Vertical Grid Appearance Customization
- 2 minutes to read
DevExpress offers you multiple ways to customize ASPxVerticalGrid appearance.
Cascading Style Sheet (CSS) Classes
Use cascading style sheet (CSS) classes. CSS styles define how elements are rendered, as well as their position on the page. This provides you with centralized control over the appearance of several controls and the entire website. ASPxVerticalGrid ships with a number of predefined themes. You can also create your own themes.

Built-in Styles
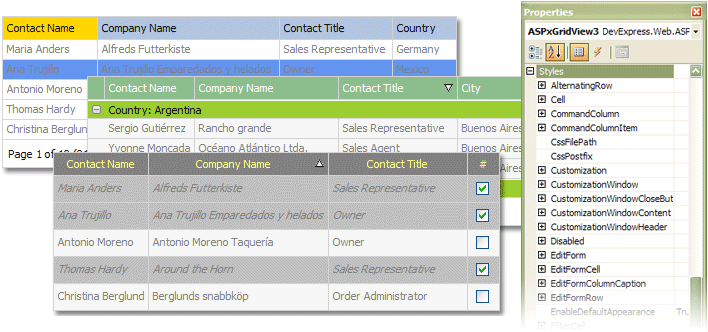
ASPxVerticalGrid provides multiple styles, so you can customize the appearance of individual elements and manage the grid’s overall appearance. Each style property has a number of attributes that allow you to customize element appearance to the maximum extent allowed by web browsers. These attributes include: colors, font, borders, content alignment, text attributes, etc.
These styles can be accessed by the ASPxVerticalGrid.Styles property. The styles used to paint the pager, grid editors and filter control can be accessed using the ASPxGridBase.StylesPager, ASPxGridBase.StylesEditors and ASPxGridBase.StylesFilterControl properties respectively.
Grid rows provide their own styles used to paint their headers (VerticalGridRow.HeaderStyle), edit cells (VerticalGridStyles.BatchEditModifiedCell), etc. These styles override corresponding ASPxVerticalGrid styles.

Conditional Formatting
Allows you to customize the appearance of individual cells and/or records. In this instance, handle the ASPxVerticalGrid.HtmlDataCellPrepared and/or ASPxVerticalGrid.HtmlCommandCellPrepared events, and specify style settings used to paint required cells and/or rows. For an example, see How to: Change the Style Settings of Individual Data Cells.