CardViewCommandLayoutItem.ShowCancelButton Property
Specifies whether cards display the Cancel command button.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
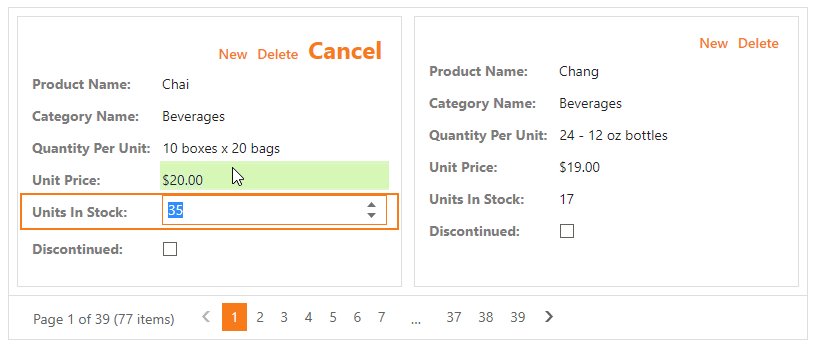
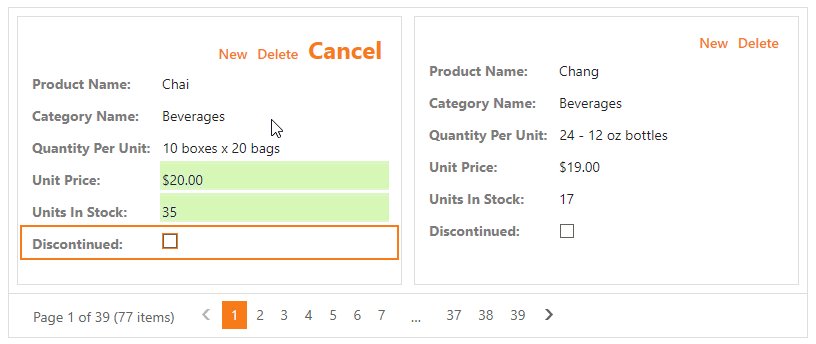
Set the ShowCancelButton property to true to display the Cancel button within a card when the Gantt is in batch edit mode. Click the Cancel button to discard changes made to the card. You can handle the BatchEditCardChangesCanceling event to process this click and prevent the discard action.
You can also use the CancelButton property to customize the Cancel button’s image, style, and text.
The following example shows how to display the customized Cancel button within a card when a user edits card cells:
<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="DemoDataSource1" KeyFieldName="ProductID" ...>
<Columns>
<!--...-->
</Columns>
<CardLayoutProperties>
<Items>
<dx:CardViewCommandLayoutItem ShowCancelButton="true" .../>
<!--...-->
</Items>
</CardLayoutProperties>
<SettingsCommandButton>
<CancelButton Text="Cancel">
<Styles>
<Style Font-Size="X-Large" Font-Bold="true" />
</Styles>
</CancelButton>
</SettingsCommandButton>>
<SettingsEditing Mode="Batch" />
<SettingsPager>
<SettingsTableLayout ColumnCount="2" RowsPerPage="1" />
</SettingsPager>
</dx:ASPxCardView>