ASPxCalendar.DayCellPrepared Event
Occurs on the server side before a day cell has been rendered.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The DayCellPrepared event's data class is CalendarDayCellPreparedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cell | Gets the currently processed cell of a calendar. |
| Date | Gets the cell processed in the calendar. Inherited from CalendarPickerViewCellEventArgs. |
| IsOtherMonthDay | Gets a value that indicates whether the processed date is in a month other than the month displayed in the calendar. Inherited from CalendarDayEventArgs. |
| IsOtherPeriodDate | Returns the value that specifies whether the processed cell doesn’t refer to the current period (month, year, century). Inherited from CalendarPickerViewCellEventArgs. |
| IsSelected | Gets whether the cell has been selected. Inherited from CalendarPickerViewCellEventArgs. |
| IsWeekend | Gets a value that indicates whether the processed date is a weekend day. |
| TextControl | Gets the text control contained within a processed day cell. |
Remarks
Write a DayCellPrepared event handler to customize the cell appearance before it is rendered. To customize the cell’s appearance, use the CalendarDayCellPreparedEventArgs.Cell and CalendarDayCellPreparedEventArgs.TextControl properties.
Other event parameter’s properties can be used to get additional information about the processed day.
Example
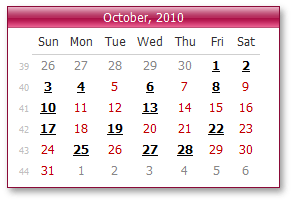
The code sample below demonstrates how you can handle the ASPxCalendar.DayCellInitialize and ASPxCalendar.DayCellPrepared events to conditionally change the manner with which you render calendar days within a single month. The image below shows the result.

using System.Xml;
using DevExpress.Web.ASPxEditors;
using System.Drawing;
public partial class ASPxCalendar_DayRender : Page {
XmlDocument xml;
protected void Page_Load(object sender, EventArgs e) {
this.xml = new XmlDocument();
this.xml.Load(MapPath("~/App_Data/CalendarNotes.xml"));
}
protected void ASPxCalendar_DayCellInitialize(object sender, CalendarDayCellInitializeEventArgs e) {
if(GetNoteNodes(e.Date).Count > 0) {
e.IsWeekend = false;
e.NavigateUrl = string.Format("javascript:ShowNotes('{0}')", GetDateString(e.Date));
} else {
e.IsWeekend = true;
}
}
protected void ASPxCalendar_DayCellPrepared(object sender, CalendarDayCellPreparedEventArgs e) {
if(GetNoteNodes(e.Date).Count > 0) {
e.TextControl.ForeColor = Color.Black;
e.TextControl.Font.Bold = true;
}
}
string GetDateString(DateTime date) {
return date.ToString("M/d/yyyy", CultureInfo.InvariantCulture);
}
XmlNodeList GetNoteNodes(DateTime date) {
return GetNoteNodes(GetDateString(date));
}
XmlNodeList GetNoteNodes(string dateString) {
return this.xml.SelectNodes(string.Format("//Notes/Note[@Date='{0}']", dateString));
}
...
}