Custom Toolbar Items
- 2 minutes to read
In addition to the default toolbar items that allow users to perform specific predefined actions, the ASPxHtmlEditor‘s toolbars support items with custom functionality. The following table contains the control’s custom toolbar items:
Item | Image | Corresponding class | Description |
|---|---|---|---|
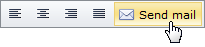
Button |
| A button that allows users to perform custom actions when clicked. | |
Combo Box |
| A dropdown list with a choice of selectable items - much like a standard combo box. Online demo: Combo Box | |
Drop-down Menu |
| A button that displays a drop-down menu when clicked. Online demo: Drop-down Menu | |
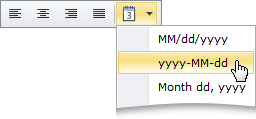
Drop-down Item Picker |
| A button with a drop-down list of items available for selection. To select an item, users can hover the mouse pointer over a button or click it to open its drop-down list and then select an item in the list. Online demo: Drop-down Item Picker |
Example
This example demonstrates how to create a custom toolbar with different types of custom toolbar items in the ASPxHtmlEditor.
A toolbar item’s CommandName property specifies the name of the command that is executed by this item. The custom command logic is implemented in the ASPxClientHtmlEditor.CustomCommand event handler.
function OnCommandExecute(s, e) {
var value = e.parameter;
switch (e.commandName) {
case "InsertTemplate":
InsertTemplate(value);
break;
case "InsertSmiley":
InsertSmiley(value);
break;
case "InsertCustomer":
InsertCustomer(value);
break;
case "DeleteAll":
s.SetHtml(' ');
break;
}
}
function InsertTemplate(value) {
HtmlEditor.GetSelection().SetHtml(value + " ");
}
function InsertSmiley(value) {
var selection = HtmlEditor.GetSelection();
var valueInfo = value.split("#");
selection.SetHtml("<img style='margin-bottom:-2px;' src='../Content/Smilies/" + valueInfo[0] + ".png' alt='" + valueInfo[2] + "' title='" + valueInfo[1] + "' />");
}
function InsertCustomer(value) {
HtmlEditor.GetSelection().SetHtml(value);
}