEditNodeChangesCanceling event's data class is ASPxClientTreeListBatchEditNodeChangesCancelingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| nodeKey | Gets the node’s key. |
| nodeValues | Gets a hash table that stores information about the processed node’s values. |
Remarks
The BatchEditNodeChangesCanceling event fires when users click a node’s Cancel command button. Set the TreeListCommandColumnCancelButton.Visible property to true to display the Cancel button within the node’s command column if this node is edited.
If the event argument’s cancel property is set to false (the default setting), users can click the Cancel command button to discard changes in the node.
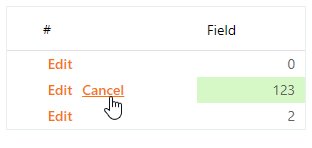
In the following example, ASPxTreeList discards the entered value only in the first node when a user clicks the node’s Cancel command button:

<dx:ASPxTreeList ID="TreeList" runat="server" KeyFieldName="ID">
<Columns>
<dx:TreeListCommandColumn>
<CancelButton Visible="true" />
<EditButton Visible="true" />
</dx:TreeListCommandColumn>
<dx:TreeListTextColumn FieldName="Field" />
</Columns>
<SettingsEditing Mode="Batch" />
<ClientSideEvents BatchEditNodeChangesCanceling="onBatchEditNodeChangesCanceling" />
</dx:ASPxTreeList>
function onBatchEditNodeChangesCanceling(s, e) {
if(e.nodeKey != "0")
e.cancel = true;
}