ASPxClientGantt.TooltipShowing Event
Occurs before a tooltip is displayed.
Declaration
TooltipShowing: ASPxClientEvent<ASPxClientGanttTooltipShowingEventHandler<ASPxClientGantt>>Event Data
The TooltipShowing event's data class is ASPxClientGanttTooltipShowingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| cancel | Specifies whether to cancel the related action (for example, row edit, export). Inherited from ASPxClientCancelEventArgs. |
| container | Returns a container for an instance of the tooltip. |
| task | Returns the processed task. |
Remarks

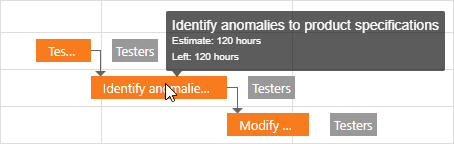
Use the TooltipShowing event to specify tooltip content before it is displayed.
Web Forms:
<dx:ASPxGantt ID="Gantt" >
<ClientSideEvents TooltipShowing="function(s, e) {
//...
e.container.innerHTML = 'text ' + e.task.title;
}" />
</dx:ASPxGantt>
MVC:
@Html.DevExpress().Gantt(settings => {
settings.Name = "gantt";
settings.ClientSideEvents.TooltipShowing = "function (s, e) {
//...
e.container.innerHTML = 'text ' + e.task.title;
}";
...
}).Bind(
GanttDataProvider.Tasks, GanttDataProvider.Dependencies,
GanttDataProvider.Resources, GanttDataProvider.ResourceAssignments
).GetHtml()
See Also