Hierarchical Value Arrangement
- 2 minutes to read
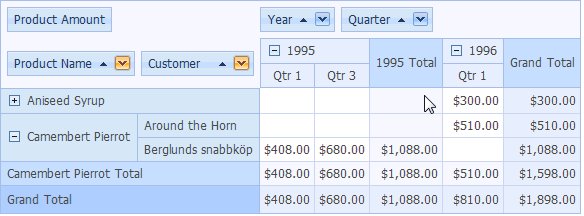
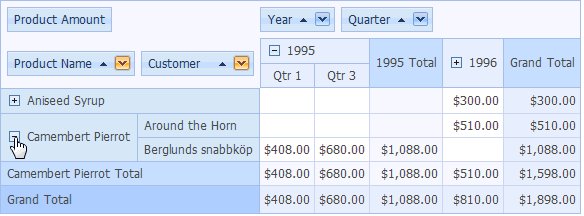
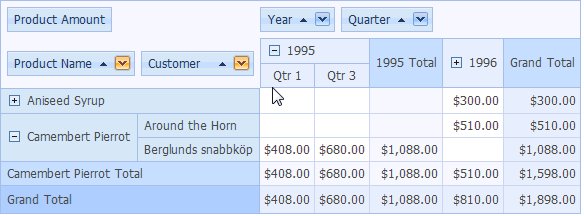
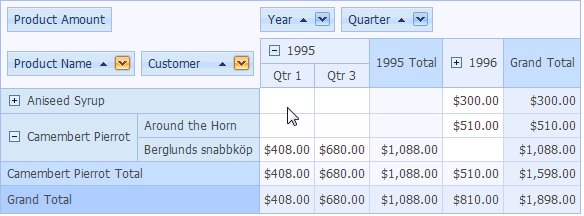
When several fields are placed on the column or row area, field values are automatically arranged into a tree structure with expandable parents (see the image below). End-users can expand and collapse child groups to see more summarized or more detailed reports.

The table below lists the properties and methods, allowing you to customize the pivot grid’s layout in code (e.g. rearrange fields, change their expanded state, etc.):
| Member | Description |
|---|---|
| PivotGridFieldBase.Area | Specifies the area of the Pivot Grid in which the field is displayed. |
| PivotGridFieldBase.AreaIndex | Specifies the field’s index from amongst the other fields displayed within the same area. |
| PivotGridFieldBase.SetAreaPosition | Positions the field in the specified area and at the specified location. |
| ASPxPivotGrid.ExpandAll | Expands all the columns and rows in the pivot grid. |
| ASPxPivotGrid.CollapseAll | Collapses all the columns and rows in the pivot grid. |
| ASPxPivotGrid.ExpandAllColumns | Expands all columns. |
| ASPxPivotGrid.CollapseAllColumns | Collapses all columns. |
| ASPxPivotGrid.ExpandAllRows | Expands all rows. |
| ASPxPivotGrid.CollapseAllRows | Collapses all rows. |
| ASPxPivotGrid.ExpandValue | Expands a specific column or row that is identified by the specified values. |
| ASPxPivotGrid.CollapseValue | Collapses a specific column or row that is identified by the specified values. |
| PivotGridFieldBase.ExpandAll | Expands all columns/rows which correspond to a column field or row field. |
| PivotGridFieldBase.CollapseAll | Collapses all the rows/columns which correspond to a column field or row field. |
| PivotGridFieldBase.ExpandValue | Expands the column/row that contains the specified value. |
| PivotGridFieldBase.CollapseValue | Collapses the column/row that contains the specified value. |
See Also