Field Location and Order
- 2 minutes to read
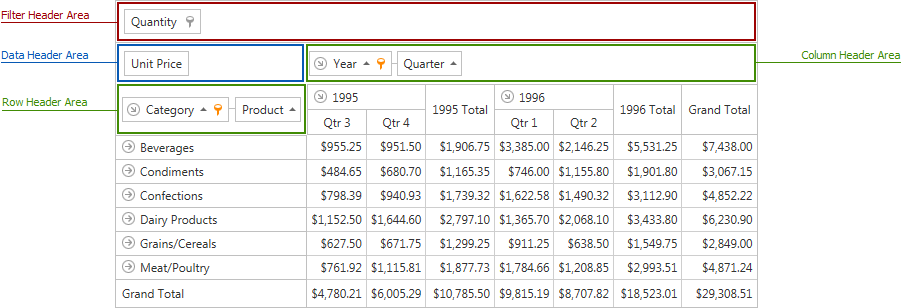
The Pivot Grid control provides four areas where the data source fields can be located. These areas are: Data Header Area, Column Header Area, Filter Header Area and Row Header Area. Fields located within these areas are called Data, Column, Filter and Row fields, respectively. End-users can change the field’s location or order via drag-and-drop.

Field Location Areas
-
This area contains data fields - the fields against which summaries are calculated. The summary results are displayed within the Data Area.
-
This area displays column fields. The values of these fields are listed along the control’s top edge, and they represent column headers.
-
This area displays filter fields, which allow end-users to apply filtering to the entire ASPxPivotGrid control, to display data for the predefined values.
-
This area displays row fields. The values of these fields are listed along the control’s left edge, and they represent row headers.
The visibility of these areas is controlled by the pivot grid’s view options. To access these options, use the ASPxPivotGrid.OptionsView property.
A field’s location is specified by its PivotGridFieldBase.Area property. Its PivotGridFieldBase.AreaIndex property specifies the field’s position (order) among the other fields that are displayed within the same area.
By default, fields can be located within all areas. The PivotGridFieldBase.AllowedAreas property specifies in which areas the field can be displayed.