ASPxMenuBase.ItemLinkMode Property
Gets or sets a value that specifies how menu items are represented as links within the menu.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| ItemLinkMode | **ContentBounds** | One of the ItemLinkMode enumeration values. |
Available values:
| Name | Description |
|---|---|
| TextOnly | Specifies that an item is represented only by its text, and the item’s clickable content is bounded by the text length. |
| TextAndImage | Specifies that an item is represented by both the text and image (if any), and the item’s clickable content is bounded by the total size of the text and image. |
| ContentBounds | Specifies that an item is represented by both the text and image (if any), and the item’s clickable content extends to the width of the parent control’s boundaries. |
Remarks
Use the ItemLinkMode property to specify the manner in which menu items are displayed as links within the menu control. This property controls whether the clickable content of each menu item which serves as a link (the item whose MenuItem.NavigateUrl property is defined) extends to the width of the submenu’s boundaries (see the ItemLinkMode.ContentBounds value) or is bound by the size of the item’s text (see the ItemLinkMode.TextOnly value) or the total size of the text and image (see the ItemLinkMode.TextAndImage).
Note that when the ItemLinkMode property is set to ItemLinkMode.ContentBounds, the menu’s items can be hot-tracked (if the hot-track feature is enabled via the ASPxMenuBase.EnableHotTrack property).
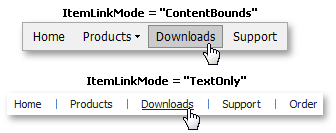
The image below shows two Menus in two link modes - ContentBounds and TextOnly.

Example
This part of the ItemLinkMode demo illustrates how to use the ASPxMenu‘s ItemLinkMode property.
Here, two ASPxMenu controls are used with different settings for their ItemLinkMode property. The first menu’s ItemLinkMode property is set by default to ContentBounds allowing the entire area of each menu item to be clickable. The ItemLinkMode property of the second menu is set to TextOnly.
...
<dxm:ASPxMenu id="ASPxMenu1" runat="server" AllowSelectItem="True" ShowPopOutImages="True">
<Items>
<dxm:MenuItem Name="home" Text="Home"></dxm:MenuItem>
<dxm:MenuItem Name="products" Text="Products">
<Items>
...
</Items>
</dxm:MenuItem>
<dxm:MenuItem Name="downloads" Text="Downloads"></dxm:MenuItem>
<dxm:MenuItem Name="support" Text="Support"></dxm:MenuItem>
</Items>
</dxm:ASPxMenu>
...
<dxm:ASPxMenu id="ASPxMenu2" SkinID="None" runat="server" AutoSeparators="RootOnly"
ItemLinkMode="TextOnly" Font-Names="Tahoma" Font-Size="11px"
Font-Underline="False" ForeColor="#162436" SeparatorColor="#5386CB" SeparatorHeight="10px">
<Items>
...
</Items>
<Paddings Padding="0px" />
<SeparatorPaddings PaddingLeft="14px" PaddingRight="14px" PaddingTop="1px" />
<LinkStyle>
<HoverFont Underline="True" />
</LinkStyle>
</dxm:ASPxMenu>
...