ASPxGridViewCommandButtonSettings.RenderMode Property
Specifies the render mode of command buttons in ASPxGridView.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
[DefaultValue(GridCommandButtonRenderMode.Default)]
public GridCommandButtonRenderMode RenderMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| GridCommandButtonRenderMode | **Default** | One of the GridCommandButtonRenderMode enumeration values. |
Available values:
| Name | Description |
|---|---|
| Default | The command item render mode depends on the command column’s and grid settings. If these settings are set to Default, the command button is rendered as a link. |
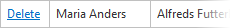
| Link | The command item is rendered as a link.
|
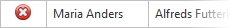
| Image | The command item is rendered as an image.
|
| Button | The command item is rendered as a button.
|
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to RenderMode |
|---|---|---|
| ASP.NET Bootstrap Controls | BootstrapGridView |
|
| ASP.NET Web Forms Controls | ASPxGridView |
|
| GridViewProperties |
|
|
| GridViewSettings |
|
|
| GridViewSettings<RowType> |
|
|
| MVCxGridView |
|
|
| MVCxGridViewProperties |
|
Remarks
Use the RenderMode property to specify which mode is used to render command buttons.
The render mode of buttons in a particular command column can be specified by the GridViewCommandColumn.ButtonRenderMode property.
You can specify the render mode of a particular button type, e.g., Edit button (ASPxGridViewCommandButtonSettings.EditButton), Delete button (ASPxGridViewCommandButtonSettings.DeleteButton), by using the GridCommandButtonSettings.RenderMode property (e.g., by ASPxGridView.SettingsCommandButton.EditButton.RenderMode).