ASPxGridBehaviorSettings.AllowEllipsisInText Property
Specifies whether the control can automatically truncate the cell texts if they don’t fit into the cell width.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v18.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **false** | true, to automatically truncate text; otherwise, false. |
Property Paths
You can access this nested property as listed below:
Show 16 property paths
Remarks
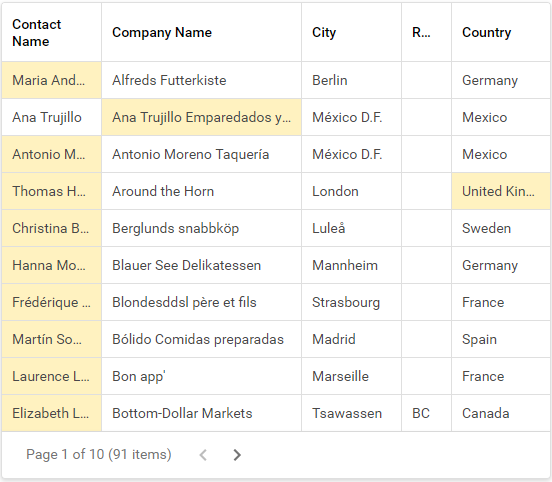
Set the AllowEllipsisInText property to true to automatically truncate cell texts if they don’t fit into the cell width. To indicate that the text is clipped, the control displays an ellipsis (‘…’).
Note
- Enabling the AllowEllipsisInText property changes the display of multi-line text cells: cells are displayed on one line, their texts are truncated and text truncation is indicated with ellipsis symbols.
- When the AllowEllipsisInText property is enabled, specify the grid columns width as the ASPxGridView will be rendered on the page with a fixed table layout.

Example
WebForms:
<dx:ASPxGridView runat="server" Width="100%" ID="ASPxGridView1" ClientInstanceName="sampleGrid" ...>
<SettingsBehavior AllowEllipsisInText="true"/>
...
</dx:ASPxGridView>
MVC:
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
...
settings.SettingsBehavior.AllowEllipsisInText = true;
...
}).Bind(Model).GetHtml()
Online Demos
See Also