GridViewCommandColumn.CustomButtons Property
Gets the collection of custom buttons.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
[DefaultValue(null)]
public GridViewCommandColumnCustomButtonCollection CustomButtons { get; }Property Value
| Type | Default | Description |
|---|---|---|
| GridViewCommandColumnCustomButtonCollection | *null* | A GridViewCommandColumnCustomButtonCollection object which represents the collection of custom buttons. |
Remarks
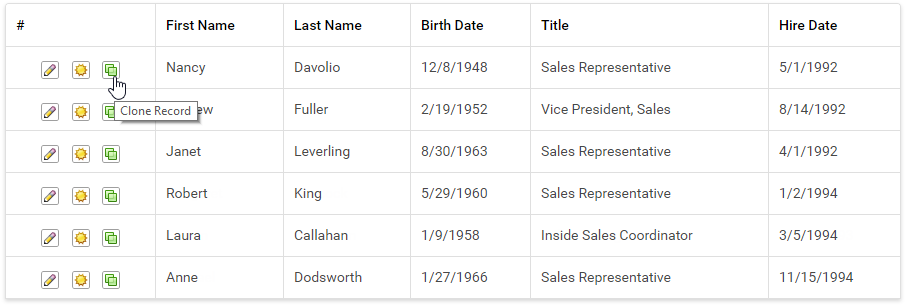
Command columns can display custom buttons. You can create your own buttons, and define custom actions for them by handling the ASPxGridView.CustomButtonCallback event.
Example
WebForms:
<dx:ASPxGridView ID="grid" runat="server" DataSourceID="DemoDataSource1" KeyFieldName="EmployeeID"
AutoGenerateColumns="False" OnCustomButtonCallback="grid_CustomButtonCallback" ...>
<Columns>
<dx:GridViewCommandColumn ShowNewButton="true" ShowEditButton="true" VisibleIndex="0" ButtonRenderMode="Image">
<CustomButtons>
<dx:GridViewCommandColumnCustomButton ID="Clone">
<Image ToolTip="Clone Record" Url="Images/clone.png" />
</dx:GridViewCommandColumnCustomButton>
</CustomButtons>
</dx:GridViewCommandColumn>
...
</Columns>
</dx:ASPxGridView>
protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomButtonCallbackEventArgs e) {
if(e.ButtonID != "Clone") return;
copiedValues = new Hashtable();
foreach(string fieldName in copiedFields)
copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldName);
grid.AddNewRow();
}

MVC:
using System;
using System.Collections.Generic;
using System.Web.Mvc;
using MyProject.Models;
namespace MyProject.Controllers
{
public class HomeController : Controller
{
// ...
// "gridItems()" returns a list of records displayed within a GridView.
// Handle the custom callback.
public ActionResult CustomButtonClick(string clickedButton)
{
// Show a different number of records depending on the ID of the custom button that was clicked.
if (clickedButton == "First10") {
return PartialView("_GridViewPartial", gridItems().GetRange(0, 10));
}
else {
return PartialView("_GridViewPartial", gridItems().GetRange(0, 5) );
}
}
}
}
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
//...
settings.CommandColumn.Visible = true;
settings.CommandColumn.CustomButtons.Add(new GridViewCommandColumnCustomButton() {
ID = "First10",
Text = "First 10",
Visibility = GridViewCustomButtonVisibility.FilterRow
});
settings.CommandColumn.CustomButtons.Add(new GridViewCommandColumnCustomButton() {
ID = "First5",
Text = "First 5",
Visibility = GridViewCustomButtonVisibility.FilterRow
});
// When an end-user clicks a custom command button, GridView performs a callback to the server;
// this callback is handled by Controller and Action, specified via the CustomActionRouteValues property.
// In this example, GridView passes the ID of the clicked button.
// Depending on the button that was clicked, the Action applies the required filter.
settings.ClientSideEvents.CustomButtonClick = "function(s, e){ GridView.PerformCallback( { clickedButton : e.buttonID } ); }";
...
}).Bind(Model).GetHtml()
Online Demo
ASPxGridView - Custom Command Buttons
See Also