ASPxGridView.CustomGroupDisplayText Event
Enables you to provide custom content for group rows.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v19.1.dll
Declaration
Event Data
The CustomGroupDisplayText event's data class is ASPxGridViewColumnDisplayTextEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the data column that contains the cell currently being processed. |
| DisplayText | Enables you to set a custom text for the cell currently being processed. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| EncodeHtml | Gets or sets a value that specifies whether the cell display text keeps any of its values that are HTML as HTML, or instead, strips out the HTML markers. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| Value | Gets the edit value of the cell currently being processed. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| VisibleIndex | Gets the visible index of the data item (row, card or record) where the processed cell resides. Inherited from ASPxGridColumnDisplayTextEventArgs. |
| VisibleRowIndex | Obsolete. Gets the visible index of the data row where the processed cell resides. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetFieldValue(Int32, String) | Returns the value of the specified data source field in the specified data item (row, card or record). Inherited from ASPxGridColumnDisplayTextEventArgs. |
| GetFieldValue(String) | Returns the value of the specified data source field in the current data item (row, card or record). Inherited from ASPxGridColumnDisplayTextEventArgs. |
Remarks
The ASPxGridView enables you to implement your own logic to group rows, by handling the ASPxGridView.CustomColumnGroup event. In this instance, it may be useful to replace the default text displayed within group rows. To do this, handle the CustomGroupDisplayText event. The event arguments allow you to easily identify group rows and replace their display text.
Example
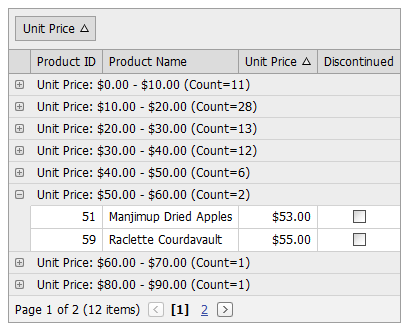
This example demonstrates how to implement custom grouping. The data is grouped by the ‘Unit Price’ column, and the column’s rows that have values between 0 and 10 are combined into a single group. Rows whose values fall between 10 and 20 are combined into another group, etc.
The ‘Unit Price’ column’s GridDataColumnSettings.SortMode property is set to ‘Custom’, and the ASPxGridView.CustomColumnGroup and ASPxGridView.CustomColumnSort events are handled identically.
Additionally, the ASPxGridView.CustomGroupDisplayText event is handled to replace the default text displayed within group rows.
The image below shows the result.

Note
Refer to the How to implement custom grouping logic for ASPxGridView columns online example to review how it works.
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" KeyFieldName="ProductID"
OnCustomColumnGroup="ASPxGridView1_CustomColumnGroup"
OnCustomColumnSort="ASPxGridView1_CustomColumnSort"
OnCustomGroupDisplayText="ASPxGridView1_CustomGroupDisplayText">
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True"
VisibleIndex="0">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2"
GroupIndex="0" SortIndex="0" SortOrder="Ascending">
<PropertiesTextEdit DisplayFormatString="c">
</PropertiesTextEdit>
<Settings AllowDragDrop="False" SortMode="Custom" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataCheckColumn FieldName="Discontinued" VisibleIndex="3">
</dx:GridViewDataCheckColumn>
</Columns>
<Settings ShowGroupedColumns="True" ShowGroupPanel="True" />
</dx:ASPxGridView>
protected void ASPxGridView1_CustomColumnSort(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e){
CompareColumnValues(e);
}
protected void ASPxGridView1_CustomColumnGroup(object sender, DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e){
CompareColumnValues(e);
}
private void CompareColumnValues(DevExpress.Web.ASPxGridView.CustomColumnSortEventArgs e) {
if (e.Column.FieldName == "UnitPrice"){
int res = 0;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
res = Comparer.Default.Compare(x, y);
if (res < 0) res = -1;
else if (res > 0) res = 1;
if (res == 0 || (x > 9 && y > 9)) res = 0;
e.Result = res;
e.Handled = true;
}
}
protected void ASPxGridView1_CustomGroupDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e){
if (e.Column.FieldName == "UnitPrice"){
double d = Math.Floor(Convert.ToDouble(e.Value) / 10);
string displayText = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if (d > 9) displayText = string.Format(">= {0:c} ", 100);
e.DisplayText = displayText;
}
}