Batch Edit Mode
- 2 minutes to read
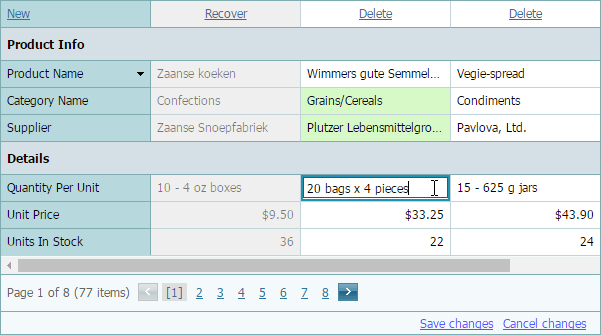
ASPxVerticalGrid control allows you to modify a batch of grid data on the client side and send it to the server in a single request. All user changes are maintained on the client side until the Save changes button is clicked, or all changes are canceled by clicking the Cancel changes button. To enable the batch editing functionality, set the ASPxVerticalGridEditingSettings.Mode property to Batch. In this mode, the grid data contained in a page can be edited using in-line editors.
To disable cell edit operations in batch mode, set the row’s GridDataColumnSettings.ShowEditorInBatchEditMode property to false. In this case, the row cells cannot be switched to batch edit mode. When an user navigates through cells using the TAB key, the row cells are skipped.

If a grid contains modified data, it displays a “confirm” message before a grid callback or postback is performed. You can customize the message text using the ASPxGridTextSettings.ConfirmOnLosingBatchChanges property, or you can disable it by setting the GridBatchEditSettings.ShowConfirmOnLosingChanges property to false.
Appearance Customization
You can customize visual presentation of modified data items using the following properties.
- VerticalGridStyles.BatchEditModifiedCell, VerticalGridDataRow.BatchEditModifiedCellStyle - Contain style settings for modified data cells.
- VerticalGridStyles.BatchEditNewRecord - Contains style settings for newly added data records.
- VerticalGridStyles.BatchEditDeletedRecord - Contains style settings for deleted data records.
The vertical grid stores the Update and Cancel buttons within its status bar. Use the status bar‘s style settings to control these buttons appearance.
The following code snippets illustrate how to hide the Update and Cancel buttons.
Specify the ASPxGridSettings.ShowStatusBar property.
<Settings ShowStatusBar="Hidden"/>Modify the grid’s dxvgStatusBar CSS class.
.dxvgStatusBar { display: none; }
Batch Edit Mode Events
In batch edit mode, you can handle the ASPxClientVerticalGrid.BatchEditStartEditing and ASPxClientVerticalGrid.BatchEditEndEditing events to perform custom actions when grid editing starts and ends, respectively.
Batch Edit Mode Limitations
- In batch edit mode, the date range functionality of embedded date editors does not work.
- When ASPxVerticalGrid is in batch edit mode, its records have a fixed width. To customize a record’s width, specify the grid’s RecordWidth property.