ASPxClientGantt.TaskMoving Event
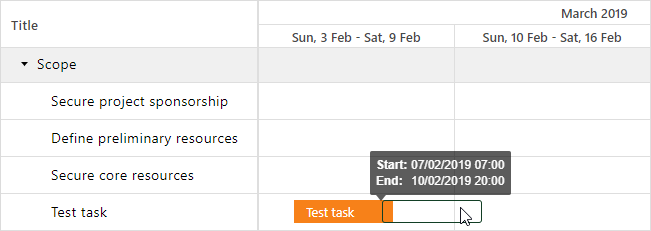
Occurs before a user moves a task.
Declaration
TaskMoving: ASPxClientEvent<ASPxClientGanttTaskMovingEventHandler<ASPxClientGantt>>Event Data
The TaskMoving event's data class is ASPxClientGanttTaskMovingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| key | Specifies the task key. |
| newValues | Specifies the task values after moving. |
| values | Specifies the task values. |
Remarks

Use the TaskMoving event to process task data before the task is moved.
Web Forms:
<dx:ASPxGantt ID="Gantt" >
<ClientSideEvents TaskMoving="function(s, e) {
if (e.key == 5) {
//...
e.cancel = true;
}
}" />
</dx:ASPxGantt>
MVC:
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.ClientSideEvents.TaskMoving = "function (s, e) {
if (e.key == 5) {
//...
e.cancel = true;
}
}";
...
}).Bind(
GanttDataProvider.Tasks, GanttDataProvider.Dependencies,
GanttDataProvider.Resources, GanttDataProvider.ResourceAssignments
).GetHtml()
Concepts
See Also