Smart Tag
- 2 minutes to read
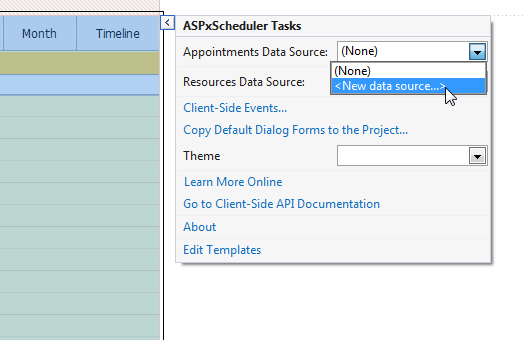
The ASPxScheduler control provides the smart tag feature, which allows the display of context-sensitive information and commands at design time within Visual Studio. To use the smart tag, first select the ASPxScheduler component, and then click the smart tag icon at the top-right of the control. This invokes the smart tag panel to the right of the smart tag icon:

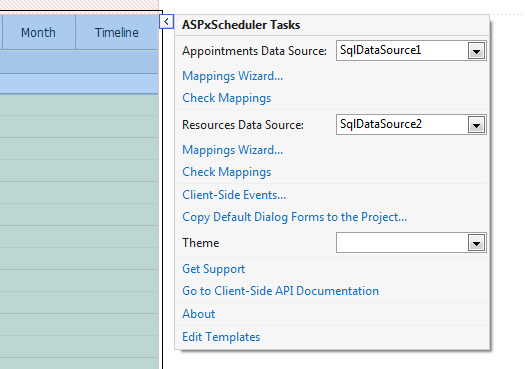
If the ASPxScheduler is bound to the System.Web.UI.WebControls.SqlDataSource or the System.Web.UI.WebControls.AccessDataSource data controls, the smart links for the Mappings Wizard appear.

The smart tag panel contains a list of items that provide easy access to the most frequently used commands. Most of these items are common to other DevExpress ASP.NET components. However, there are some commands that are only specific to the ASPxScheduler component.
| Item | Description |
|---|---|
| Appointments Data Source | Enables you to select a data source for appointments or create a new data source and specify it. |
| Mappings Wizard… | Invokes the Mappings Wizard for appointments. |
| Check Mappings | Performs a mappings validity check for the appointment data source. |
| Resources Data Source | Enables you to select a data source for resources or create a new data source and specify it. |
| Mappings Wizard… | Invokes the Mappings Wizard for resources. |
| Check Mappings | Performs a mappings validity check for the resource data source. |
| Client-Side Events… | Invokes the Client-Side Events Editor. |
| Copy Default Dialog Forms to the Project… | Copies default dialog forms to the project so that you can customize them. |
| Theme | Enables you to apply a theme to the control. |
| Get Support | Navigates to the online documentation search within the DevExpress web site. |
| Go to Client-Side API Documentation | Navigates to online documentation on the DevExpress.Web.ASPxScheduler.Scripts namespace. |
| About | Displays DevExpress subscription and license information. |
| Edit Templates | Enables you to edit control templates. |